Maison >interface Web >Voir.js >Parlons en profondeur du routage du routeur dans Vue
Parlons en profondeur du routage du routeur dans Vue
- 青灯夜游avant
- 2022-05-25 11:09:362430parcourir
Cet article vous présentera Vue et présentera en détail VueLe routage du routeur dans les connaissances essentielles pour démarrer. J'espère qu'il sera utile à tout le monde !

1. Le concept et le principe du routage frontal
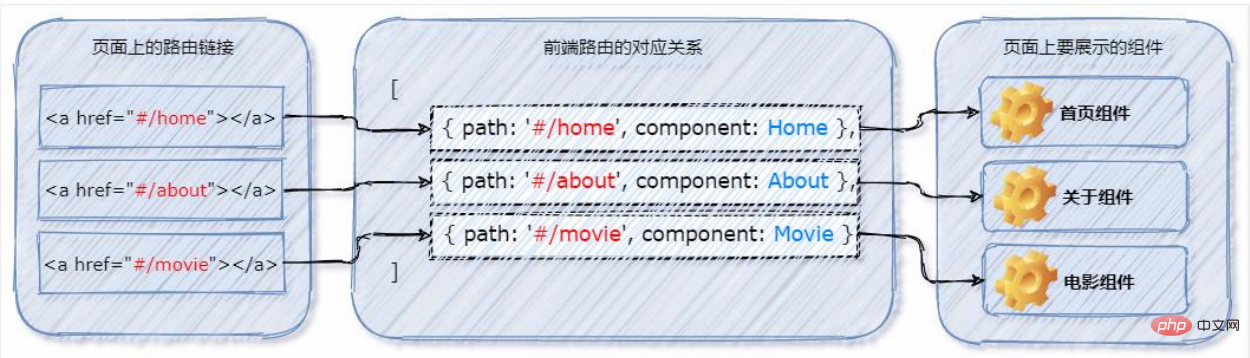
(1) Qu'est-ce que le routage
Le routage (anglais : router) est la correspondance.
(2) SPA et routage front-end
SPA signifie qu'un site Web n'a qu'une seule page HTML, et l'affichage et la commutation de tous les composants sont effectués dans cette seule page. À l'heure actuelle, la la commutation entre les différents composants doit être mise en œuvre via le routage frontal . (Partage vidéo d'apprentissage : tutoriel vidéo vue)
?Conclusion ? : Dans le projet SPA, la commutation entre différentes fonctions doit dépend du routage front-end pour être complétée !
(3) Qu'est-ce que le routage frontal
Concept facile à comprendre : correspondance entre Adresse de hachage et composant.
(4) Comment fonctionne le routage frontal
L'utilisateur a cliqué sur le lien routing sur la page ; ;
Le routage front-end surveille le changement de l'adresse de hachage
Le routage front-end restitue le composant - correspondant à l'adresse
Hash actuelle dans le navigateur ; ?Conclusion? : Routage front-end, Il fait référence à la correspondance entre l'
Adresse de hachage et le composant
!
 (5) Implémenter un routage frontal simple
(5) Implémenter un routage frontal simple
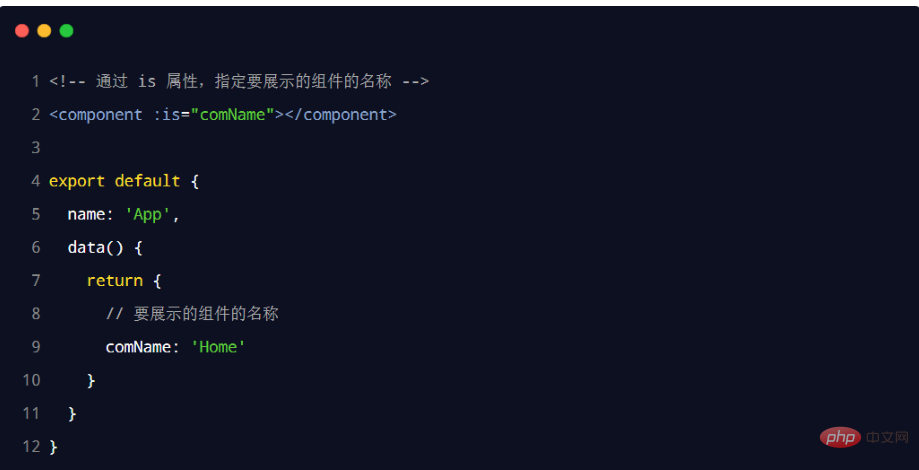
1️⃣ Étape 1 : Transmettez la balise <component></component> et combinez-la avec le composant de rendu dynamique comName. L'exemple de code est le suivant :  2️⃣ Dans le composant App.vue, ajoutez la
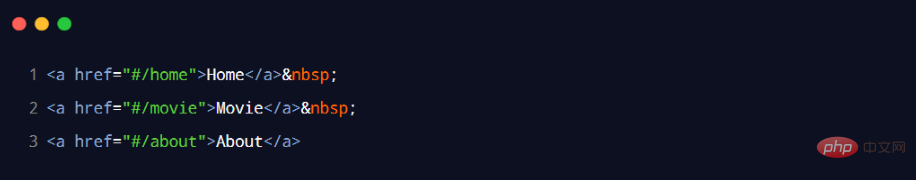
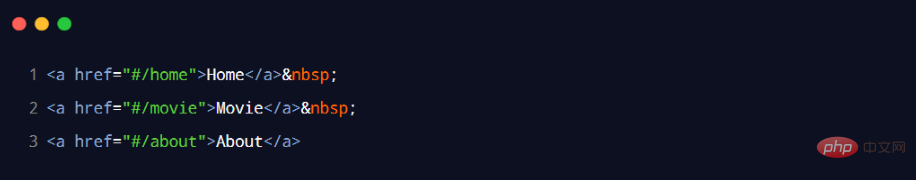
2️⃣ Dans le composant App.vue, ajoutez la valeur de hachage correspondante pour le lien <a></a>. L'exemple de code est le suivant :  3️⃣ Dans la fonction de cycle de vie
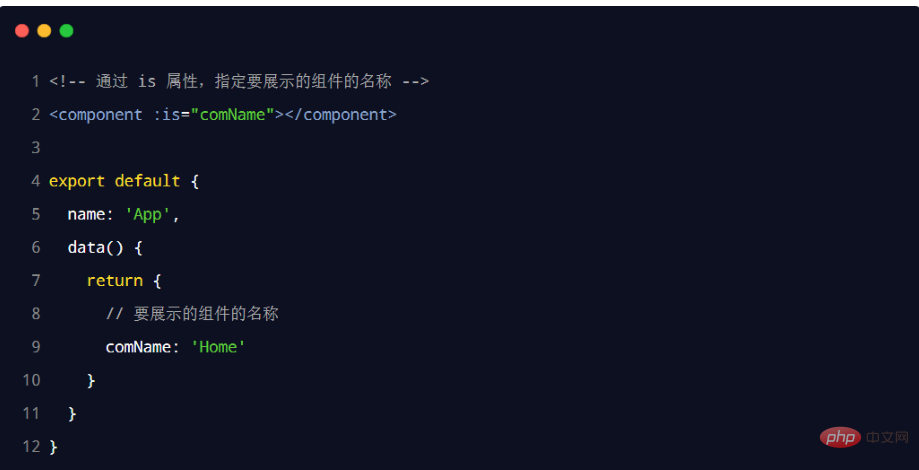
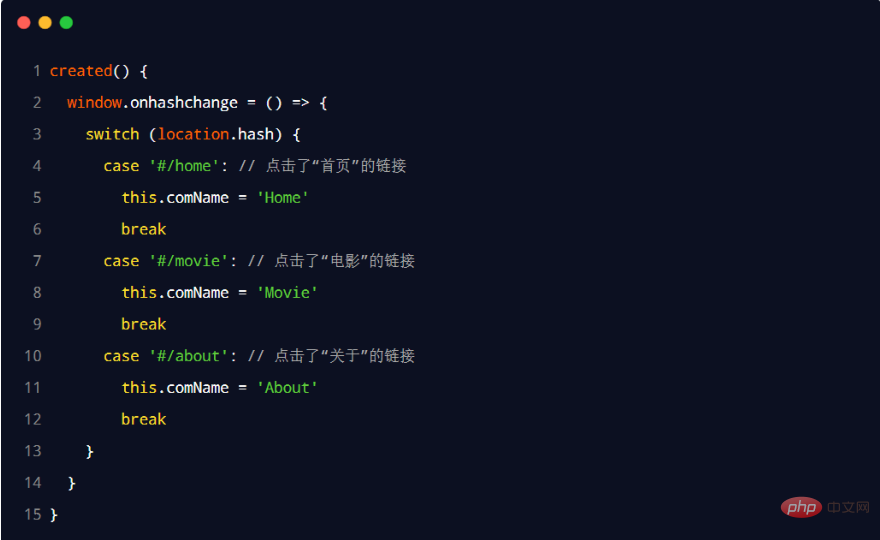
3️⃣ Dans la fonction de cycle de vie created, surveillez le changement de adresse de hachage dans la barre d'adresse du navigateur, et changez dynamiquement le nom du composant à afficher. L'exemple de code est le suivant :
<component></component> 标签,结合 comName 动态渲染组件。示例代码如下:

2️⃣ 在 App.vue 组件中,为 <a> 链接</a>添加对应的 hash 值。示例代码如下:

3️⃣ 在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称。示例代码如下:

二、vue-router 的基本使用
(1)什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
?vue-router 的官方文档地址?:https://router.vuejs.org/zh/
(2)vue-router 安装和配置的步骤
安装
vue-router包创建路由模块
导入并挂载路由模块
声明路由链接和占位符
2.1 在项目中安装 vue-router
安装 vue-router 的命令如下:
npm install vue-router
2.2 创建路由模块
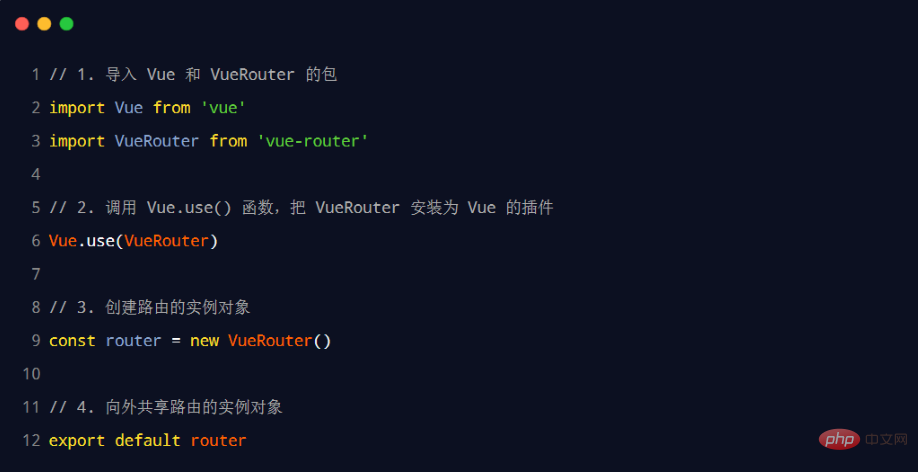
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

2.3 导入并挂载路由模块
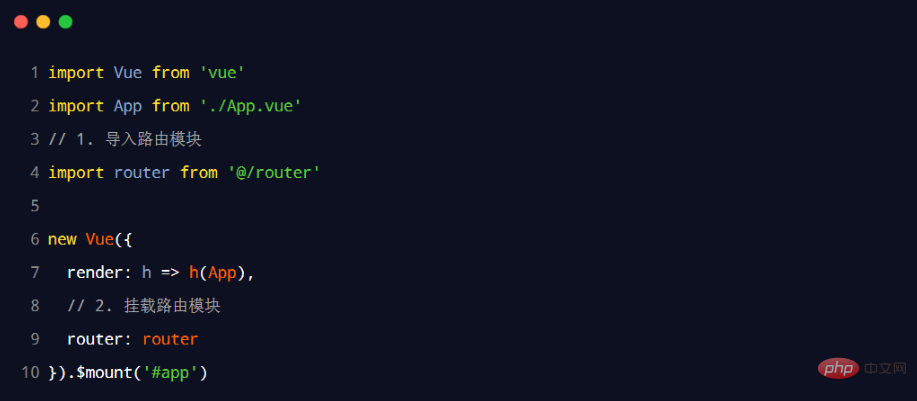
在 src/main.js
(1) Qu'est-ce que vue-router
vue-router est la solution de routage officielle proposée par vue.js 🎜. Il ne peut être utilisé qu'avec des projets vue et peut facilement gérer le changement de composants dans les projets SPA. 🎜🎜?L'adresse officielle du document vue-router?: 🎜https://router.vuejs.org/zh/🎜🎜🎜🎜 (2) étapes d'installation et de configuration de vue-router🎜🎜🎜🎜🎜Installer vue -router 🎜🎜🎜🎜 Créer un module de routage 🎜🎜🎜🎜Importer et monter un module de routage 🎜🎜🎜🎜Déclarer les liens de routage et les espaces réservés 🎜🎜🎜🎜2.1 Installer vue-router dans le projet 🎜 h4>🎜La commande pour installer vue-router est la suivante : 🎜rrreee🎜2.2 Créer un module de routage 🎜
🎜Dans le répertoire du code source src , créez un nouveau module de routage router/index.js, et initialisez le code suivant : 🎜🎜 🎜
🎜🎜2.3 Importer et monter le module de routage🎜
🎜Dans le src/main.js fichier d'entrée, importez et montez le module de routage. L'exemple de code est le suivant : 🎜🎜🎜🎜2.4 Déclarer les liens de route et les espaces réservés
Dans le composant src/App.vue, utilisez <router-link></router-link> et <router-link></router-link> 和 <router-view></router-view> 声明路由链接和占位符:

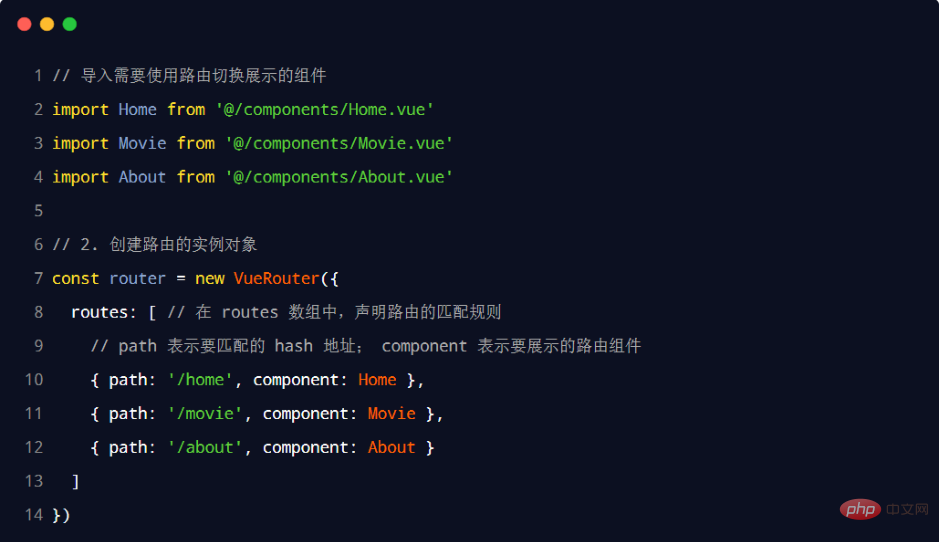
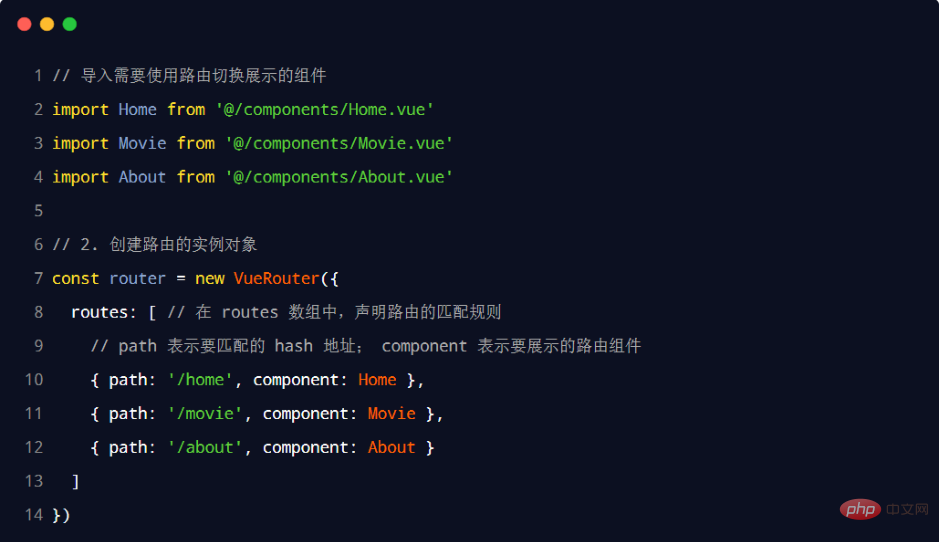
(3)声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:

三、vue-router 的常见用法
(1)路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

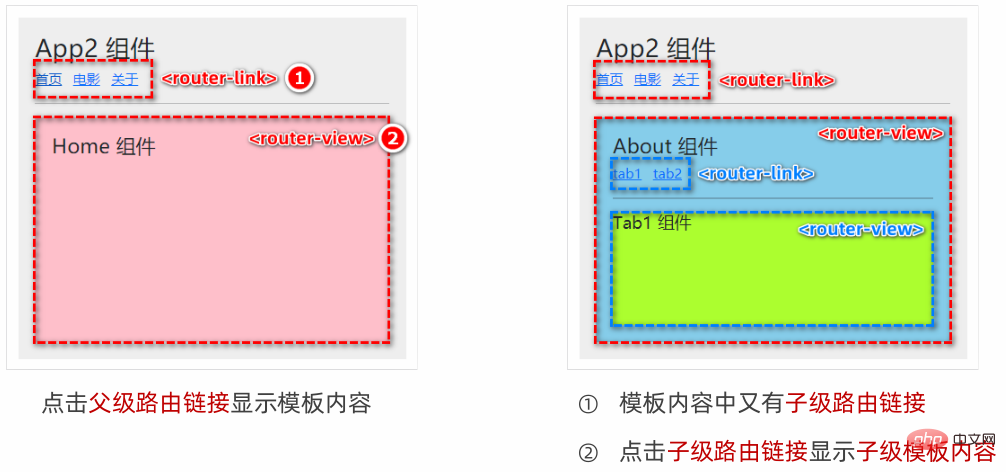
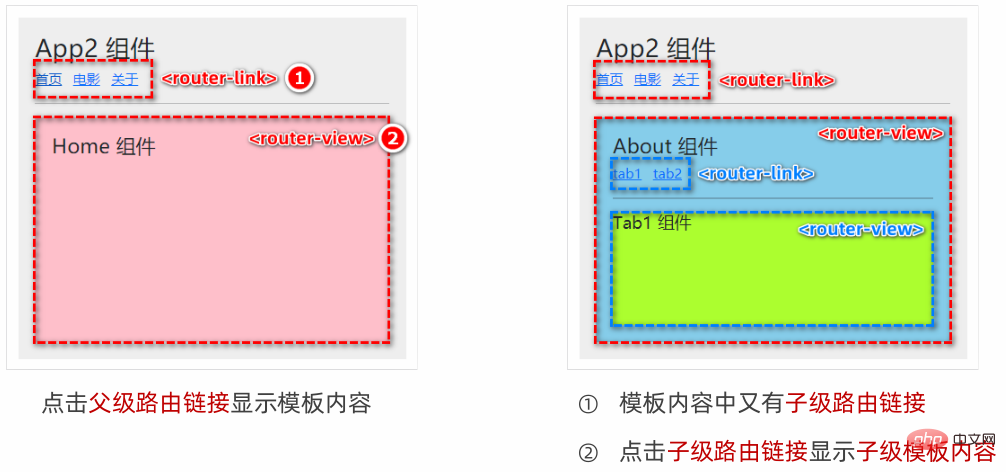
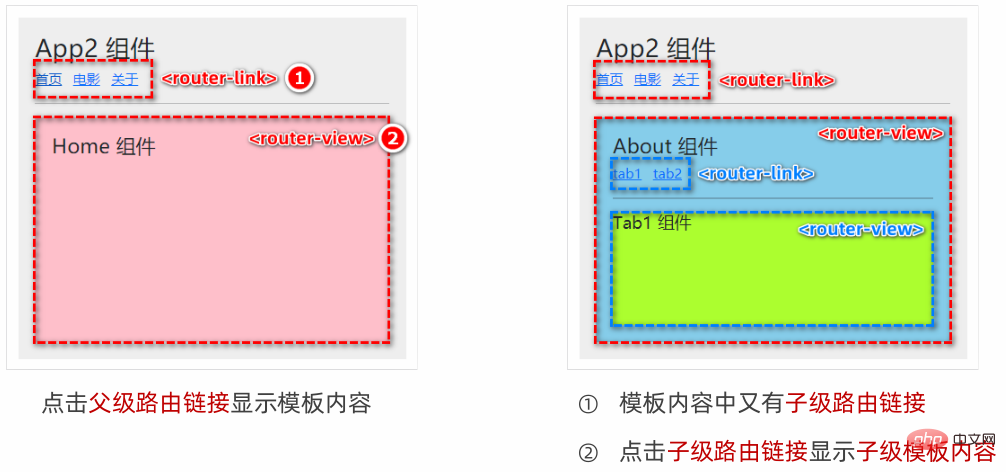
(2)嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

2.1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

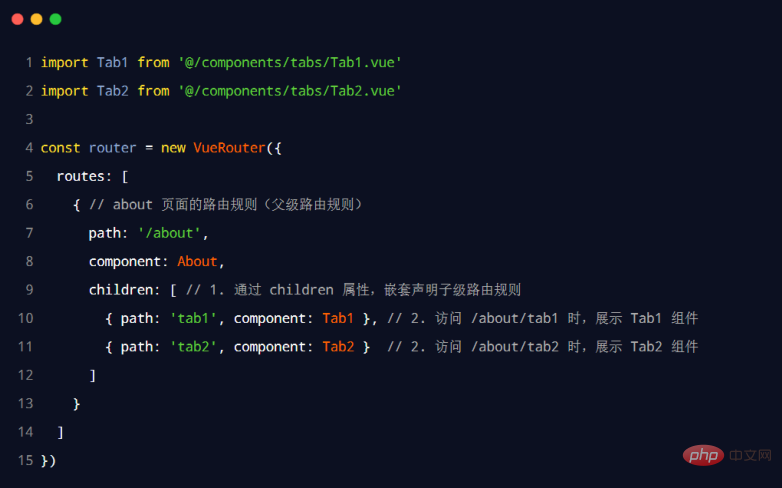
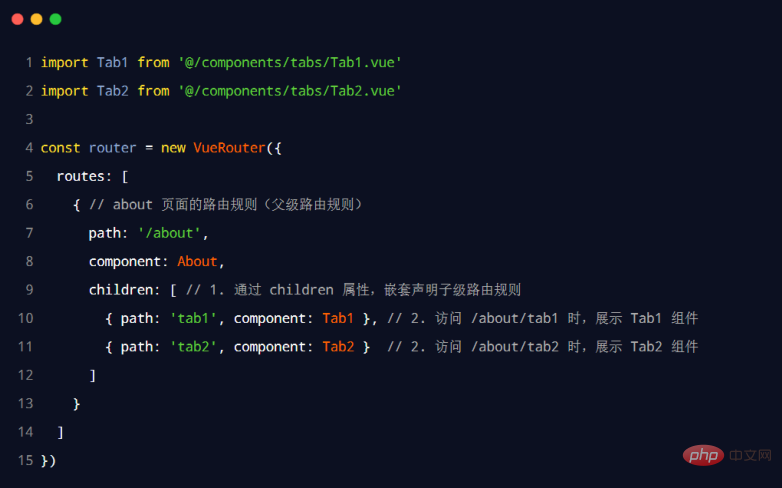
2.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

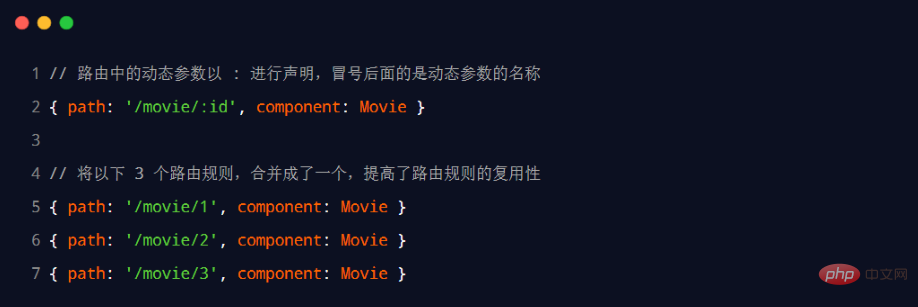
(3)动态路由匹配
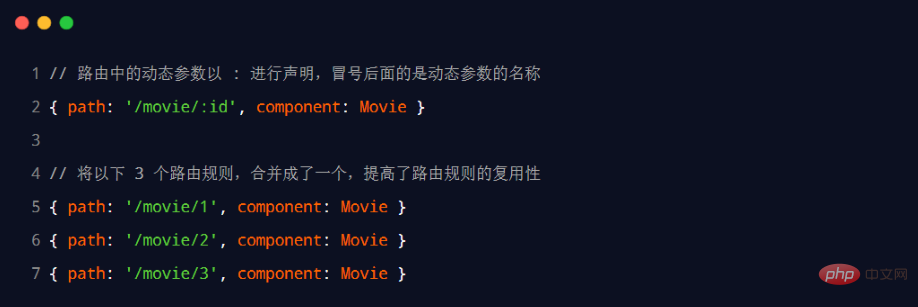
3.1 动态路由的概念
1️⃣ 动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
2️⃣ 在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

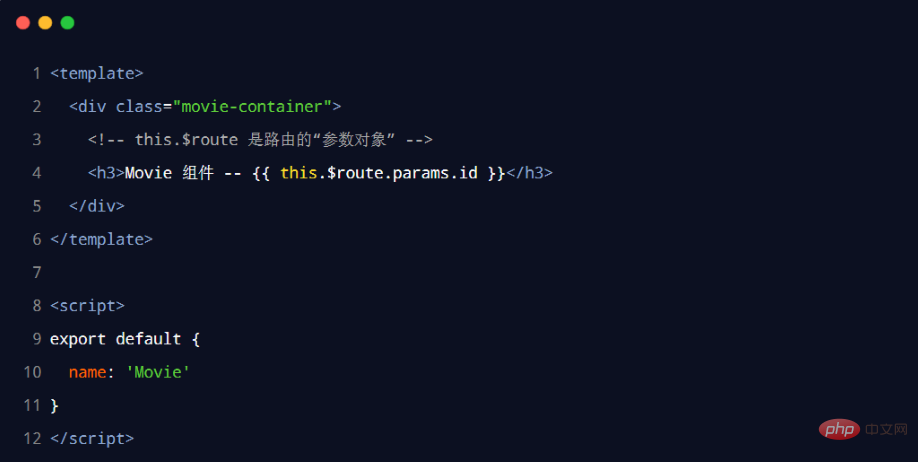
3.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。

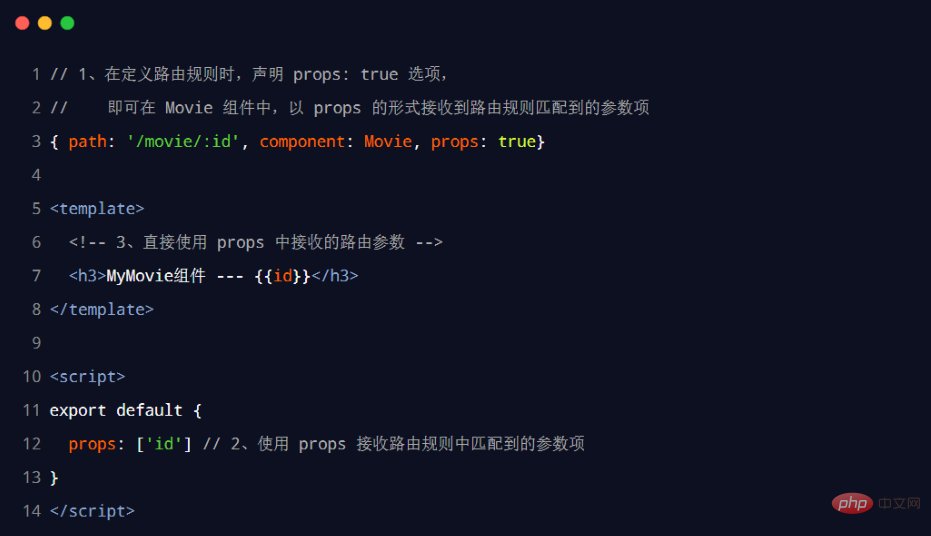
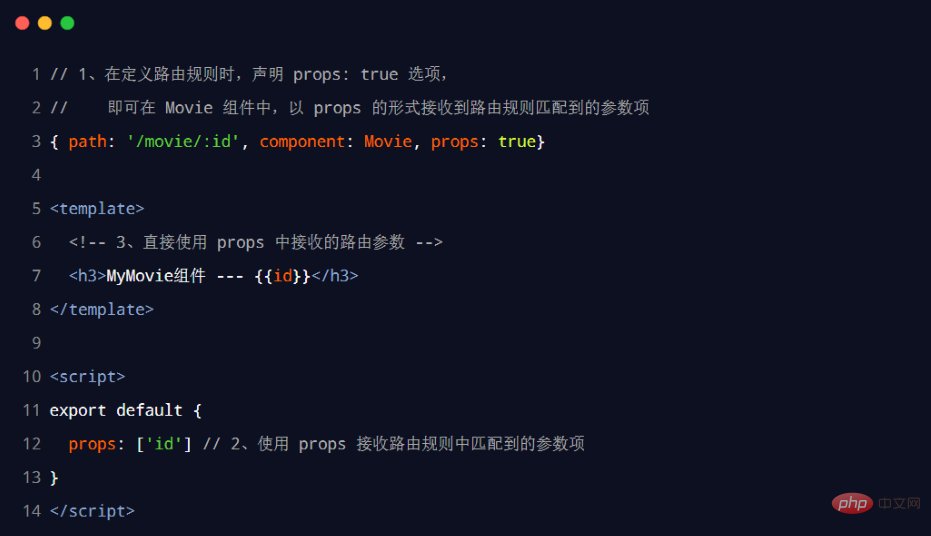
3.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

(4)声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a></a>链接、vue 项目中点击<router-link></router-link>都属于声明式导航;
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用
location.href

(3) Déclarez les règles de correspondance de la route
Dans le module de routage src/router/index.js, déclarez les règles de correspondance de la route via le tableau de routes. L'exemple de code est le suivant :
 🎜
🎜🎜3. Utilisations courantes de vue-router🎜
🎜🎜 (1) La redirection d'itinéraire🎜🎜🎜Redirection d'itinéraire fait référence Le problème est le suivant : lorsqu'un utilisateur accède à l'Adresse A , force l'utilisateur à passer à l'Adresse C. , donc Afficher une page de composant spécifique. En spécifiant une nouvelle adresse de routage via l'attributredirect de la règle de routage, vous pouvez facilement paramétrer la redirection du routage : 🎜🎜 🎜🎜🎜(2) Routage imbriqué🎜🎜🎜implémenté via le routage L'affichage imbriqué des composants est appelé routage imbriqué. 🎜🎜
🎜🎜🎜(2) Routage imbriqué🎜🎜🎜implémenté via le routage L'affichage imbriqué des composants est appelé routage imbriqué. 🎜🎜 🎜🎜🎜2.1 Déclaration sous- Liens de route et espaces réservés de sous-route🎜🎜🎜Dans le composant About.vue, déclarez les liens de sous-route et les Espace réservé de sous-route. L'exemple de code est le suivant : 🎜🎜
🎜🎜🎜2.1 Déclaration sous- Liens de route et espaces réservés de sous-route🎜🎜🎜Dans le composant About.vue, déclarez les liens de sous-route et les Espace réservé de sous-route. L'exemple de code est le suivant : 🎜🎜 🎜🎜 🎜2.2 Déclarez les règles de routage enfants via l'attribut children🎜🎜🎜Dans le module de routage src/router/index.js, importez les composants requis et utilisez l'attribut children pour déclarer les règles de routage enfants : 🎜🎜
🎜🎜 🎜2.2 Déclarez les règles de routage enfants via l'attribut children🎜🎜🎜Dans le module de routage src/router/index.js, importez les composants requis et utilisez l'attribut children pour déclarer les règles de routage enfants : 🎜🎜 🎜🎜🎜 (3) Correspondance de routage dynamique🎜🎜🎜🎜3.1 Le concept de routage dynamique🎜🎜🎜1️⃣ Le routage dynamique fait référence à : la définition de la partie variable dans le Hachez l'adresse en tant qu'élément de paramètre, améliorant ainsi la réutilisabilité des règles de routage.
🎜🎜🎜 (3) Correspondance de routage dynamique🎜🎜🎜🎜3.1 Le concept de routage dynamique🎜🎜🎜1️⃣ Le routage dynamique fait référence à : la définition de la partie variable dans le Hachez l'adresse en tant qu'élément de paramètre, améliorant ainsi la réutilisabilité des règles de routage. 2️⃣ Utilisez les colons anglais (
:) dans vue-router pour définir les paramètres de routage. L'exemple de code est le suivant : 🎜🎜 🎜🎜 🎜3.2 Objet paramètre $route.params🎜🎜🎜Dans le composant rendu par routage dynamique, vous pouvez utiliser
🎜🎜 🎜3.2 Objet paramètre $route.params🎜🎜🎜Dans le composant rendu par routage dynamique, vous pouvez utiliser this.$route.params code> L'objet accède à la <span style="color:#dd0000">valeur de paramètre à correspondance dynamique</span>. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/9b7aab9d4915693f10a0cd9ac2f0b1e3-13.png" class="lazy" alt="Insérer la description de l'image ici">🎜🎜🎜3.3 Utilisation des accessoires Recevoir paramètres de routage 🎜🎜🎜<span style="max-width:90%">Afin de simplifier le formulaire d'obtention des paramètres de routage</span>, vue-router permet d'ouvrir dans les <span style="color:#dd0000">règles de routage props</span> Passer les paramètres. L'exemple de code est le suivant : 🎜🎜 🎜🎜 🎜(4) Navigation déclarative et navigation programmatique🎜🎜🎜Dans le navigateur, clique sur le lien pour implémenter la navigation, appelée Navigation déclarative. Par exemple : 🎜
🎜🎜 🎜(4) Navigation déclarative et navigation programmatique🎜🎜🎜Dans le navigateur, clique sur le lien pour implémenter la navigation, appelée Navigation déclarative. Par exemple : 🎜- Cliquer sur le lien
<a></a>dans une page Web normale, cliquer sur<router-link></router-link>dans un projet vue sont tous deux navigations déclaratives ; 🎜 🎜🎜Dans le navigateur, appelle la méthode API pour implémenter la navigation, appelée Navigation programmatique. Par exemple : 🎜- La méthode pour appeler
location.hrefdans une page Web ordinaire pour accéder à une nouvelle page est la navigation programmatique 🎜🎜🎜🎜 (5) Programmatique dans vue- ; API de navigation du routeur🎜🎜🎜vue-router fournit de nombreuses API de navigation programmatique, parmi lesquelles les API de navigation les plus couramment utilisées sont : 🎜-
this.$router.push('hash address'): accédez à l'adresse de hachage spécifiée et ajoutez un enregistrement d'historiquethis.$router.push('hash 地址'): 跳转到指定 hash 地址,并增加一条历史记录; -
this.$router.replace('hash 地址'): 跳转到指定的 hash 地址,并替换掉当前的历史记录; -
this.$router.go(数值 n): 实现导航历史前进、后退;
5.1 $router.push
调用
this.$router.push()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
5.2 $router.replace
调用
this.$router.replace()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面;?push 和 replace 的区别?:
- push 会增加一条历史记录;
- replace 不会增加历史记录,而是替换掉当前的历史记录;
5.3 $router.go
调用
this.$router.go()方法,可以在浏览历史中前进和后退。示例代码如下:
5.4 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
-
$router.back(): 在历史记录中,后退到上一个页面 -
$router.forward()this.$router.replace('hash address ' ; ): accédez à l'adresse de hachage spécifiée et remplacez l'enregistrement d'historique actuel ;
this.$router.go(value n): implémente l'historique de navigation en avant et en arrière ; 5.1 $router.pushAppelez la méthode
this.$router.push()pour accéder à l'adresse de hachage spécifiée et afficher la page du composant correspondante. L'exemple de code est le suivant :
5.2 $router.replace
 Appelez la méthode
Appelez la méthode this.$router.replace()pour accéder à l'adresse de hachage spécifiée pour afficher la page du composant correspondante?push et remplacez Le ; différence ? :
pushajoutera un enregistrement d'historique ;
replace n'ajoutera pas d'enregistrement d'historique, maisremplacera l'enregistrement d'historique actuel

5.3 $router.go
Appelez
this.$router.go(), vous pouvez avancer et reculer dans l'historique de navigation. L'exemple de code est le suivant :
5.4 Utilisation simplifiée de $router.go
Dans le développement réel, généralement une seule page sera transférée et sauvegardée. Par conséquent, vue-router fournit les deux méthodes pratiques suivantes :
$router.back(): Dans l'historique,retour
 à la page précédente
à la page précédente- avancer à la page suivante
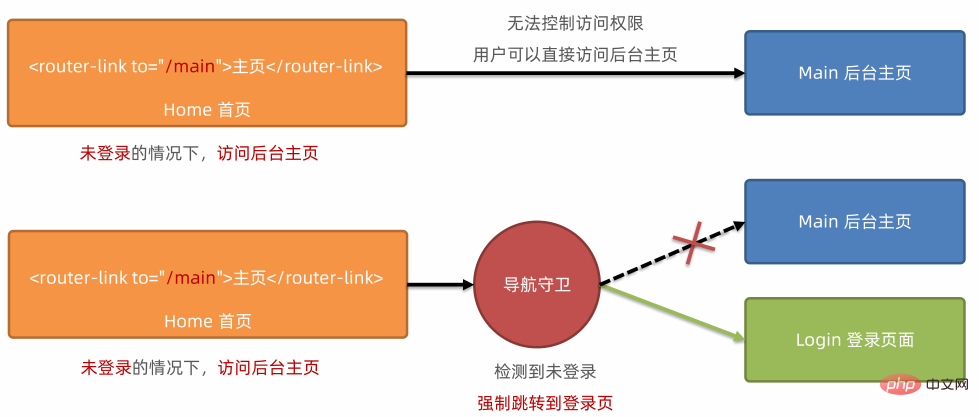
- (6) Garde de navigation Le garde de navigation peut contrôler les autorisations d'accès à l'itinéraire.
- Le diagramme schématique est le suivant :
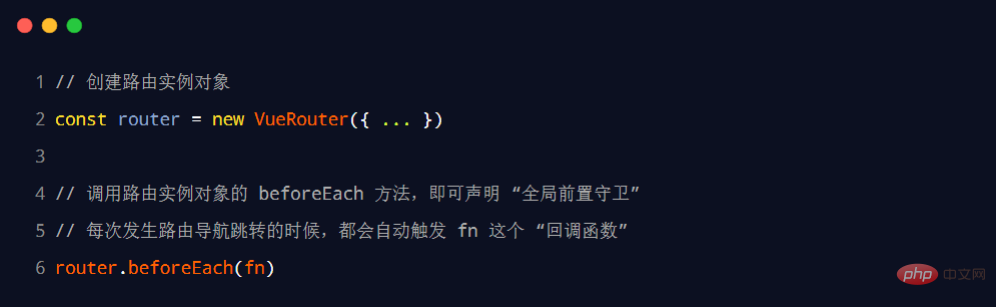
$router.forward ( ): Dans l'historique,Chaque fois qu'un saut de navigation de routage se produit, la garde avant globale sera déclenchée.
Ainsi, dans le global front guard, les programmeurs peuvent contrôler les droits d'accès de chaque itinéraire :
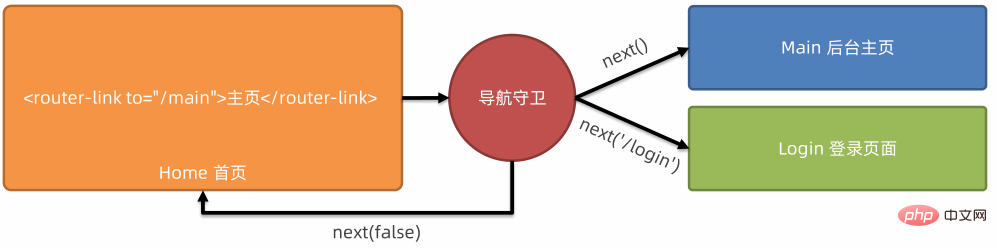
🎜🎜Dans la fonction de rappel du global front guard🎜 Reçoit 3 paramètres formels au format : 🎜🎜🎜🎜🎜🎜6.3 3 façons d'appeler la fonction suivante🎜🎜🎜Référez-vous au diagramme schématique pour analyser les résultats finaux des 3 façons d'appeler la fonction suivante : 🎜🎜🎜🎜🎜🎜Actuel utilisateur 🎜Si vous avez 🎜droits d'accès à la page d'accueil du backend, laissez-le passer directement : next()🎜🎜L'utilisateur actuel 🎜n'a pas 🎜droits d'accès à la page d'accueil du backend, 🎜Forcez-le à accéder à la page de connexion🎜 : next('/login')🎜🎜Utilisateur actuel🎜 Sans 🎜droits d'accès à la page d'accueil du backend, 🎜n'est pas autorisé à accéder à la page d'accueil du backend🎜 : next(false)🎜🎜🎜🎜6.4 Contrôler les droits d'accès à la page d'accueil du backend🎜 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜
-
- La méthode pour appeler
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons des nouvelles fonctionnalités du style Vue3 (résumé)
- Comment communiquer entre les composants parents et enfants de Vue ? (avec des exemples)
- Plus de 20 questions d'entretien classiques avec Vue (avec explications détaillées au niveau du code source)
- Qu'est-ce que Key in vue ? Quelle est la différence entre définir la clé et ne pas la définir ?
- 25 astuces Vue à connaître, il s'avère qu'elles peuvent toujours être utilisées de cette manière !
- Pratique des composants Vue : Développer un composant Button de chargement--LoadingButton




 Appelez la méthode
Appelez la méthode 

 à la page précédente
à la page précédente