Maison >interface Web >Questions et réponses frontales >Les instructions let dans es6 peuvent-elles avoir le même nom ?
Les instructions let dans es6 peuvent-elles avoir le même nom ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-06 17:04:171863parcourir
Dans es6, les variables déclarées par let ne peuvent pas avoir le même nom, car let ne permet pas de déclarer la même variable à plusieurs reprises dans la même portée, sinon une erreur se produira donc, let peut être utilisé pour empêcher la duplication de nom de variable ; et pollution variable L'opposé de let est var, qui permet la déclaration répétée des variables.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
La déclaration let dans es6 peut-elle avoir le même nom ?
La déclaration let dans es6 ne peut pas avoir le même nom
let n'autorise pas la déclaration répétée de la même variable dans la même portée. Sinon, une erreur sera signalée
Dans la même portée, contrairement à var, vous ne pouvez pas utiliser let pour déclarer la même variable à plusieurs reprises
function qq(){ var a = 11;
let a = 22;
}
// SyntaxError:Identifier 'a' has already been declared(标识符a已经被声明)
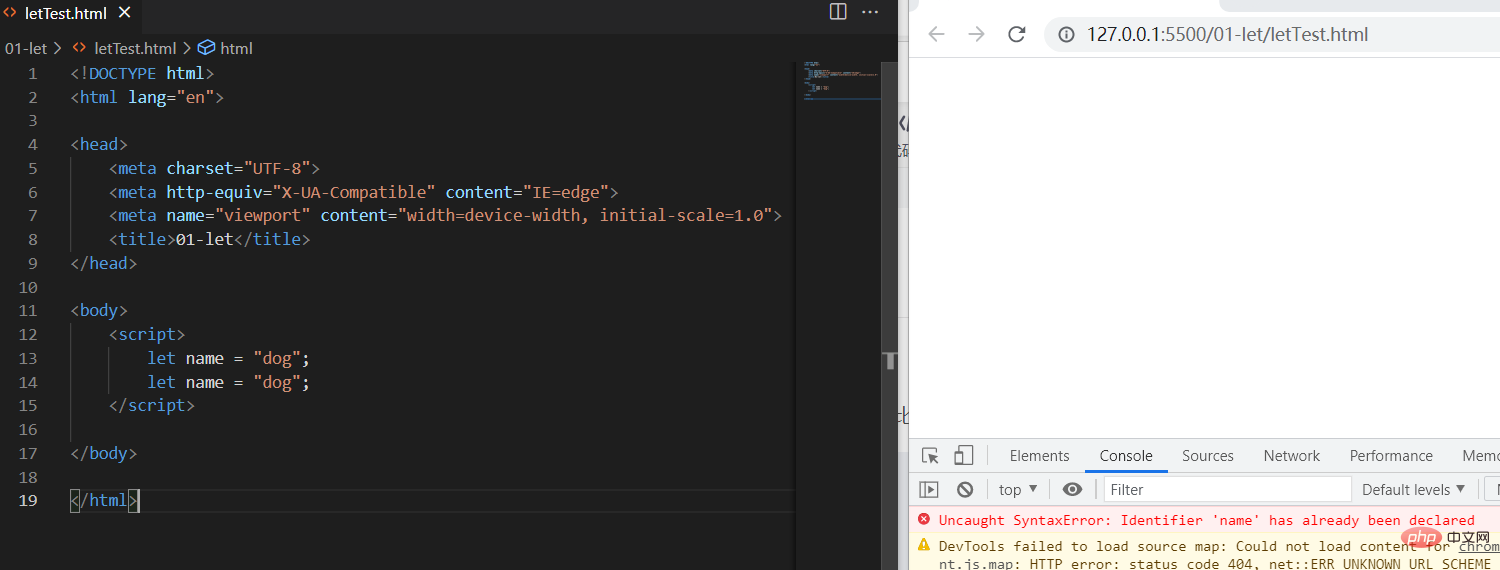
function qq(){
let a = 11;
let a = 22;
}//SyntaxError: Identifier 'a' has already been declared(标识符‘a‘已经被重复声明)Lorsque vous utilisez var pour déclarer une variable, il n'y aura aucun problème de déclaration répétée et d'erreur. peut le déclarer à plusieurs reprises, mais utiliser let peut empêcher la duplication des noms de variables et empêcher la pollution des variables.
Le résultat de l'erreur est le suivant :

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

