Maison >interface Web >Questions et réponses frontales >Comment interroger le dernier élément enfant avec jquery
Comment interroger le dernier élément enfant avec jquery
- 青灯夜游original
- 2022-05-13 18:29:149637parcourir
Deux méthodes : 1. Utilisez le sélecteur children() et ":last-child", la syntaxe "$(parent element).children(":last-child")". 2. Utilisez children() et eq(), la syntaxe est "$(parent element).children().eq(-1)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Deux façons d'interroger le dernier élément enfant avec jquery
Méthode 1 : utilisez le children()和:last-childsélecteur
Utilisez children() pour obtenir tous les éléments enfants directs sous le nœud parent spécifié
Utilisation :last-child sélectionne le dernier élément de la collection d'éléments enfants, c'est-à-dire le dernier élément enfant
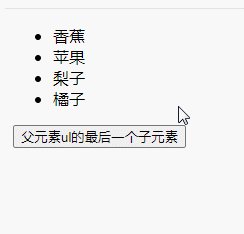
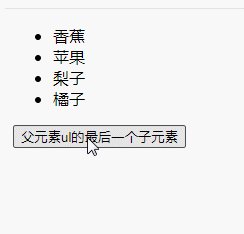
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
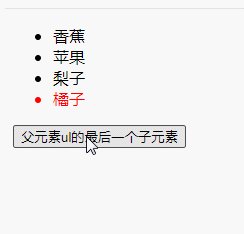
$("button").click(function () {
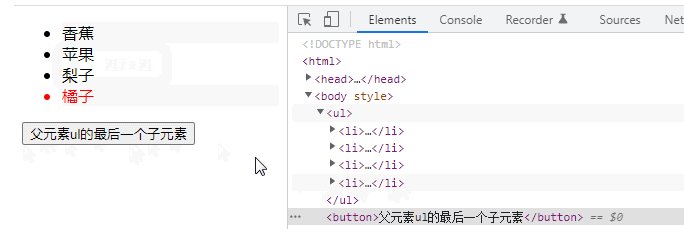
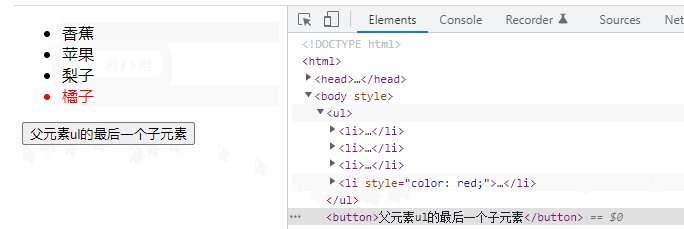
$("ul").children(":last-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的最后一个子元素</button>
</body>
</html>
Méthode 2 : Utiliser children() et eq()
-
Utilisez children( ) Obtenez tous les éléments enfants directs sous le nœud parent spécifié
Utilisez eq(-1) pour sélectionner le dernier élément de l'ensemble d'éléments enfants, c'est-à-dire le dernier élément enfant
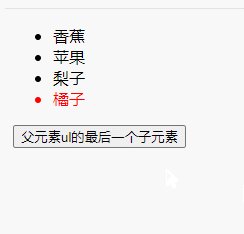
Basé sur exemple ci-dessus, modifiez :
$(function() {
$("button").click(function() {
$("ul").children().eq(-1).css("color", "red");
})
})
【Apprentissage recommandé : Tutoriel vidéo jQuery, vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la méthode pour définir un événement click dans jquery
- Comment supprimer tous les éléments correspondants de dom dans jquery
- Quelles fonctions sont implémentées par la méthode HTML dans jquery
- Quels sont les types de sélecteurs jquery ?
- Comment jquery détermine-t-il si un élément a un attribut désactivé ?

