Maison >interface Web >Questions et réponses frontales >Comment obtenir les éléments sélectionnés par eq dans jquery
Comment obtenir les éléments sélectionnés par eq dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-09 17:27:341474parcourir
Dans jquery, vous pouvez utiliser le sélecteur ":not()" pour obtenir les éléments sélectionnés par le sélecteur eq. Le sélecteur ":not()" est utilisé pour sélectionner tous les éléments sauf l'élément spécifié. Utilisée avec l'opérateur, la syntaxe est "$("Element:not(:eq(...))").Method".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.4.1, ordinateur Dell G3.
Comment obtenir les éléments sélectionnés par jquery sauf que la méthode eq
eq() renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné.
Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
Syntaxe
$(selector).eq(index)
index requis. Spécifie l'index de l'élément. Peut être un nombre entier ou négatif.
Remarque : l'utilisation de nombres négatifs calculera l'index à partir de la fin de l'élément sélectionné
: Le sélecteur eq() sélectionne les éléments avec la valeur d'index spécifiée.
Les valeurs d'index commencent à 0 et la valeur d'index de tous les premiers éléments est 0 (et non 1).
Souvent utilisé avec d'autres éléments/sélecteurs pour sélectionner des éléments avec un numéro de séquence spécifique dans un groupe spécifié (comme dans l'exemple ci-dessus).
Syntaxe
$(":eq(index)")Description du paramètre
index Obligatoire. Spécifie la valeur d'index de l'élément.
Si vous souhaitez obtenir des éléments autres que ceux sélectionnés par eq, utilisez simplement le sélecteur :not().
:le sélecteur not() sélectionne tous les éléments sauf l'élément spécifié.
L'utilisation la plus courante : utilisé avec d'autres sélecteurs pour sélectionner tous les éléments dans la combinaison spécifiée à l'exception de l'élément spécifié (comme dans l'exemple ci-dessus).
Syntaxe
$(":not(selector)")Description du paramètre
sélecteur obligatoire. Spécifie les éléments qui ne sont pas sélectionnés.
Ce paramètre accepte tout type de sélecteur.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
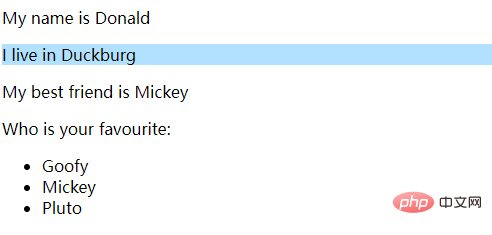
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>Résultat de sortie :

L'exemple utilisant le sélecteur non est le suivant :
<script type="text/javascript">
$(document).ready(function(){
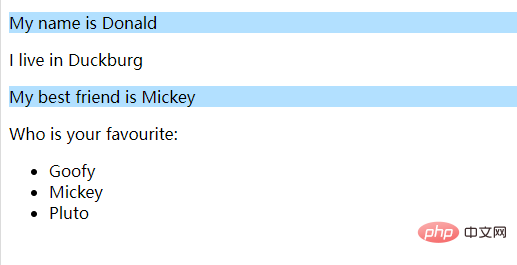
$("p:not(:eq(1))").css("background-color","#B2E0FF");
});
</script> Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

