Maison >interface Web >Questions et réponses frontales >Quels sont les frameworks front-end pour jquery ?
Quels sont les frameworks front-end pour jquery ?
- 青灯夜游original
- 2022-05-17 15:13:044103parcourir
Le framework frontal jquery comprend : 1. EasyUI, une collection de plug-ins d'interface utilisateur basés sur jQuery ; 2. MiniUI, une bibliothèque de contrôle WebUI professionnelle qui peut raccourcir le temps de développement et réduire la quantité de code ; UI, un ensemble de plug-ins d'interface utilisateur de page 4. Smart UI 5. Liger UI, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery front-end framework
1, EasyUI
EasyUI est une collection de plug-ins d'interface utilisateur basés sur jQuery. easyui fournit les fonctionnalités nécessaires pour créer des applications JavaScript modernes et interactives. En utilisant easyui, vous n'avez pas besoin d'écrire beaucoup de code, il vous suffit de définir l'interface utilisateur en écrivant quelques balises HTML simples.
Avantages : Open source et gratuit, et la page est correcte.
débuter avec easyUI :
Introduisez les fichiers de style js et css nécessaires dans la page. L'ordre d'introduction des fichiers est :
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
Ensuite, écrivez simplement le code easyUI sur la page.
 Les exemples sont les suivants :
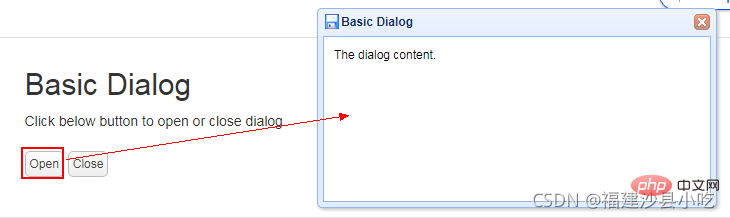
Les exemples sont les suivants :  Le code d'implémentation est le suivant :
Le code d'implémentation est le suivant :
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2>Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
2, MiniUI
jQuery MiniUI - bibliothèque de contrôle WebUI professionnelle.Inconvénients : Frais, pas de code source, si vous souhaitez étendre les fonctions basées sur ce développement, vous devez trouver leur équipe pour mettre à niveau !
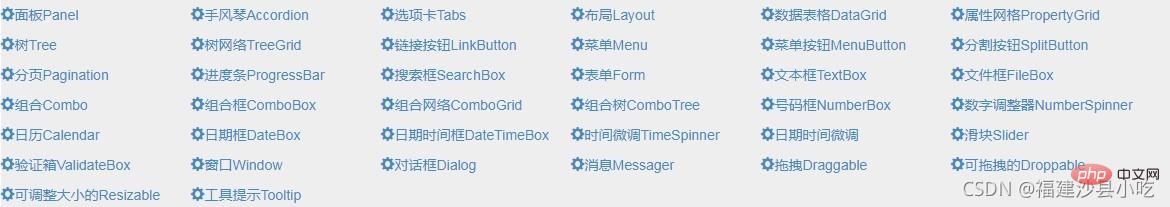
Fournit les catégories de contrôles suivantes :
Contrôle de l'arborescence des contrôles de table- Contrôles de mise en page : panneau de titre, panneau contextuel, séparateur pliable, layouter, layouter de formulaire, etc.
- Contrôles de navigation : Navigateur paginé, menu de navigation, onglets, menus, barres d'outils et plus encore.
- Contrôles de formulaire : zone de saisie à sélection multiple, zone de sélection contextuelle, zone de saisie de texte, zone de saisie de nombres, zone de sélection de date, zone de sélection déroulante, zone de sélection d'arborescence déroulante, zone de sélection de tableau déroulant , contrôle de téléchargement de fichiers, zone de sélection multiple, zone de liste, groupe de zones de sélection multiple, groupe de boutons radio, bouton, etc. diagramme d'axes, etc. Points forts techniques :
- Optimisation des performances : chargement paresseux des données intégré, faible surcharge de mémoire, disposition rapide de l'interface et autres mécanismes.
- Contrôles riches : comprenant plus de 50 contrôles tels que des tableaux, des arbres, la validation des données, la navigation dans la mise en page, etc.
- Tableau super puissant : fournit des fonctions telles que des colonnes verrouillées, des en-têtes multiples, le tri de pagination, le filtrage de lignes, le résumé des données, l'édition de cellules, les lignes détaillées, l'exportation Excel, etc.
- Compatibilité tierce : intégration transparente avec tous les contrôles tiers tels que ExtJS, jQuery, YUI, Dojo, etc. Compatibilité des navigateurs : prend en charge IE6+, FireFox, Chrome, etc. Prise en charge multiplateforme : prend en charge Java, .NET, PHP, etc.
- Les exemples sont les suivants :
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3, jQueryUI

Points forts techniques :
Facile à utiliser : hérite des fonctionnalités faciles à utiliser de jQuery, fournit une interface hautement abstraite et améliore la convivialité du site Web à court terme. Open source et gratuit : grâce à la licence à double accord MIT et GPL, il peut facilement répondre à divers besoins de licence, des produits gratuits aux produits d'entreprise.- Largement compatible : compatible avec tous les principaux navigateurs de bureau. Y compris IE 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome 1+. Léger et rapide : Les composants sont relativement indépendants et peuvent être chargés à la demande pour éviter de gaspiller de la bande passante et de ralentir l'ouverture des pages Web.
- Normes avancées : prend en charge WAI-ARIA, fournit une amélioration progressive grâce au code XHTML standard et garantit l'accessibilité dans les environnements bas de gamme.
Beau et modifiable : près de 20 thèmes prédéfinis sont fournis et jusqu'à 60 règles de style configurables peuvent être personnalisées, offrant 24 choix de textures d'arrière-plan. Recherchez l'API de jQueryUI sur Du Niang. Son utilisation est similaire à celle d'easyUI et de MiniUI, donc aucun exemple ne sera donné ici.
4. Smart UI
Adresse officielle du site Web http://smartui.chinamzz.com
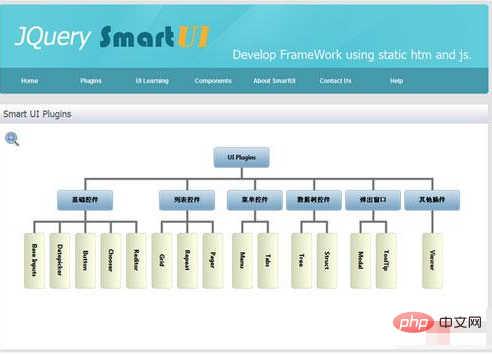
Smart UI est un framework de développement Ajax basé sur JQuery, qui réalise la séparation du front et du backend, la séparation des fonctions et données, couche UI. Tout est complété à l'aide de htm+js+json et les données sont échangées avec le serveur via une interface de données unifiée.
Il se compose principalement de trois parties :
1. Un ensemble de plug-ins JQuery pour les applications quotidiennes (similaires à JQuery UI, JQuery EasyUI). Le noyau est basé sur le plug-in de modèle template.js, avec de puissants). fonctions de personnalisation.

2. Un ensemble de framework de développement front-end (js, css) qui répond à divers scénarios de base et présente une bonne encapsulation et évolutivité. Le système effectue automatiquement des opérations fastidieuses telles que la création dynamique de pages, l'interaction avec l'arrière-plan et la récupération et l'attribution de valeurs.
3. Cadre de données d'arrière-plan (.net) parfaitement intégré à Smart UI.
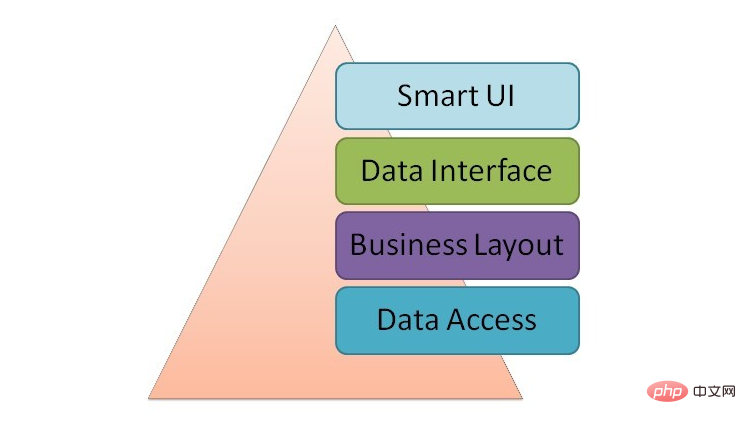
Le cadre de Smart UI comprend principalement quatre parties : la couche d'interface utilisateur (Smart UI), l'interface de données, la couche métier et la couche de données. Aujourd'hui, j'expliquerai principalement la couche UI. Cette partie est différente de l'architecture des frameworks habituels en ce sens qu'il s'agit d'une pure architecture de développement front-end, css+html], css et js ont une superposition détaillée, pas seulement dans Smart UI, mais aussi dans d'autres cadres. Nous pouvons également en tirer des leçons, et j'espère que chacun pourra apporter de précieuses suggestions.

5. Liger UI
Adresse officielle du site Web http://www.ligerui.com/
LigerUI est un framework d'interface utilisateur jquery composé d'une série de groupes de contrôle développés sur la base de jQuery, y compris des formulaires. , les mises en page et les contrôles d'interface utilisateur communs tels que les tableaux peuvent utiliser LigerUI pour créer rapidement des effets d'interface avec un style unifié.
6, Chico UI
Comme jQuery UI, Chico UI comprend la saisie semi-automatique, le clignotement, le carrousel, le compte à rebours, le sélecteur de date, la liste déroulante, l'expansion, le calendrier et de nombreuses autres fonctions, et fournit également un cadre de mise en page CSS , utilisé pour implémenter des mises en page et des tableaux de pages Web.
Démo en ligne : http://chico-ui.com.ar/
7, PrimeUI
PrimeUI est une bibliothèque de composants jQuery UI de l'équipe PrimeFaces, comprenant actuellement plusieurs parties d'interface utilisateur
Démo en ligne : http://www.primefaces.org/primeui/
8, w2ui
Une bibliothèque d'interface utilisateur basée sur Jquery, comprenant des composants d'interface utilisateur courants, tels que : mise en page, tableau, arborescence, onglets, barre d'outils, pop- menu supérieur, formulaires, etc.
Écrit en Html5 + CSS3, il peut prendre en charge les navigateurs couramment utilisés, tels que Chrome, FireFox7+, Safari 5+ et IE 9+, etc.
Démo en ligne : http://w2ui.com/web/home
9, Ninja UI
jQuery est un très excellent framework JavaScript, et il existe de nombreux plug-ins. Certains plug-ins d'interface utilisateur sont également assez puissants, comme Ninja UI, qui est un plug-in d'interface. Son utilisation peut ajouter beaucoup de couleur à votre projet. Ce plug-in inclut des effets courants tels que des diaporamas et des rappels intelligents.
Démonstration en ligne : http://ninjaui.com/examples
10, B-JUI
Le framework client B-JUI (meilleure interface utilisateur jQuery) est un RIA Ajax implémenté basé sur le style Bootstrap et la bibliothèque jQuery Open cadre source.
Le framework client B-JUI est facile à étendre et à utiliser. Dans de nombreux cas, tant que vous êtes familier avec la syntaxe HTML et utilisez les attributs HTML, vous pouvez facilement développer des projets avec Ajax. C'est très pratique pour les programmeurs qui ne sont pas familiers avec JavaScript. Ils doivent uniquement se concentrer sur la mise en œuvre de la logique métier back-end. Il leur suffit d'écrire du code HTML sur la page front-end.
Ce framework est développé sur la base du style frontal Bootstrap et de la bibliothèque jQuery. Il fournit une riche variété de composants et d'interface utilisateur. Il encapsule une variété de composants et d'appels de requêtes Ajax associés, et est combiné avec des plug-ins standard jQuery, donc. c'est très pratique. Réaliser un développement ou une expansion secondaire.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

