Maison >outils de développement >git >8 astuces intéressantes dans GitHub à connaître
8 astuces intéressantes dans GitHub à connaître
- 青灯夜游avant
- 2022-06-14 10:40:212662parcourir
En tant que développeur, la plupart d'entre moi ont utilisé GitHub. Mais vous ne savez peut-être pas que GitHub possède de nombreuses fonctionnalités cachées qui peuvent nous aider à mieux l'utiliser. L'article suivant partagera avec vous 8 compétences GitHub intéressantes pour vous faire ressembler à un patron !

1. Utilisez la touche "t" pour rechercher rapidement des fichiers
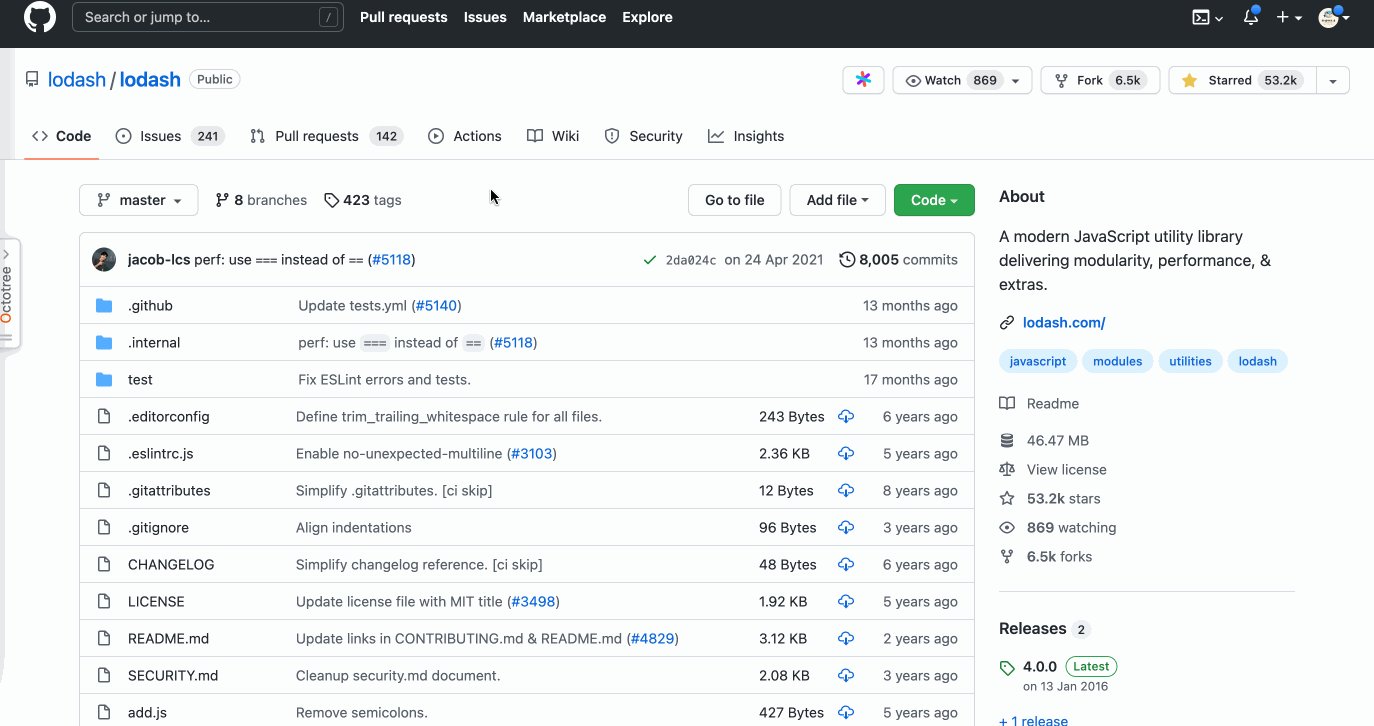
C'est une fonctionnalité intéressante que seules quelques personnes connaissent. Lorsque vous souhaitez afficher le contenu d'un fichier, vous pouvez appuyer sur la touche "T" puis saisir le nom du fichier pour accéder directement au fichier cible.
Étapes
Ouvrez https://github.com/lodash/lodash
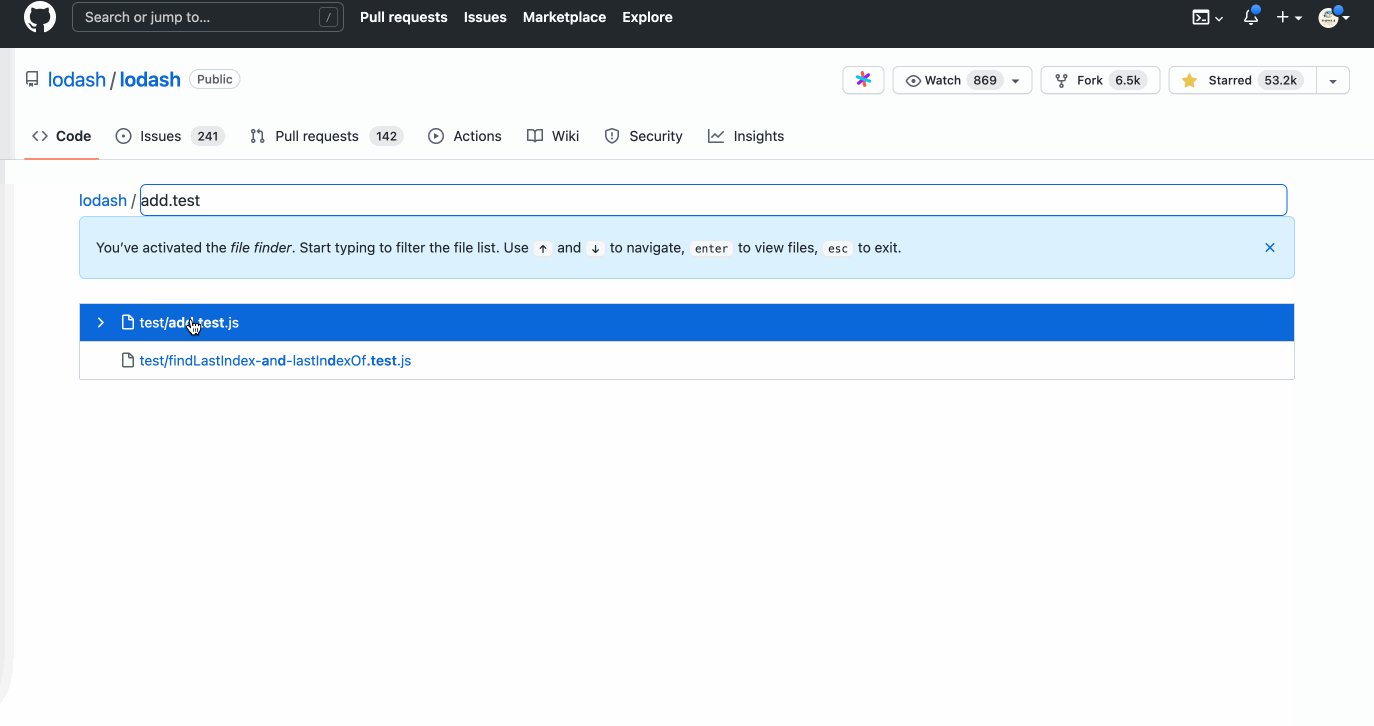
Appuyez sur la touche
TT键输入
add.test.js- Entrez
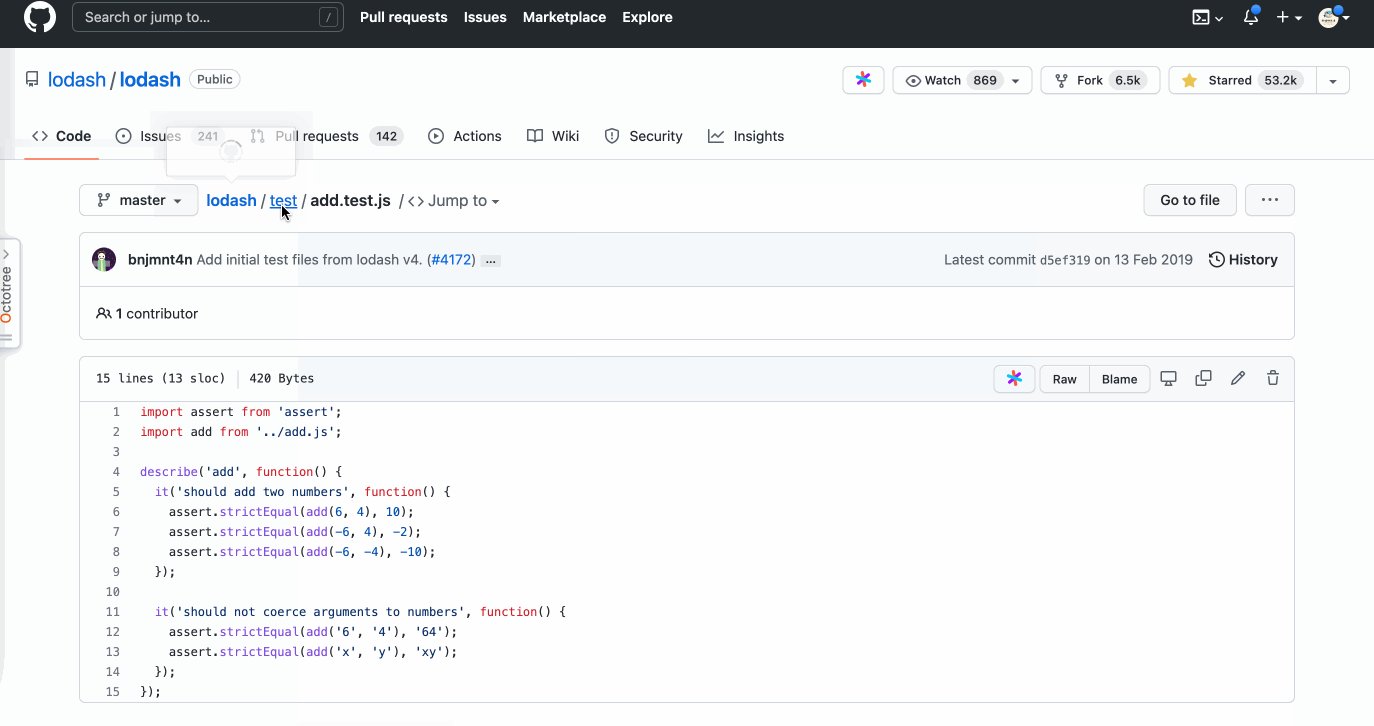
add.test.js (n'importe quel nom de fichier que vous souhaitez rechercher). <p></p>

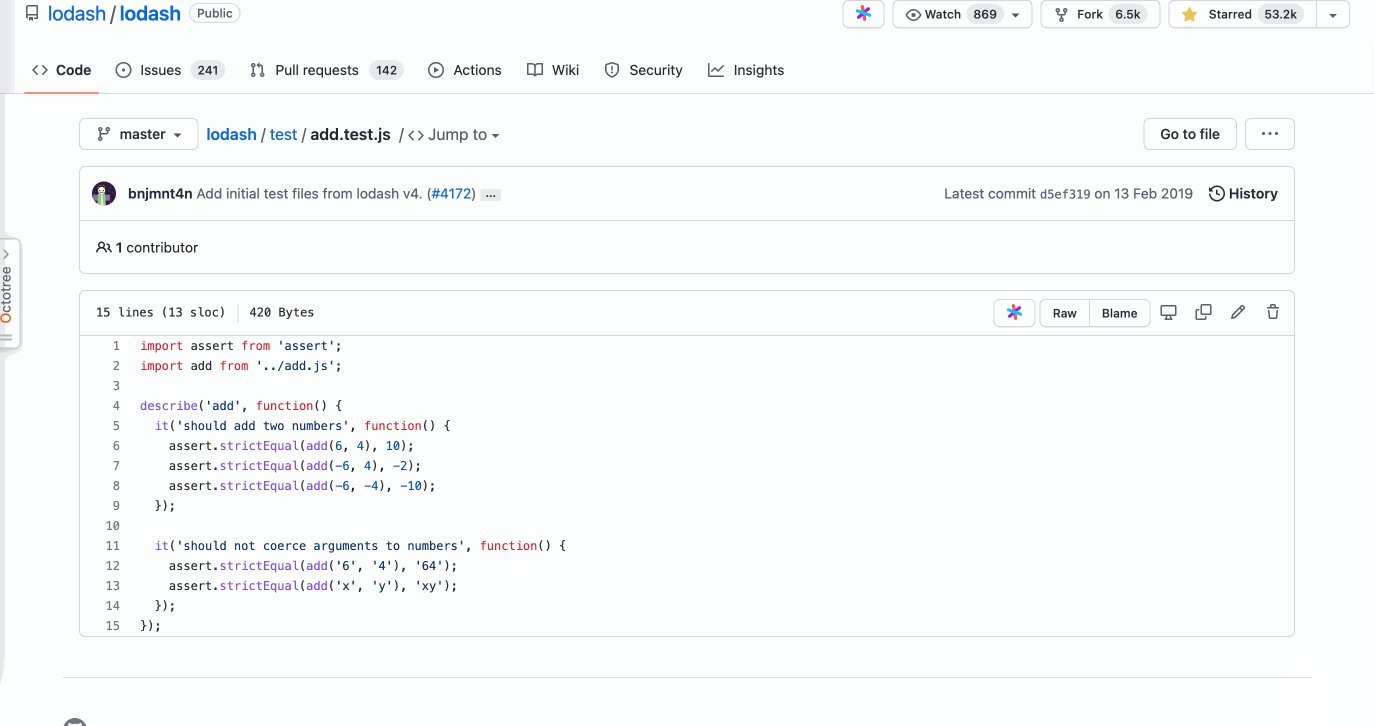
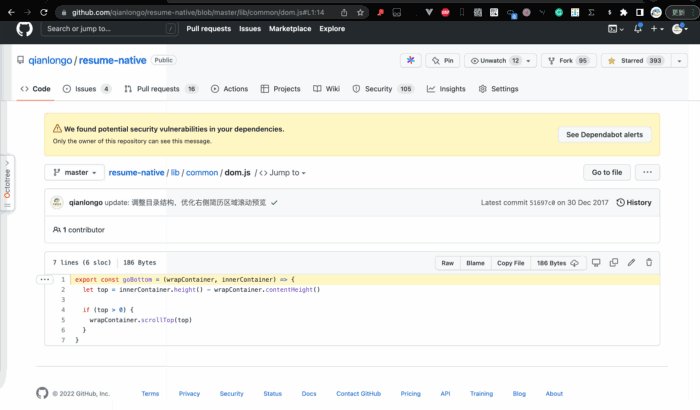
Voici trois façons d'afficher le code en ligne, tout comme dans l'éditeur VSCode. La troisième méthode est ma méthode préférée et je pense que vous l'aimerez.
2.1. Méthode 1 : Utilisez la touche de raccourci "."- pour ouvrir le projet https://github.com/vuejs/vue
- Cliquez sur la touche '.'

2.2 : Utilisez "github1s.com"
- quand. vous le voyez sur GitHub Lorsque vous aimez le projet, vous devez remplacer "github" par "github1s" pour obtenir le même effet que la méthode 1
- Ouvrez le projet https://github.com/vuejs/vue
!

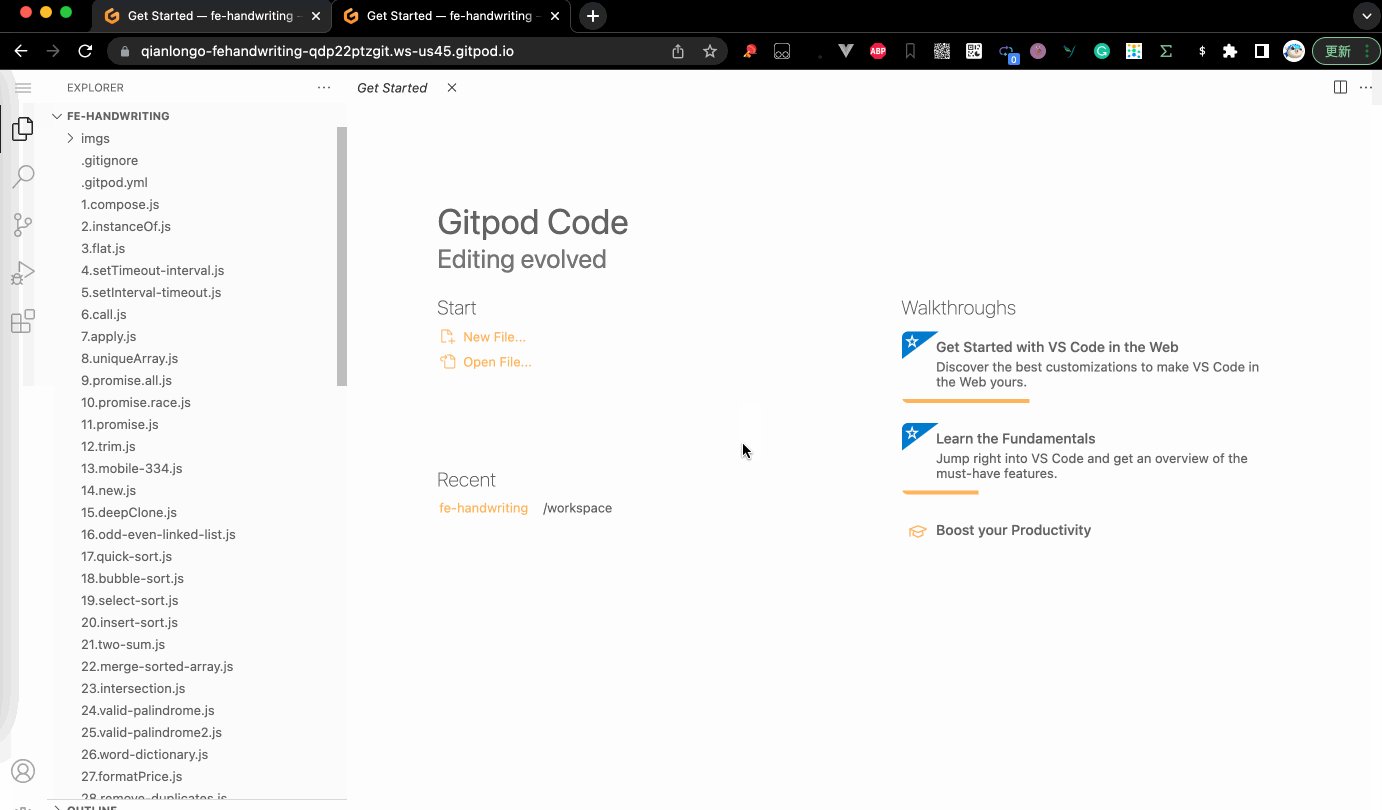
Méthode 3 : Utilisez "gitpod.com. /#xxx"
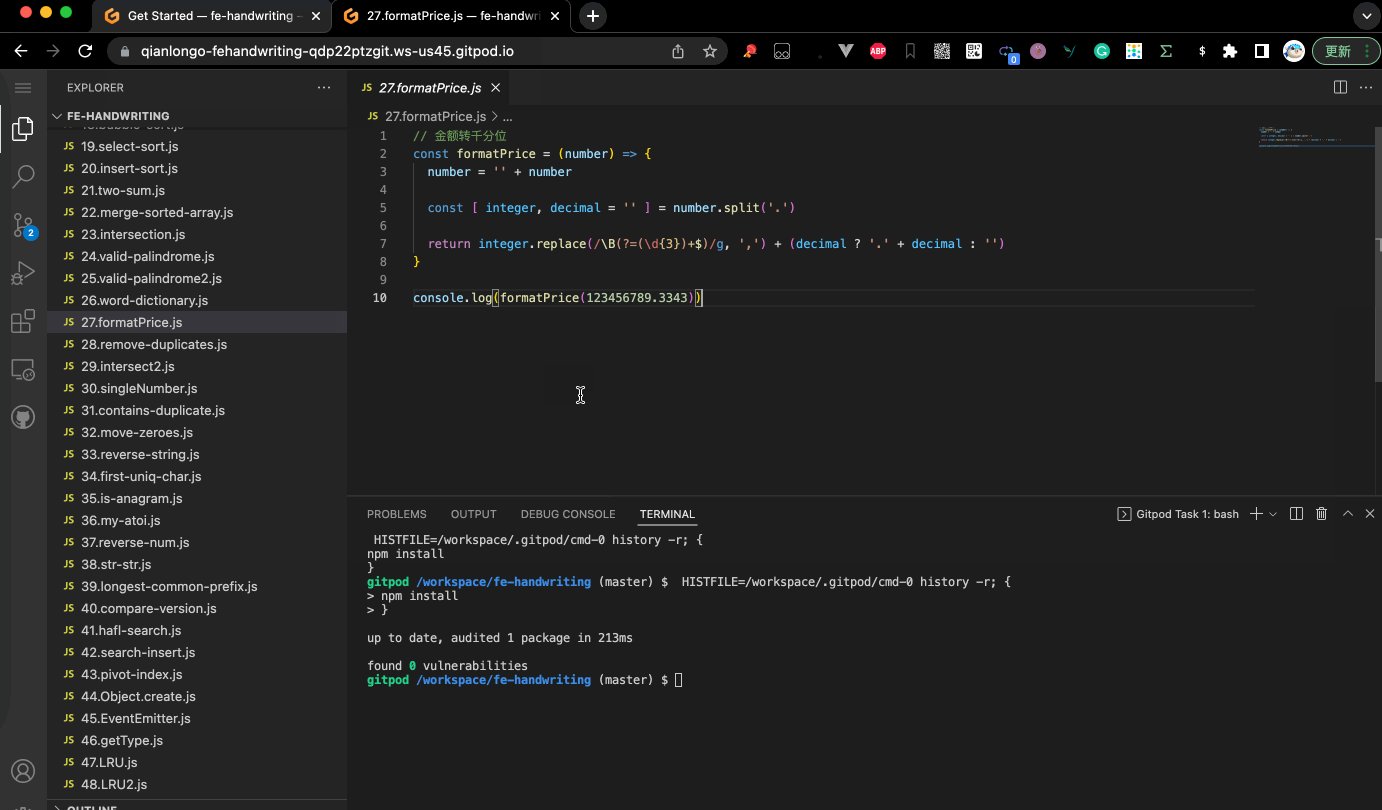
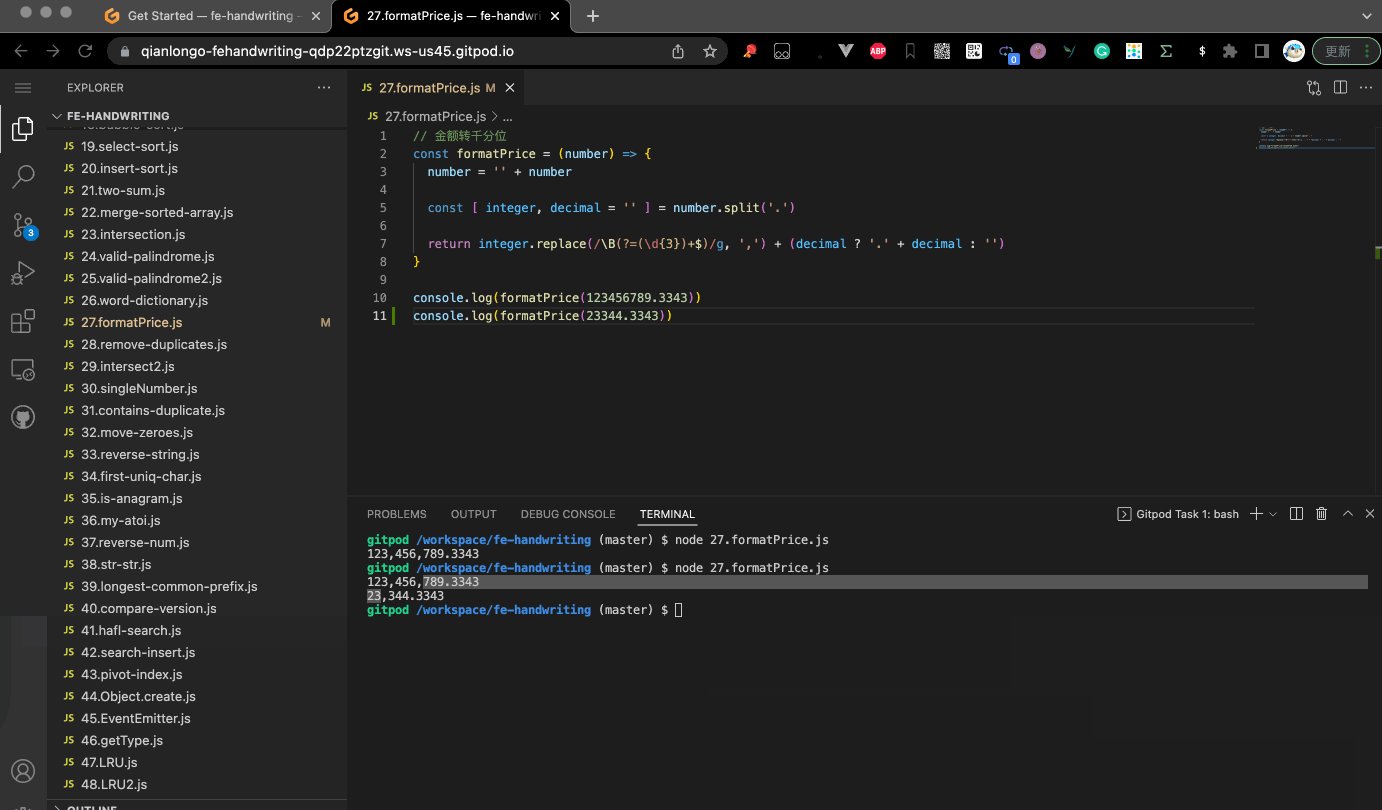
- La troisième méthode est incroyable, vous pouvez même exécuter du code Node.js directement en ligne, je l'aime tellement. C'est très simple à utiliser, il vous suffit de préfixer votre lien GitHub avec gitpod.com/#.
- Ouvrez le projet https://github.com/qianlongo/fe-handwriting

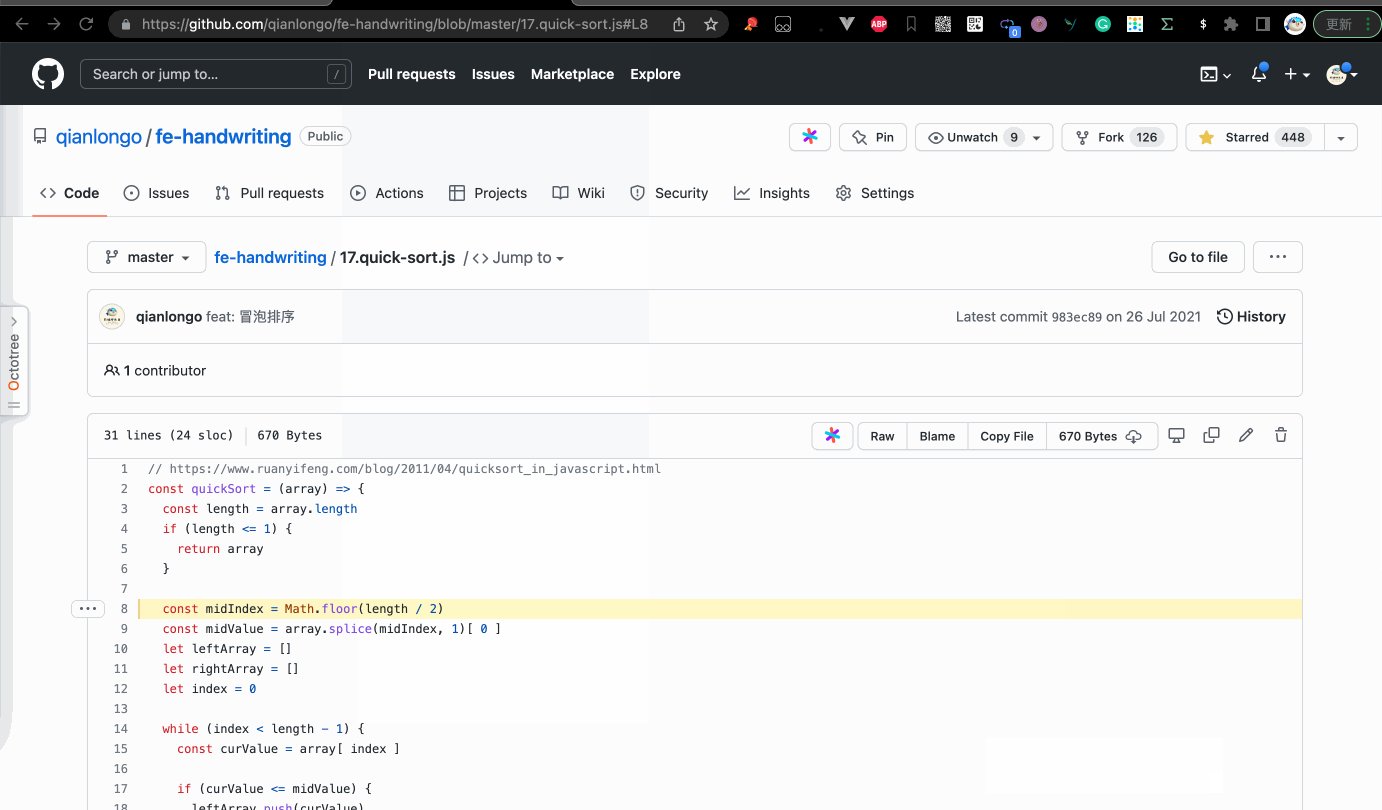
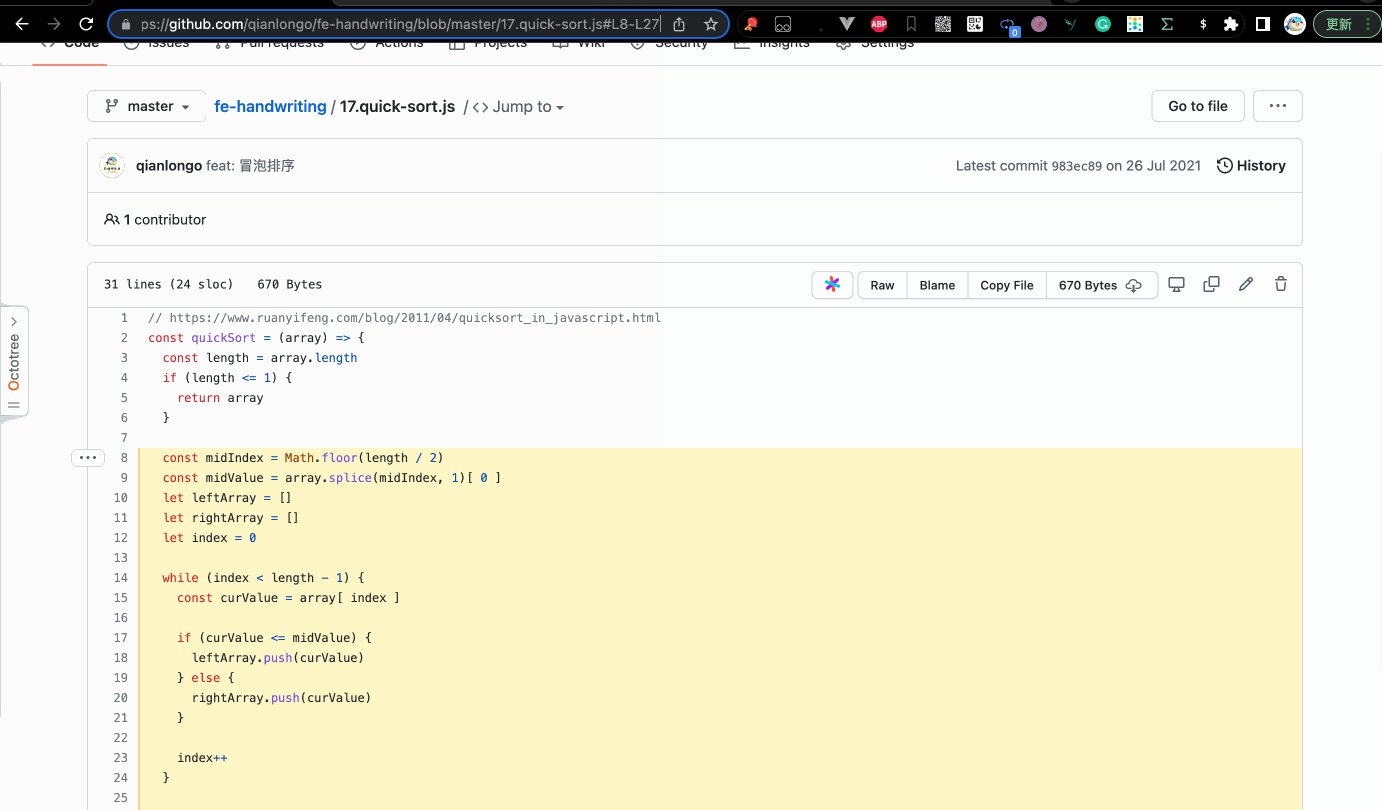
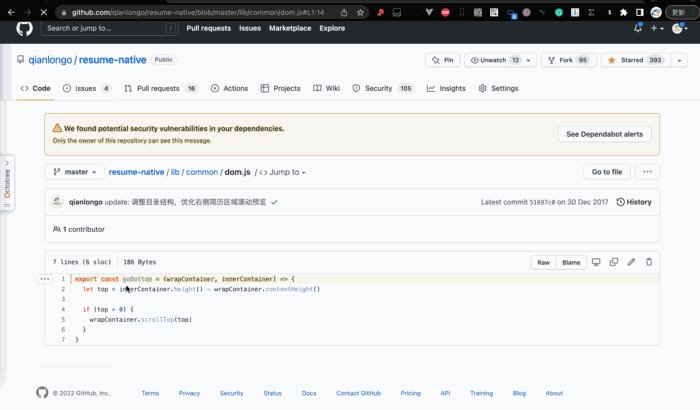
3. Partagez des lignes de code désignées avec d'autres
Parfois, vous spécifiez une certaine ligne de code et partagez son emplacement avec d'autres, comme ceci : 
Comment Quoi faire faire?
- Étapes :
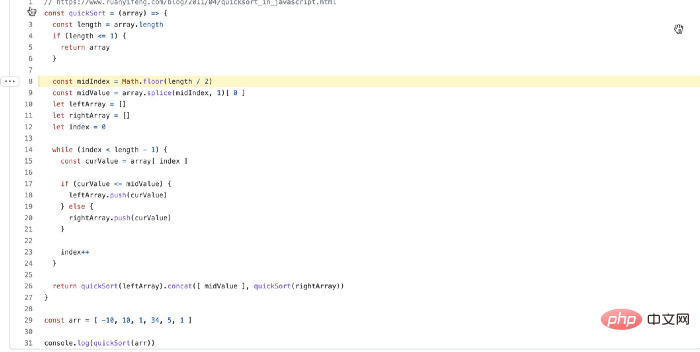
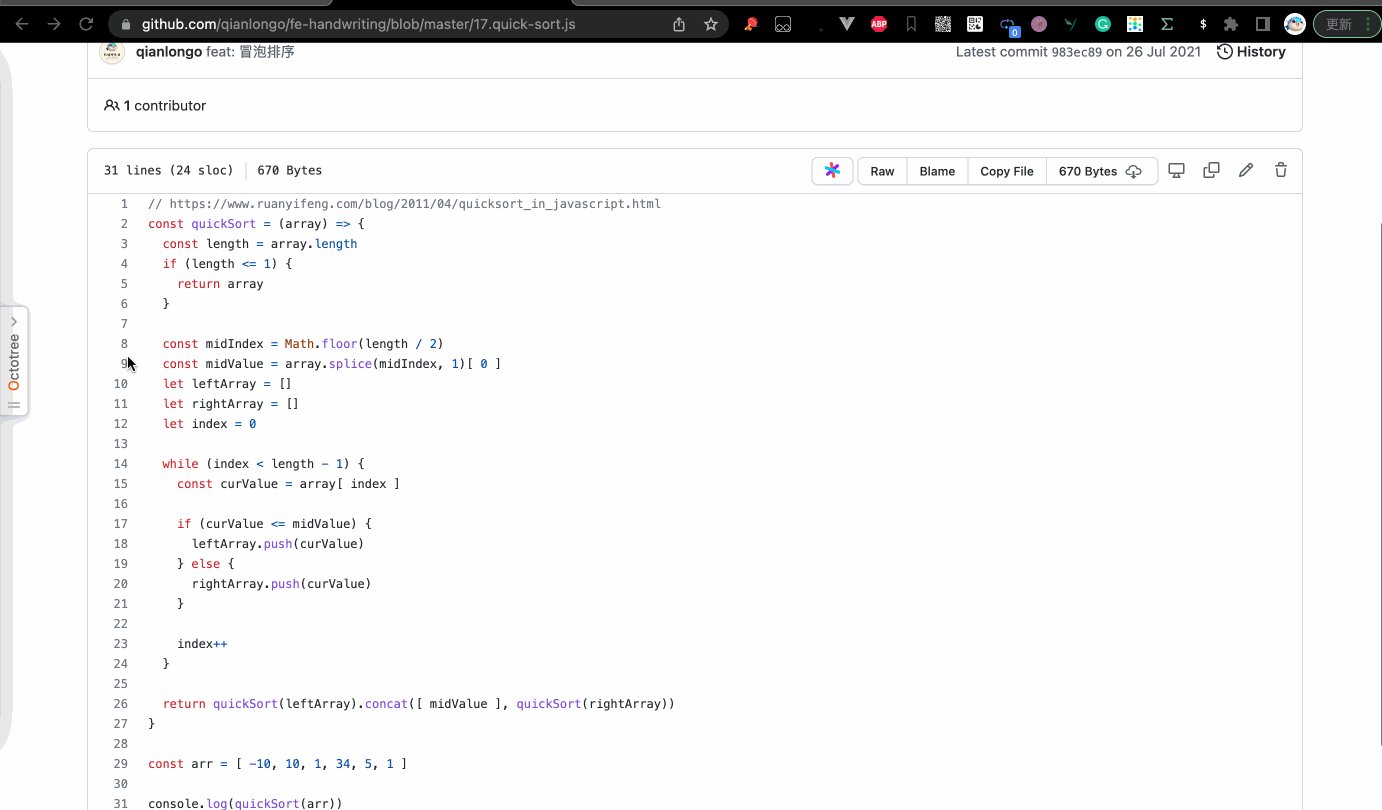
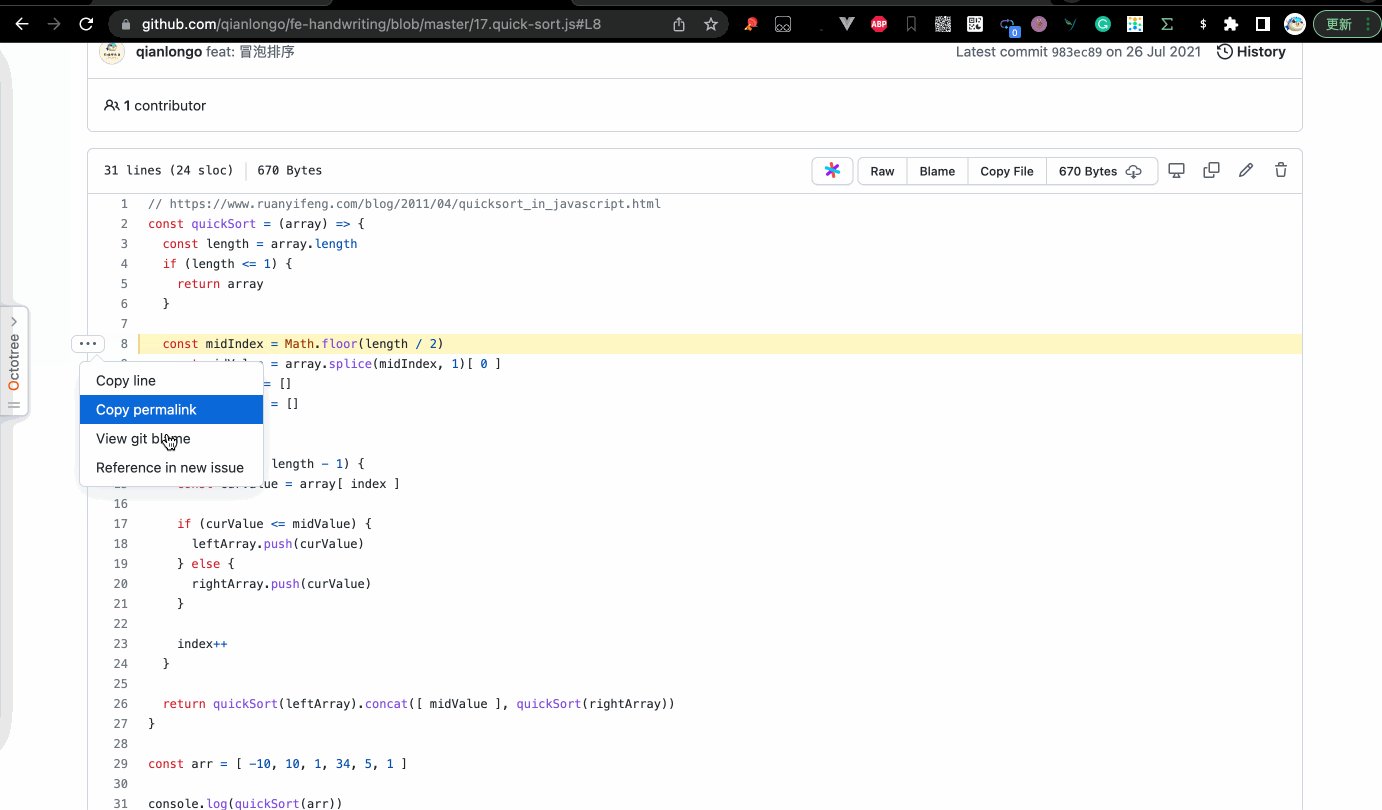
- https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
- Cliquez sur le numéro de ligne sur la gauche

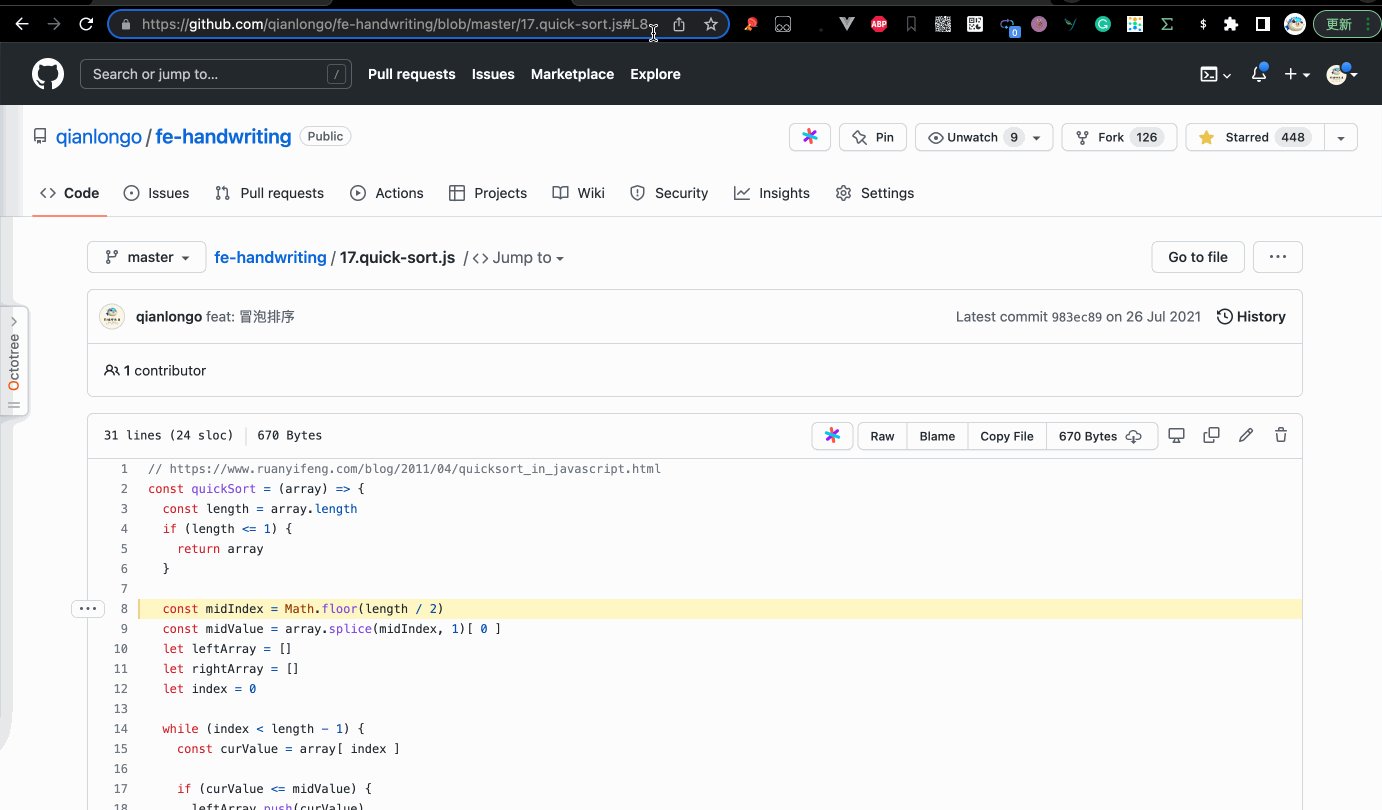
Je crois que tu dois J'ai remarqué notre Il y a "L8" après le lien. Oui, c'est vrai, vous pouvez créer un lien vers le code souhaité en modifiant "L" + numéro de ligne.
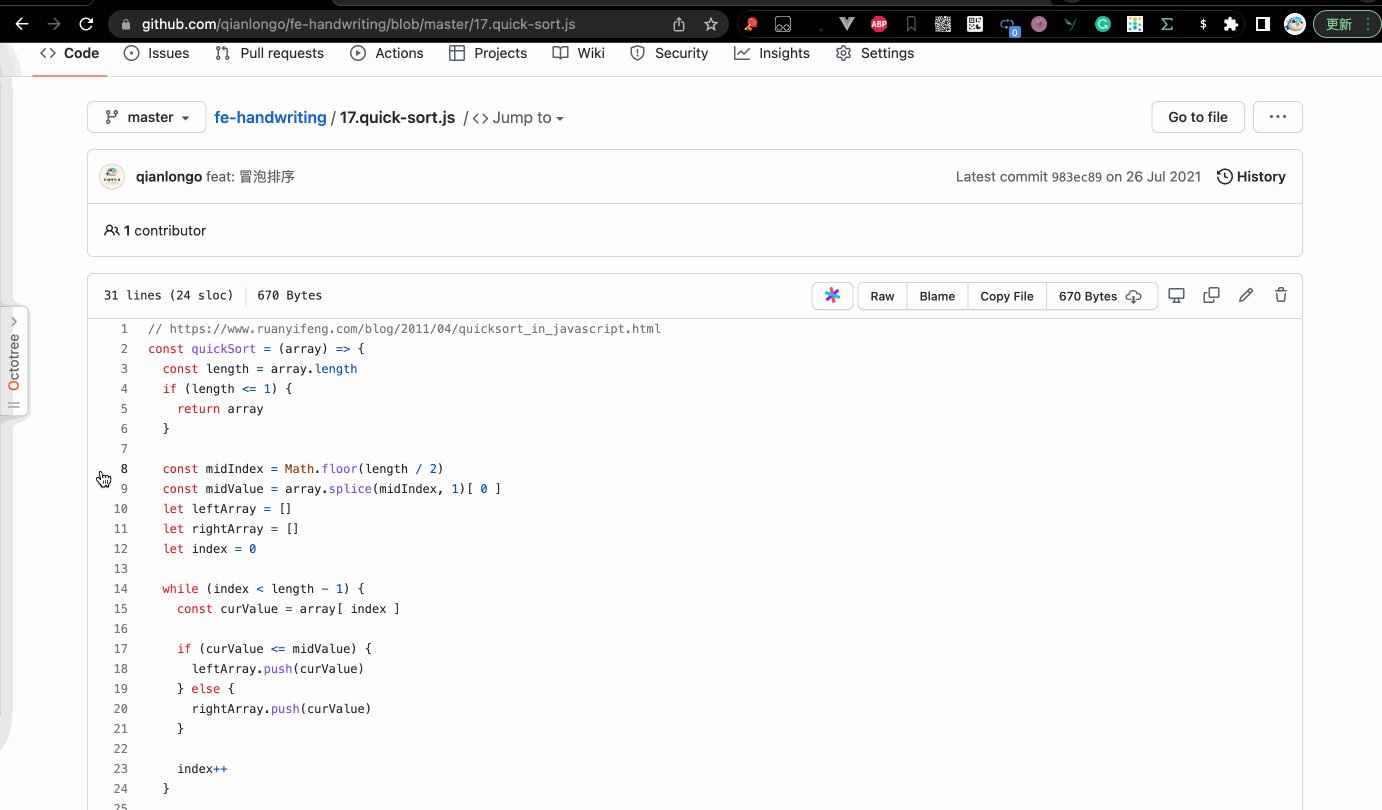
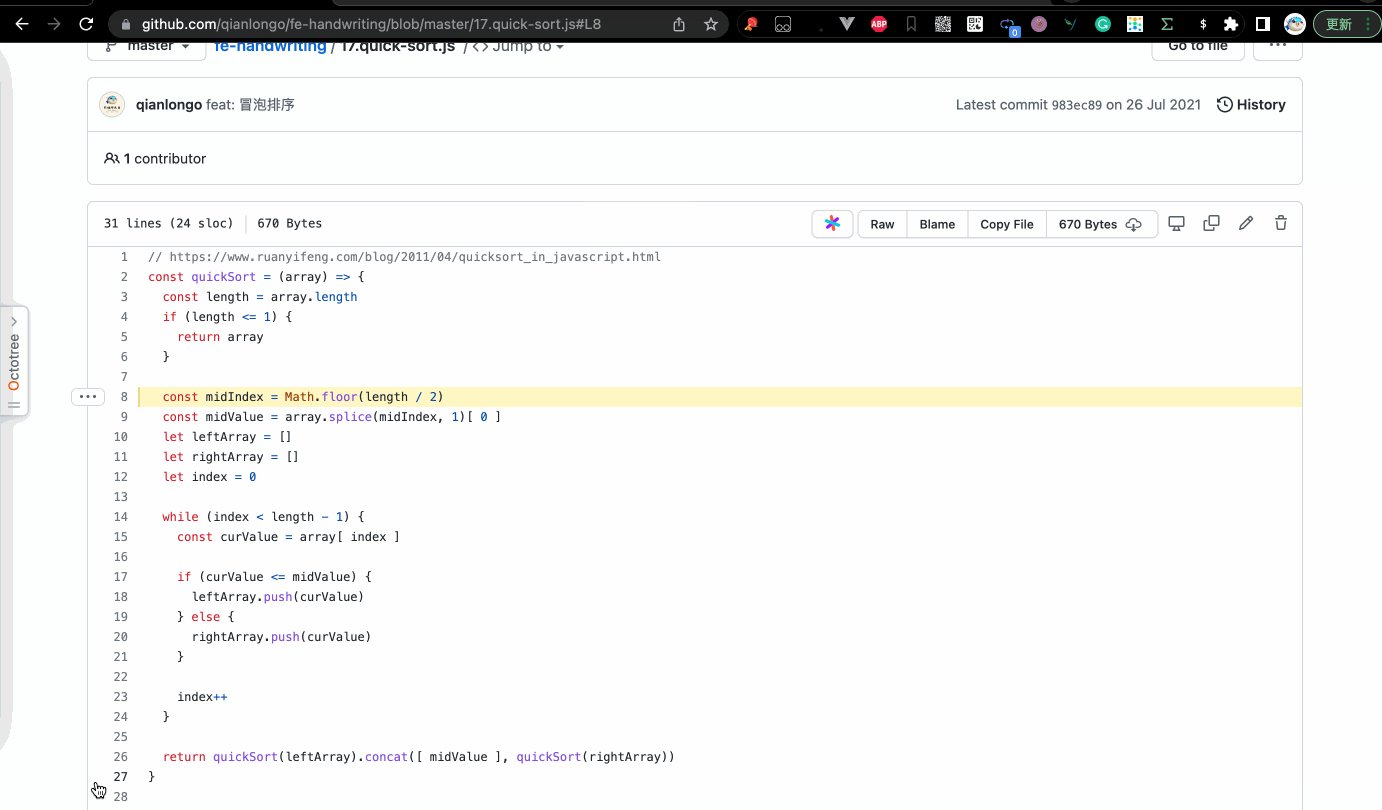
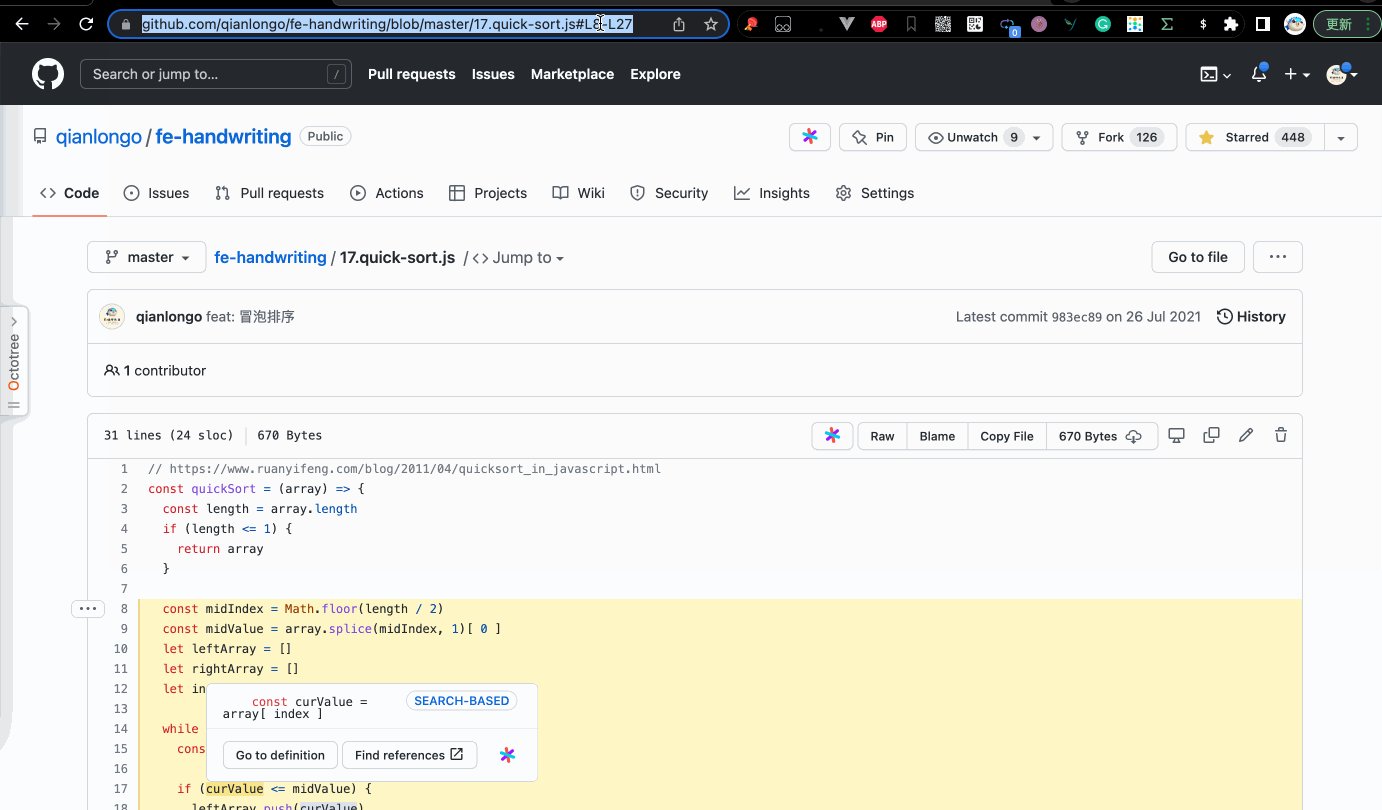
4. Partagez plusieurs lignes de code spécifiées avec d'autres
Puisque nous pouvons créer un lien vers une seule ligne de code, nous pouvons créer un lien vers plusieurs lignes de code.- Étapes :
- https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
- Maintenez la touche "shift" enfoncée et cliquez sur le numéro de ligne de gauche. 🎜🎜Copier le lien (https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)🎜

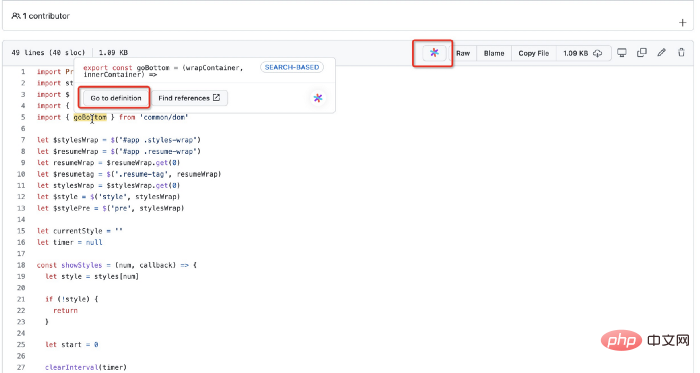
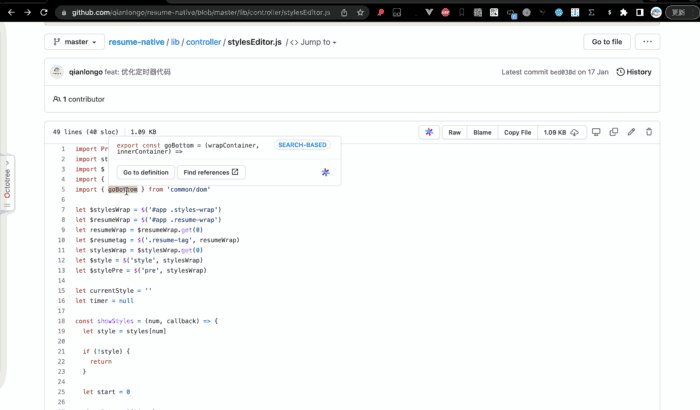
5. Aller à l'endroit où la fonction est définie
Comment créer un lien rapide vers l'endroit où la fonction est définie ? Je vous recommande un plug-in Chrome appelé sourcegraph.
Une fois le plug-in installé, un bouton apparaîtra lorsque la souris est placée là où la fonction est utilisée. Cliquez pour créer un lien vers l'endroit où il est défini.


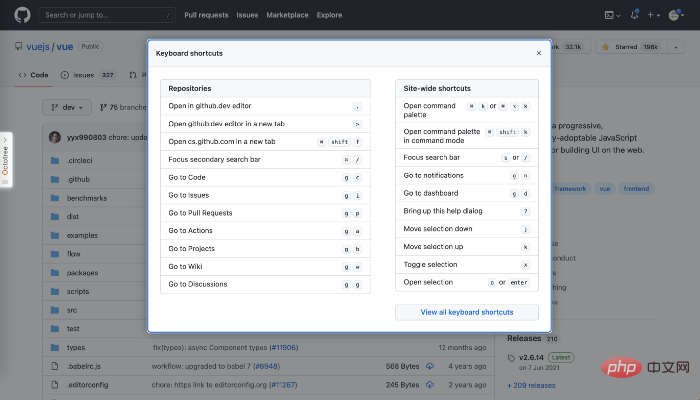
6. Consultez la liste des raccourcis
GitHub fournit de nombreux raccourcis pour nous aider à lire le code, mais s'en souvenir n'est pas une tâche facile, vous avez de la chance que vous puissiez les utiliser "Maj"+"" pour afficher la liste des touches de raccourci.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Partagez tranquillement comment accélérer l'accès à Github ! (recommander)
- Un article pour vous apprendre rapidement à créer un blog avec VuePress + Github Pages (pratique)
- Prenez dix minutes pour organiser un tutoriel d'introduction détaillé à Git et Github
- Parlez de la façon dont Laravel intègre GitHub pour stocker des fichiers
- 9 modèles backend open source GitHub magnifiques et puissants
- Chaud sur Github ! Partager un artefact de productivité Chrome : Omni
- 'Guide du programmeur de cuisine', n°1 sur la hot list de GitHub !

