Maison >interface Web >Questions et réponses frontales >Comment obtenir les premiers éléments frères et sœurs dans jquery
Comment obtenir les premiers éléments frères et sœurs dans jquery
- 青灯夜游original
- 2022-05-17 17:48:032783parcourir
3 méthodes : 1. Utilisez prev() pour obtenir l'élément frère précédent, la syntaxe est "element.prev()" ; 2. Utilisez prevAll() pour obtenir tous les éléments frères précédents, la syntaxe est "element.prevAll" ; ()"; 3. Utilisez prevUntil(), la syntaxe est "element.prevUntil(stop)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
3 façons pour jquery d'obtenir les premiers éléments frères et sœurs
Méthode prev(), principalement utilisée pour obtenir les éléments frères et sœurs de niveau supérieur de l'élément spécifié
Méthode prevAll(), principalement utilisée pour obtenir tout les éléments frères au niveau précédent de l'élément spécifié. La méthode prevUntil() est principalement utilisée pour obtenir l'élément frère de l'élément spécifié. Cet élément frère doit être entre l'élément spécifié et l'élément défini par la méthode prevUntil(). Les éléments entre
Cette méthode renvoie tous les éléments frères avant chaque élément entre les deux paramètres donnés -
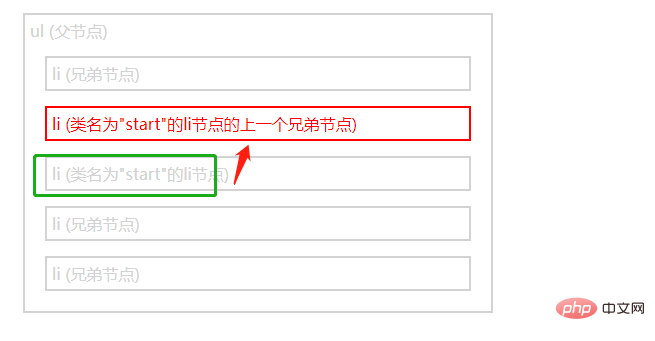
1 Utilisez la méthode prev()
prev() pour renvoyer l'élément sélectionné L'élément frère précédent. . Remarque : Cette méthode ne renvoie qu'un seul élément.
Syntaxe :
$(selector).prev(filter)Paramètres
| filter | |
|---|---|
| Facultatif. Spécifie une expression de sélection qui restreint la recherche de l'élément frère précédent. | Exemple : renvoie l'élément frère précédent de l'élément |
2. Utilisez la méthode prevAll() 
prevAll() pour renvoyer. l'élément étant Tous les éléments frères avant l'élément sélectionné. Syntaxe :
$(selector).prevAll(filter)
| filtre | |
|---|---|
| Facultatif. Spécifie une expression de sélecteur qui restreint la portée des éléments frères précédents de l’élément de recherche. | Remarque :Si vous devez renvoyer plusieurs éléments frères, veuillez utiliser des virgules pour séparer chaque expression. | Exemple : renvoie tous les éléments frères avant l'élément
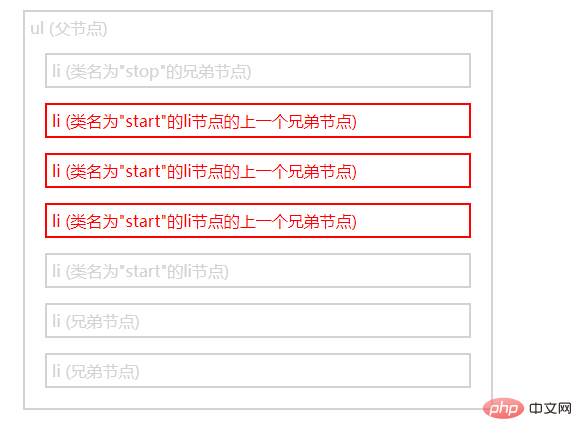
3. Utilisez la méthode prevUntil()
prevUntil() pour renvoyer. Tous les éléments frères précédant chaque élément entre le sélecteur et l'arrêt. $(selector).prevUntil(stop,filter)
| stop | |
|---|---|
| Facultatif. Une expression de sélecteur, un élément, un objet jQuery qui représente où arrêter la recherche des éléments frères correspondants avant l'élément. | filtre |
| facultatif. Spécifie une expression de sélecteur qui restreint la recherche d'éléments frères entre selector et | stop. Remarque : Si vous devez renvoyer plusieurs éléments frères, veuillez utiliser des virgules pour séparer chaque expression. | Exemple : renvoie tous les éléments frères entre deux éléments
Tutoriel vidéo jQuery ,
,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Combien de paramètres la fonction de survol dans jquery a-t-elle ?
- Jquery peut-il ajouter des attributs aux images ?
- Comment changer l'attribut value dans jquery
- Comment ajouter du contenu après l'élément spécifié dans jquery
- Comment modifier les attributs du nœud parent dans jquery
- Comment déterminer si une balise existe dans jquery


