Maison >interface Web >js tutoriel >Un petit exemple de base pour démarrer avec JQuery (1)_jquery
Un petit exemple de base pour démarrer avec JQuery (1)_jquery
- WBOYoriginal
- 2016-05-16 15:38:511074parcourir
Montrez d'abord l'effet obtenu par cet exemple :
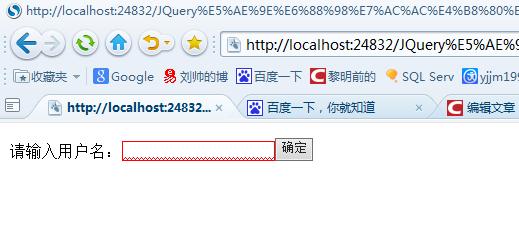
Lorsque la page vient d'être chargée, elle s'affiche comme indiqué sur l'image :

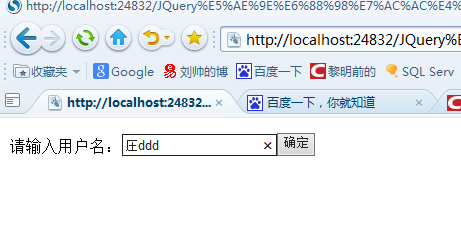
Après avoir saisi les données dans la zone de texte, la marque rouge de la zone de texte disparaît, comme le montre la figure :

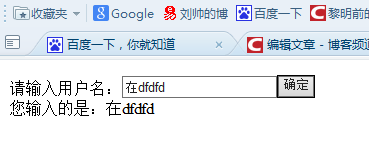
Après avoir cliqué sur le bouton OK, les données seront affichées sur la page en arrière-plan, comme le montre la figure :

Le code front-end est le suivant (asp.net) :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/UserVerify.js"></script> <link href="css/StyleSheet.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> 请输入用户名:<input type="text" class="userName" id="userName" /><input type="button" id="verifyButton" value="确定" /> <div id="returnVal"></div> </form> </body> </html>
CSS()
.userName {
border:1px solid red;
background-image:url("../images/userVerify.gif");
background-position:bottom;
background-repeat:repeat-x;
}
est le suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string userName =HttpUtility.UrlDecode(Request.QueryString["userName"]);
//HttpContext.Current.Response.Write(userName);
if (userName != null)
{
Response.Write("您输入的是:"+userName);
Response.End();
}
}
}
Le fichier UserVerify.js ajouté est le suivant :
/// <reference path="jquery-1.9.1.min.js" />
//上面这句话,可以在我们当前的JS里显示智能提示。
$("document").ready(function () {
var userName = $("#userName");
$("#verifyButton").click(function () {
var value = userName.val();
if (value=="") {
alert("请输入用户名!");
}
else {
//两次encodeURI解决中文乱码问题
$.get("Default.aspx?userName="+ encodeURI(encodeURI(value)), function (response) {
$("#returnVal").html(response);
});
}
});
userName.keyup(function () {
var value = userName.val;
if (value != "") {
userName.removeClass();
}
else {
userName.addClass();
}
});
});
Un petit exemple d'introduction à Jquery qui convient particulièrement aux débutants. J'espère que vous l'aimerez. À partir d'aujourd'hui, je vais trier les points de connaissances sur jquery pour vous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

