Maison >interface Web >Questions et réponses frontales >Quels sont les nouveaux éléments de formulaire ajoutés en HTML5
Quels sont les nouveaux éléments de formulaire ajoutés en HTML5
- 青灯夜游original
- 2022-04-25 11:54:029524parcourir
Trois nouveaux éléments de formulaire ont été ajoutés à HTML5 : 1. L'élément datalist est utilisé pour définir une liste déroulante pour la saisie. Les options à l'intérieur sont prédéfinies et seront utilisées comme données d'entrée de l'utilisateur. être spécifié pour le champ Générateur de paires de clés du formulaire ; 3. Élément de sortie, utilisé pour sortir et afficher les résultats du calcul.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Trois nouveaux éléments de formulaire ont été ajoutés au HTML5 : datalist, keygen et output.
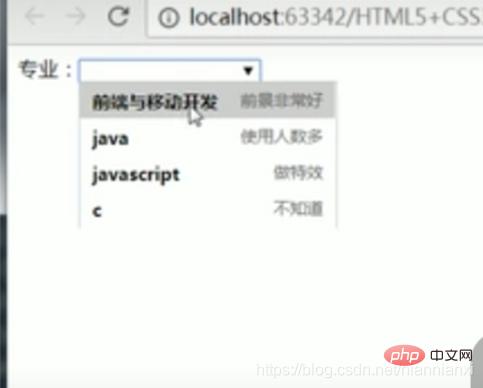
1. élément datalist
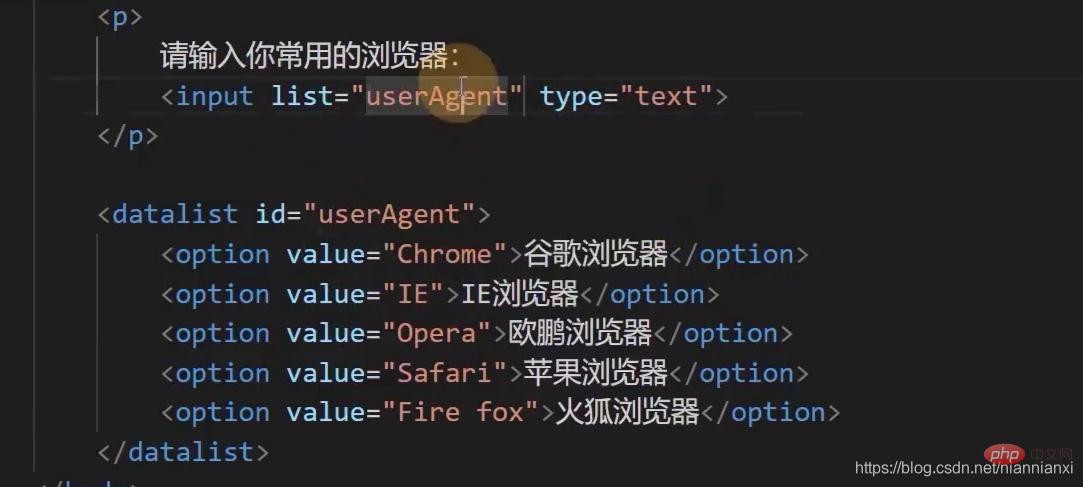
La balise
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
Exemple 1 :

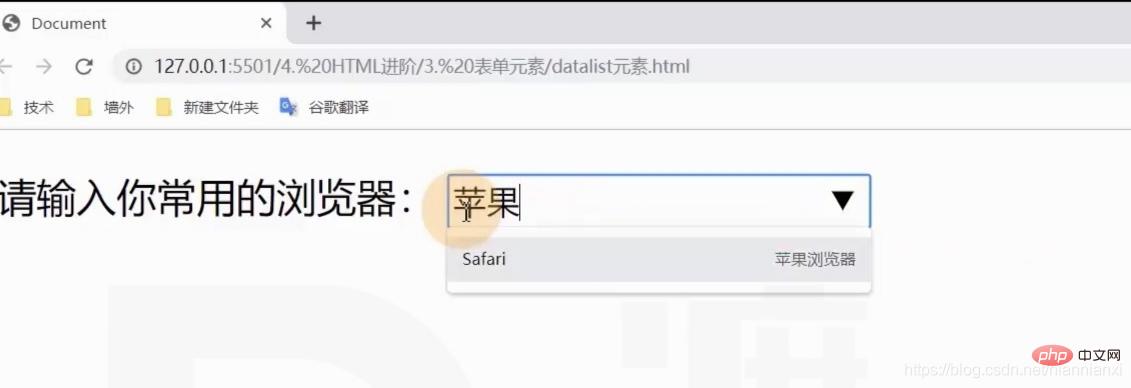
est affiché sur la page comme suit :

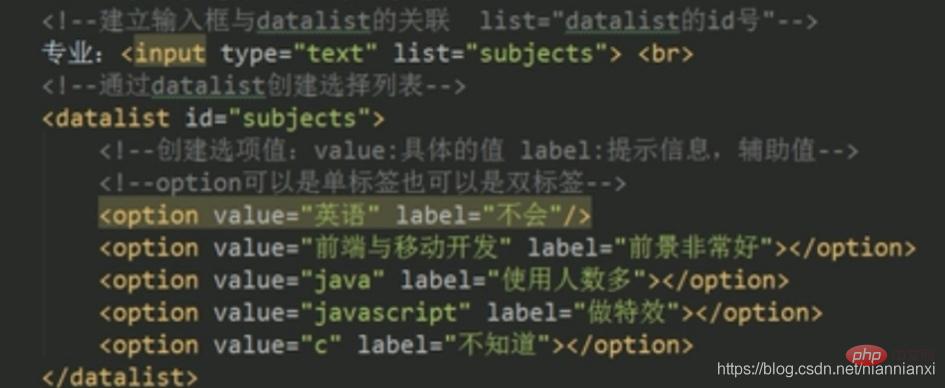
Exemple 2 :

est affiché sur la page comme suit :

Si vous souhaitez saisir Il s'agit d'une URL, veuillez noter que la valeur doit être ajoutée http://
Exemple 3

L'élément datalist ici n'a pas de liste déroulante sur le navigateur Firefox, veuillez payer attention!
et l'élément option du sous-élément datalist peuvent être écrits dans un seul format de balise : par exemple : <option value="“英语”" label="“棒”/"></option>
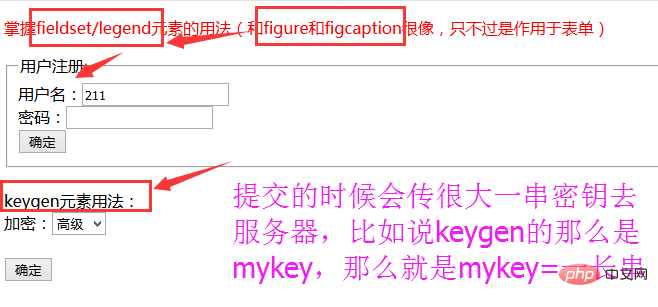
2. paire de clés utilisée pour le champ Générateur de formulaire. Lorsque le formulaire est soumis, la clé privée est stockée localement et la clé publique est envoyée au serveur.
est un nouvel élément en HTML5, utilisé pour créer un générateur de clé
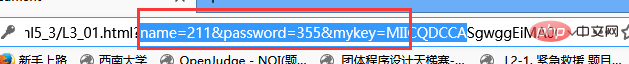
Lorsque le formulaire est soumis, la clé privée est stockée localement et la clé publique est envoyée au serveur. La fonction principale est de fournir une méthode d'authentification de l'utilisateur
Lors de son utilisation, veuillez noter que différents navigateurs ont différents niveaux de support ; actuellement, Internet Explorer et Safari ne le prennent pas en charge
Parce que cela implique une certaine connaissance du serveur, nous ne l'utiliserons pas dans cette leçon. Comprenez simplement cet élément, les connaissances liées au serveur n'entrent pas dans le cadre de ce cours.
attributs de l'élément keygen :
name/form/autofocus/disabled
attribut challenge : définissez la valeur de keygen à demander lors de la soumission.
attribut keytype : Définissez le type de clé. Si défini sur rsa (un algorithme cryptographique), une clé RSA sera générée.
- Instance


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
</p>
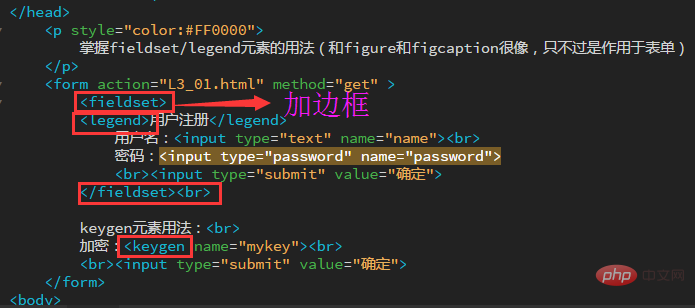
<form action="L3_01.html" method="get" >
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password">
<br><input type="submit" value="确定">
</fieldset><br>
keygen元素用法:<br>
加密:<keygen name="mykey"><br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>
 3. L'élément de sortie
3. L'élément de sortie
Format de syntaxe de la balise de sortie
<output name="名称" for="element_id">默认内容</output>
Description : Le contenu de la balise de sortie est le contenu d'affichage par défaut, et il changera à mesure que les éléments associés changent.
attribut de balise de sortiepour : Définissez un ou plusieurs éléments liés au domaine de sortie, séparés par des espaces.
formulaire : Définissez un ou plusieurs formulaires auxquels appartient le champ de saisie, séparés par des espaces.
name : Définit le nom unique de l'objet (utilisé lors de la soumission du formulaire).
- Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中output标签详细介绍</title>
</head>
<body style="background-color: bisque;">
<h4>output标签演示:</h4>
<h5>加法计算器</h5>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="0"> +
<input type="number" id="b" value="0"> =
<output name="x" for="a b">0</output>
</form>
</body>
</html>
Grâce à l'exemple ci-dessus, je pense que tout le monde a appris à utiliser la balise de sortie. Il est également facile de la transformer en calculatrice pour la soustraction, la multiplication, la division, etc. Les amis intéressés peuvent l'essayer !
【Recommandations associées : tutoriel vidéo HTML, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

