Maison >interface Web >Questions et réponses frontales >Que signifie la marge droite en CSS ?
Que signifie la marge droite en CSS ?
- 青灯夜游original
- 2022-05-18 13:55:439153parcourir
En CSS, margin-right signifie "marge droite". Il s'agit d'un attribut de marge utilisé pour définir la bonne distance de position d'un élément. Sa valeur peut être un nombre négatif. La syntaxe est "margin-right:margin value". ;"; La valeur de la marge peut être définie sur le mot-clé "auto", une valeur relative en pourcentage ou une valeur de marge fixe.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, margin-right signifie "marge droite", qui est un attribut de marge utilisé pour définir la bonne distance de position d'un élément. L'attribut
margin-right définit la marge droite de l'élément et la valeur de l'attribut peut être un nombre négatif. Si nous devons définir simultanément les marges supérieure, inférieure, gauche et droite d'un élément, nous pouvons utiliser l'attribut margin pour le définir.
format de syntaxe de l'attribut marge-droite :
margin-right:auto|length|%
| valeur | description |
|---|---|
| auto | La marge droite définie par le navigateur. |
| length | définit une marge droite fixe. La valeur par défaut est 0. |
| % | Définit la marge droite sous forme de pourcentage basé sur la largeur totale de l'objet parent. |
Exemple 1 : Valeur relative du pourcentage
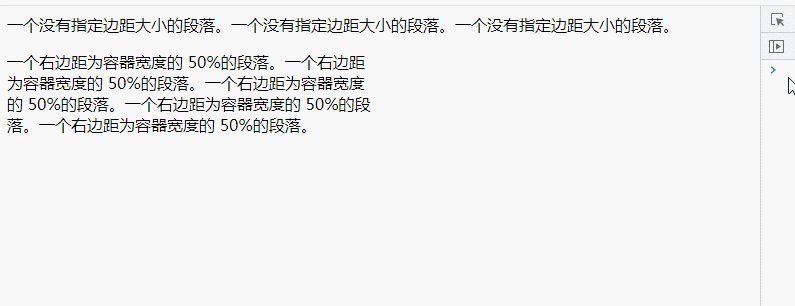
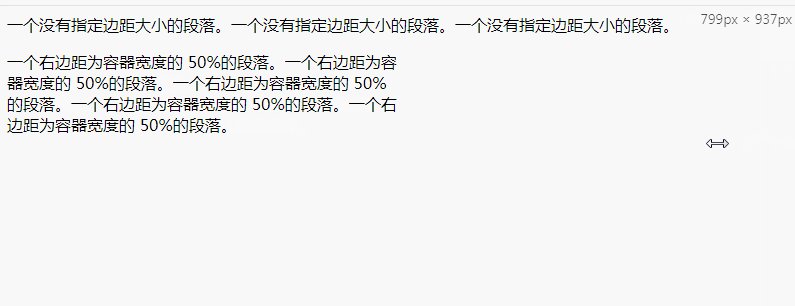
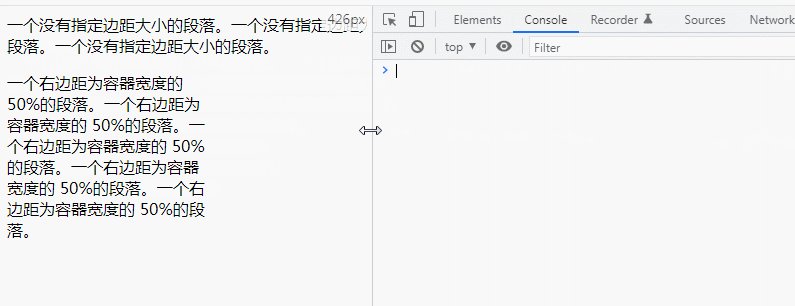
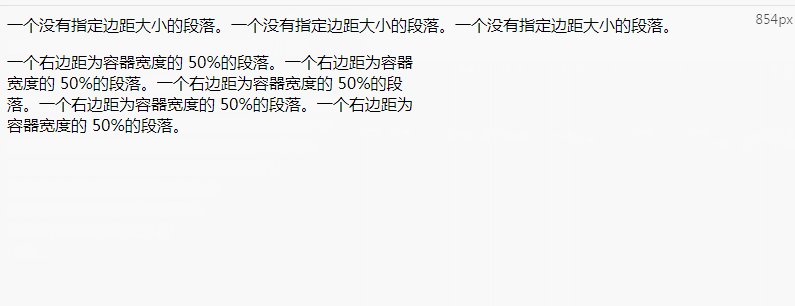
Définir un p La marge droite de l'élément est de 50 % de la largeur du conteneur
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>
Exemple 2 : Définir une valeur fixe
Définir un p La marge droite de l'élément est de 50px
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>Connaissances approfondies : marge négative
Une marge négative signifie que la valeur de l'attribut margin est définie sur une valeur négative, ce qui est une technique très utile en CSS mise en page. Les scénarios avec des valeurs positives sont très courants et tout le monde connaît ses performances
Lorsque margin-top et margin-left sont des valeurs négatives, l'élément sera déplacé vers le haut ou vers la gauche et la position dans le flux de documents sera change également en conséquence, ceci est différent de l'élément position:relatif qui occupe toujours sa position d'origine après avoir défini top et left Lorsque margin-bottom et margin-right sont définis sur des valeurs négatives, l'élément lui-même n'aura pas de changement de position. , et les éléments suivants descendront, se déplaceront vers la droite.
Les situations que vous rencontrez doivent toutes être incluses ici :
Les éléments au niveau du bloc seront déplacés lors de la définition de margin-top margin-bottom, mais lorsque margin-bottom est défini, les éléments derrière seront déplacés ;
Les éléments en ligne ne seront pas déplacés s'ils définissent margin-top margin-bottom. Ajoutez un positionnement absolu (pour le détacher du flux du document, tel qu'un positionnement fixe flottant entraînera un changement). le réglage de l'alignement vertical (milieu en haut), les éléments de bloc en ligne peuvent être déplacés en définissant margin-top margin-bottom
le réglage de margin-left entraînera le déplacement des éléments au niveau du bloc et des éléments en ligne. que le contenu derrière les éléments de niveau bloc ne sera pas déplacé et que les éléments en ligne ne seront pas déplacés (car le contenu après l'élément en ligne est sur la même ligne que lui
- ) ;
L'élément au niveau du bloc définit la marge droite et sa propre largeur augmente ; l'élément en ligne définit la marge droite et le contenu en ligne derrière l'élément Les éléments seront déplacés en fonction de la valeur numérique
Remarque : facteurs qui affectent l'effet d'affichage de la marge : mécanisme de positionnement d'affichage vertical-align
(Partage de vidéos d'apprentissage :
,
front-end webCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tweenmax peut-il modifier les propriétés CSS3 ?
- Quelle est la différence entre l'animation CSS3 et l'animation JQuery
- Comment définir la police pour qu'elle change lorsque la souris est déplacée en CSS3
- Comment définir la vitesse de rotation de l'animation en CSS3
- Comment définir l'entrée pour qu'elle ne soit pas modifiable en CSS3


