L'environnement de configuration thinkphp introduit l'interface utilisateur (exemple détaillé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-06-01 14:16:173224parcourir
Cet article vous apporte des connaissances pertinentes sur thinkphp, qui présente principalement du contenu connexe sur la configuration de l'environnement et l'introduction de l'interface utilisateur, y compris la configuration des sources d'accélération, l'installation des extensions ORM, l'installation du composer, l'installation des pilotes et la configuration de " config/view.php" et d'autres questions, j'espère que cela sera utile à tout le monde.

【Recommandation de didacticiel associée : thinkphp framework】
1. Configurez l'environnement
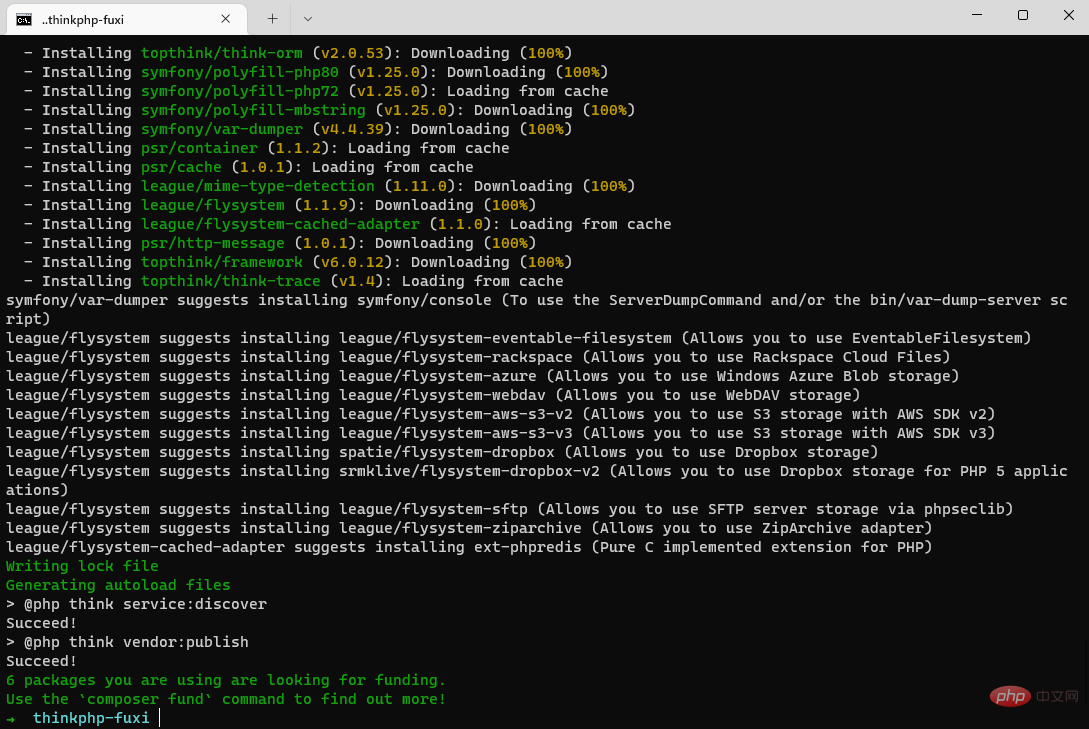
1. Configurez la source d'accélération, installez l'extension orm, installez composer, installez le pilote et utilisez la commande composer pour installer. Pensez à PHP6.x dans le répertoire spécifié ;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

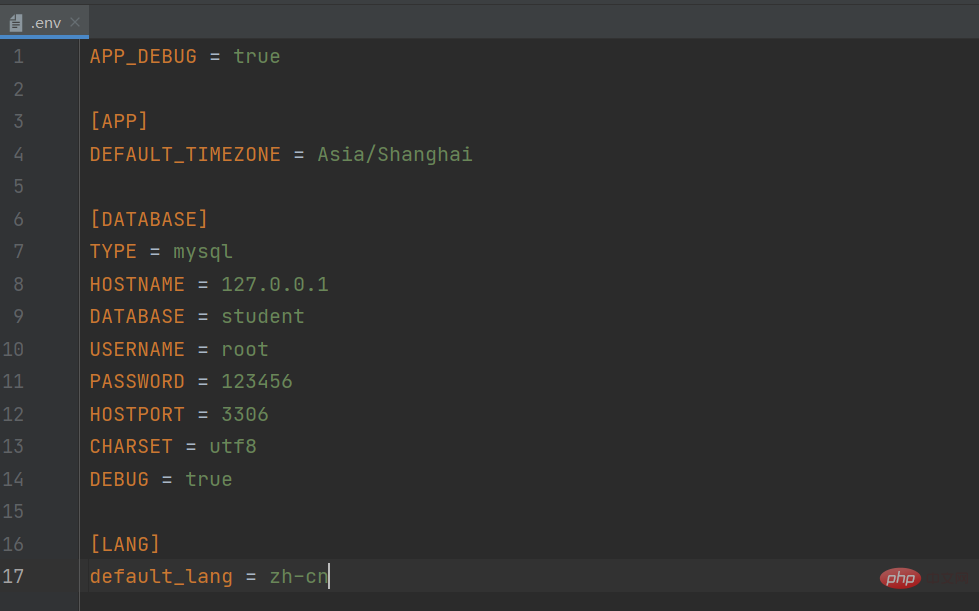
2 Modifiez le fichier .example.env en fichier .env, configurez le mot de passe du compte de base de données et activez le débogage
root 123456 student true

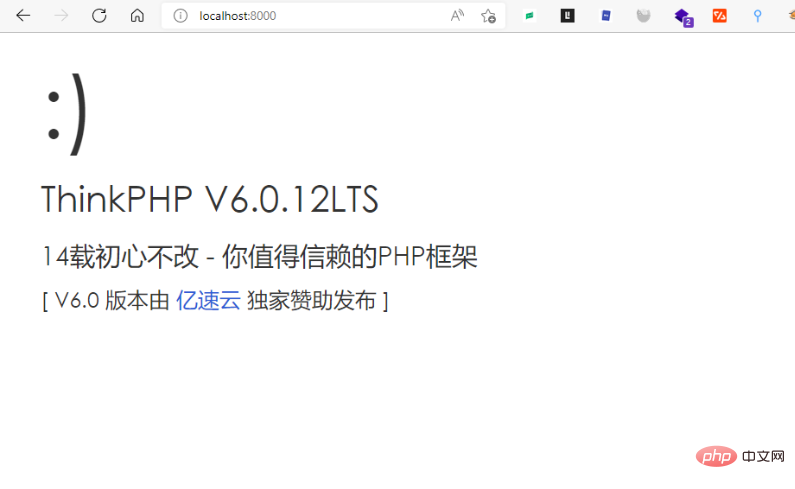
3. commande sur la ligne de commande pour ouvrir le serveur virtuel, qui peut être configuré Nom de domaine ou IP locale, j'utilise personnellement
php think run //localhost:8000

2 Introduire UI
1 Copiez directement le dossier bootstrap contenant js et css dans public/. statique dans le projet ;
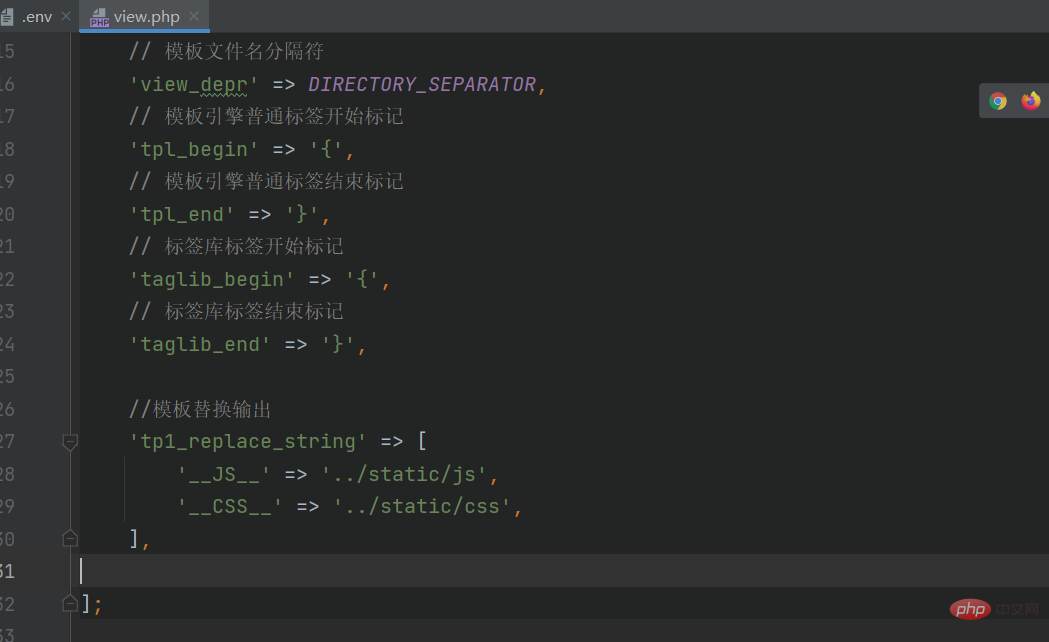
2. Configurez config/view.php, définissez le chemin du modèle pour les appels statiques ;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
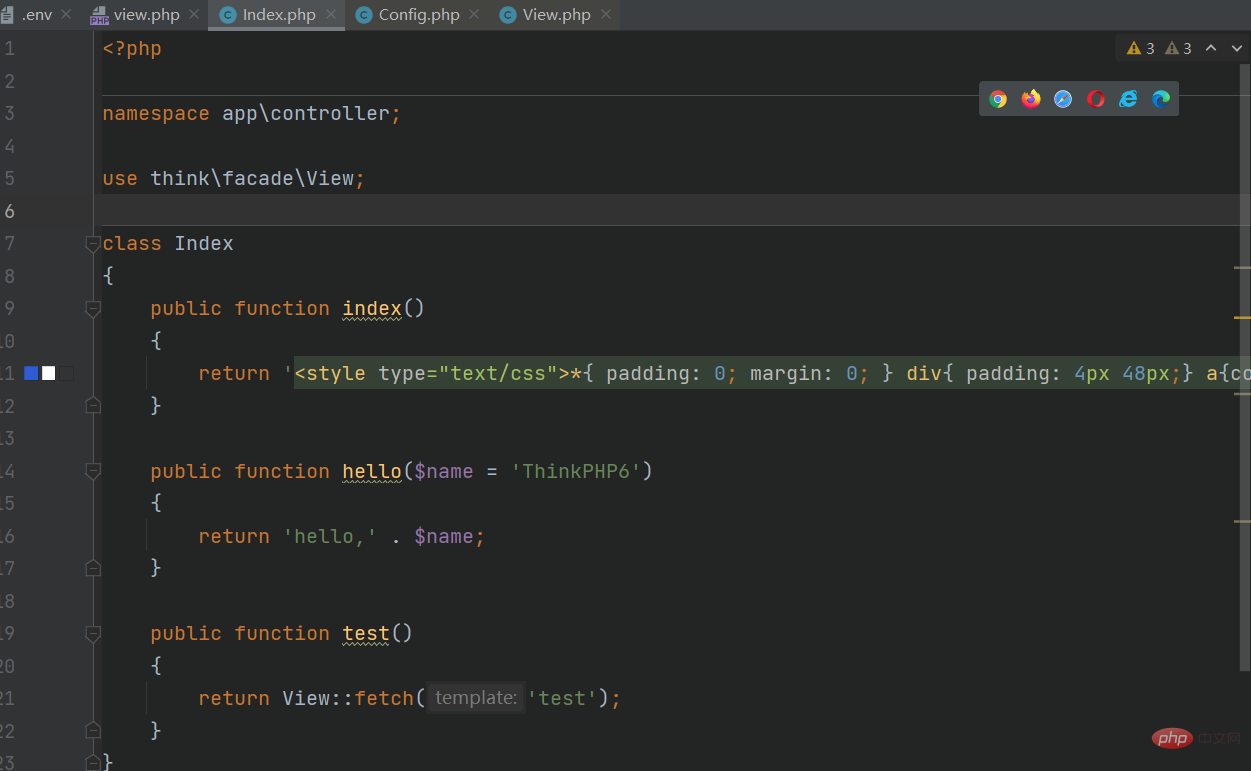
3. Créez une nouvelle méthode de test dans le contrôleur pour tester l'exactitude de l'introduction de l'interface utilisateur. en accédant à la page, une erreur sera signalée indiquant que le pilote n'est pas installé. L'étape suivante consiste à installer le pilote.

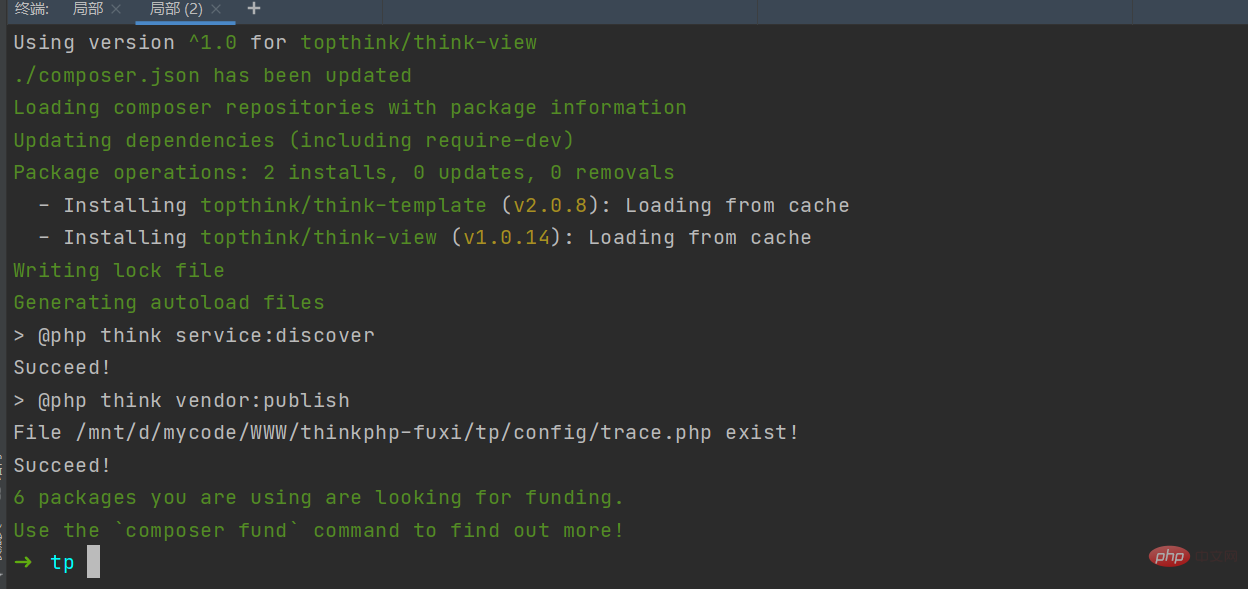
4. Exécutez la commande suivante dans la ligne de commande pour installer le pilote
composer require topthink/think-view

Modifiez le fichier config/view.php en 'view_suffix' => 'php', et créez un nouveau fichier modèle index/test.php'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <title></title>
bootstrap-theme.min.css Introduit l'interface utilisateur, notez que l'interface utilisateur est dans <title></title>> ; code> Présentez <!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no"> ci-dessous 5. Créez le fichier modèle view/index/test.html et introduisez l'interface utilisateur 6. Puisque nous n'avons pas encore de fichier style.css, nous avons besoin pour en créer un dans le css sous le fichier statique avec le contenu @charset "UTF-8";7. Recherchez le fichier importé dans l'élément, faites un clic droit pour accéder à l'éditeur de style et voir si le contenu du fichier est affiché. . S'il est affiché, cela signifie que l'introduction est réussie8. Introduisez le fichier js dans le corps<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"} 3 Code principal
BoutonTable
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>[Tutoriel associé. recommandation : thinkphp framework]🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

