Maison >interface Web >js tutoriel >Exemple de données d'exploration de nœuds : parlons de la façon d'explorer de nouveaux chapitres
Exemple de données d'exploration de nœuds : parlons de la façon d'explorer de nouveaux chapitres
- 青灯夜游avant
- 2022-05-02 10:00:173999parcourir
Comment les nœuds explorent-ils les données ? L'article suivant partagera avec vous un exemple de nodecrawler et expliquera comment utiliser node pour explorer des chapitres de romans. J'espère que cela sera utile à tout le monde !

Je vais utiliser electron pour créer un nouvel outil de lecture pour m'entraîner. La première chose à résoudre est le problème des données, c'est-à-dire le texte du roman. electron制作一个小说阅读工具练练手,那么首先要解决的就是数据问题,也就是小说的文本。
这里准备使用nodejs对小说网站进行爬虫爬取,尝试爬下一本小说,数据就不存放数据库了,先使用txt作为文本存储
在node中对于网站的请求,本身就存在http和https库,内部含有request请求方法。
实例:
request = https.request(TestUrl, { encoding:'utf-8' }, (res)=>{
let chunks = ''
res.on('data', (chunk)=>{
chunks += chunk
})
res.on('end',function(){
console.log('请求结束');
})
})但是也就到此为止了,只是存取了一个html的文本数据,并不能够对内部元素进行提取之类的工作(也可以正则拿,但是太过复杂)。
我将访问到的数据通过fs.writeFile方法存储起来了,这只是整个网页的html

但是我想要的还有各个章节中的内容,这样一来就需要获取章节的超链接,组成超链接链表进去爬取

cheerio库
所以,这里就要介绍一个js的库了,cheerio
官方文档:https://cheerio.js.org/
中文文档:https://github.com/cheeriojs/cheerio/wiki/Chinese-README
在文档中,可以使用示例进行调试

使用cheerio解析HTML
cheerio解析html时,获取dom节点的方式与jquery
nodejs
pour explorer le site Web du roman, essayer d'explorer le prochain roman, les données ne seront pas stockées dans la base de données, utilisez d'abordtxt comme stockage de textedans node Pour les requêtes de sites Web dans , il existe des bibliothèques http et https, qui contiennent la méthode de requête request.  Exemple :
Exemple :
const fs = require('fs')
const cheerio = require('cheerio');
// 引入读取方法
const { getFile, writeFun } = require('./requestNovel')
let hasIndexPromise = getFile('./hasGetfile/index.html');
let bookArray = [];
hasIndexPromise.then((res)=>{
let htmlstr = res;
let $ = cheerio.load(htmlstr);
$(".listmain dl dd a").map((index, item)=>{
let name = $(item).text(), href = 'https://www.shuquge.com/txt/147032/' + $(item).attr('href')
if (index > 11){
bookArray.push({ name, href })
}
})
// console.log(bookArray)
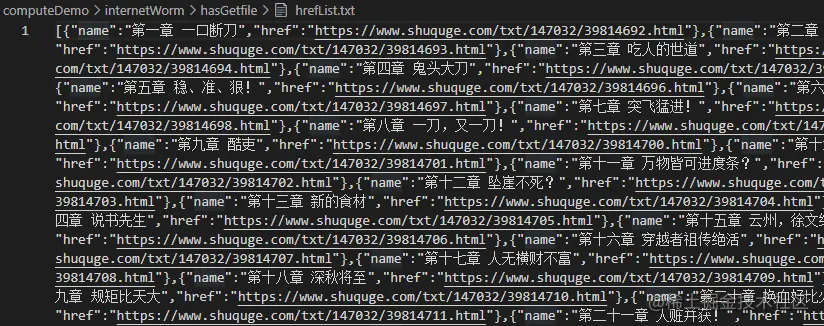
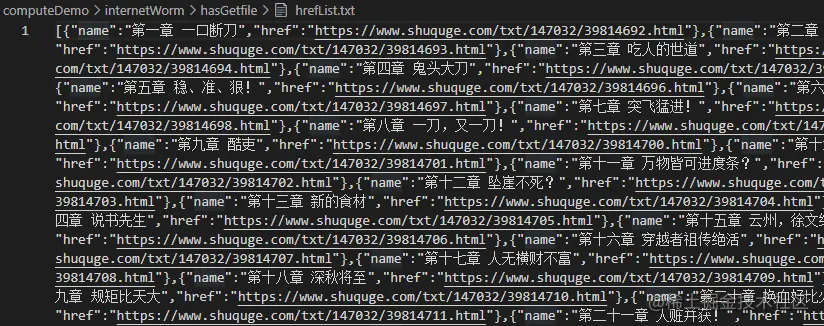
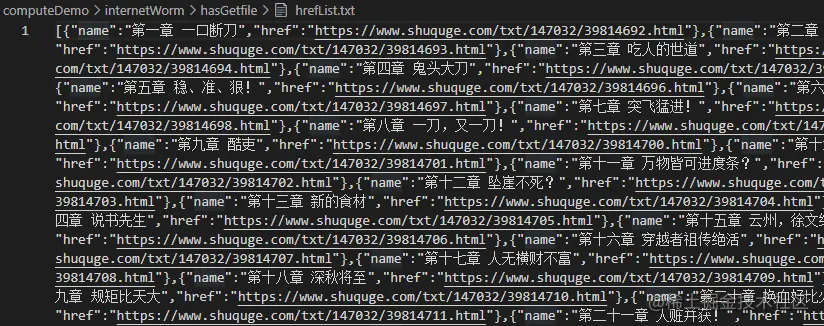
writeFun('./hasGetfile/hrefList.txt', JSON.stringify(bookArray), 'w')
})Mais c'est tout. Il accède uniquement aux données texte d'un html, et ne peut pas extraire les éléments internes (vous pouvez aussi utiliser des méthodes régulières, mais c'est trop compliqué).
J'ai stocké les données consultées via la méthode fs.writeFile, qui n'est que le code HTML de la page Web entière

Mais ce que je veux, c'est aussi le contenu de chaque chapitre, donc j'ai besoin d'obtenir les hyperliens du chapitre, former une liste de liens hypertexte à explorer
Documentation officielle : https://cheerio.js.org/
bibliothèque Cheerio
Voici donc une bibliothèque js,cheerio
 Documentation chinoise : https://github.com/cheeriojs/cheerio/wiki/Chinese-README
Documentation chinoise : https://github.com/cheeriojs/cheerio/wiki/Chinese-README
Dans la documentation, vous pouvez Déboguer avec des exemples
Utilisez cheerio pour analyser le HTML
 Lorsque cheerio analyse le HTML, la méthode d'obtention des nœuds dom est la même que la ressemblance
Lorsque cheerio analyse le HTML, la méthode d'obtention des nœuds dom est la même que la ressemblance jquery. Trouvez les données du nœud DOM souhaitées en fonction du code HTML de la page d'accueil du livre que vous avez obtenu auparavant
// 爬取某一章节的内容方法
function getOneChapter(n) {
return new Promise((resolve, reject)=>{
if (n >= bookArray.length) {
reject('未能找到')
}
let name = bookArray[n].name;
request = https.request(bookArray[n].href, { encoding:'gbk' }, (res)=>{
let html = ''
res.on('data', chunk=>{
html += chunk;
})
res.on('end', ()=>{
let $ = cheerio.load(html);
let content = $("#content").text();
if (content) {
// 写成txt
writeFun(`./hasGetfile/${name}.txt`, content, 'w')
resolve(content);
} else {
reject('未能找到')
}
})
})
request.end();
})
}
getOneChapter(10)Imprimez les informations
Vous pouvez également stocker ces informations en même temps🎜🎜🎜🎜🎜🎜Maintenant, le nombre de chapitres et de chapitres Maintenant que les liens sont disponibles, vous pouvez obtenir le contenu du chapitre. 🎜🎜🎜Parce que l'exploration par lots nécessite finalement un proxy IP, nous ne l'avons pas encore préparé ici. Pour le moment, nous allons écrire une méthode pour obtenir le contenu d'un certain chapitre du roman🎜🎜🎜Explorer le contenu. d'un certain chapitre est en fait relativement simple : 🎜const express = require('express');
const IO = express();
const { getAllChapter, getOneChapter } = require('./readIndex')
// 获取章节超链接链表
getAllChapter();
IO.use('/book',function(req, res) {
// 参数
let query = req.query;
if (query.n) {
// 获取某一章节数据
let promise = getOneChapter(parseInt(query.n - 1));
promise.then((d)=>{
res.json({ d: d })
}, (d)=>{
res.json({ d: d })
})
} else {
res.json({ d: 404 })
}
})
//服务器本地主机的数字
IO.listen('7001',function(){
console.log("启动了。。。");
})🎜🎜🎜 🎜🎜De cette façon, vous pouvez créer une interface d'appel basée sur la méthode ci-dessus, transmettre différents paramètres de chapitre et obtenir les données du chapitre en cours🎜rrreee🎜Effet :🎜🎜🎜🎜🎜Maintenant, une simple interface de recherche de chapitre est prête et vous pouvez également définir certains paramètres au-delà du jugement. 🎜🎜Pour différentes interfaces de données, les méthodes de traitement du robot sont également différentes. Cependant, dans les liens explorés cette fois, l'affichage du contenu n'est pas rendu dynamiquement par le front-end, vous pouvez donc explorer directement le HTML statique. Si les données sont une chaîne JSON obtenue via Ajax ou d'autres méthodes, les données doivent être demandées via l'interface réseau. 🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜tutoriel Nodejs🎜 ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre la synchronisation des nœuds et l'asynchronisme ?
- Quelle est la différence entre un nœud et un élément en XML
- Quelles sont les différences entre les modes d'installation des nœuds ?
- Node a été mis à jour, jetons un œil aux nouvelles fonctionnalités de Node18 !
- Comment émettre une requête https dans le nœud
- Qu'est-ce que l'authentification unique ? Comment implémenter le SSO à l'aide de Nodejs

