Maison >interface Web >Questions et réponses frontales >es6 => qu'est-ce que ça veut dire
es6 => qu'est-ce que ça veut dire
- 青灯夜游original
- 2022-04-19 17:37:224070parcourir
Dans es6, "=>" fait référence à la fonction flèche, qui est l'abréviation d'une fonction. La syntaxe est (paramètre)=>{function body};". La fonction flèche n'a pas de prototype, non, arguments, liaison super et "new.target", sa valeur est déterminée par la fonction non-flèche la plus proche en périphérie ; elle ne peut pas être appelée via le mot-clé new

L'environnement d'exploitation de ce tutoriel : système Windows 7 , ECMAScript version 6, ordinateur Dell G3.
=> est une fonction de flèche, une nouvelle fonction ajoutée dans la norme ES6. Comme son nom l'indique, la fonction de flèche est une nouvelle syntaxe qui utilise des flèches. (=>) pour définir les fonctions. Flèches. La syntaxe de l'expression de fonction est plus concise que celle de l'expression de fonction, mais elle est légèrement différente des fonctions JavaScript traditionnelles, se concentrant principalement sur les aspects suivants : =>是箭头函数,是ES6标准中新增的一种新的函数。顾名思义,箭头函数是一种使用箭头(=>)定义函数的新语法,箭头函数表达式的语法比函数表达式更简洁,但是它与传统的JavaScript函数有些许不同,主要集中在以下方面:
没有this、super、arguments和new.target绑定,其值由外围最近一层非箭头函数决定
不能通过new关键字调用
没有原型
不可以改变this的绑定
不支持arguments对象
不支持重复的命名参数
函数体内的this的指向始终是指向定义它所在的对象,而不会指向调用它的对象,我们知道es5中的函数是谁执行它,它就指向谁。
基础语法
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }
// 当只有一个参数时,圆括号是可选的:
(singleParam) => { statements }
singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:
() => { statements }简单示例
x => x * x
即相当于:
function (x) {
return x * x;
}更短的函数示例
var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(function(element) {
return element.length;
}); // 返回数组:[8, 6, 7, 9]
// 上面的普通函数可以改写成如下的箭头函数
elements.map((element) => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数只有一个参数时,可以省略参数的圆括号
elements.map(element => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数的函数体只有一个 `return` 语句时,可以省略 `return` 关键字和方法体的花括号
elements.map(element => element.length); // [8, 6, 7, 9]
// 在这个例子中,因为我们只需要 `length` 属性,所以可以使用参数解构
// 需要注意的是字符串 `"length"` 是我们想要获得的属性的名称,而 `lengthFooBArX` 则只是个变量名,
// 可以替换成任意合法的变量名
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]三元运算符示例
箭头函数也可以使用条件(三元)运算符:
var simple = a => a > 15 ? 15 : a;
simple(16); // 15
simple(10); // 10
let max = (a, b) => a > b ? a : b;不与new一起使用
箭头函数不能用作构造器,和 new一起用会抛出错误。
var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructor没有prototype属性
箭头函数没有prototype属性。
var Foo = () => {};
console.log(Foo.prototype); // undefined函数体
箭头函数可以有一个“简写体”或常见的“块体”。
在一个简写体中,只需要一个表达式,并附加一个隐式的返回值。在块体中,必须使用明确的return
- Non Ceci, super, les arguments et new.target sont liés, et leurs valeurs sont déterminées par la fonction non-flèche la plus proche en périphérie
- ne peut pas être appelé via le nouveau mot-clé
- n'a pas de prototype
- Impossible de modifier la liaison de ceci
- Ne prend pas en charge les objets arguments
li>
-
 Ne prend pas en charge les paramètres nommés répétés
Ne prend pas en charge les paramètres nommés répétés Ceci dans le corps de la fonction pointe toujours vers l'objet dans lequel il est défini, pas vers l'objet qui l'appelle. Nous savons qui exécute la fonction. en es5, indique de qui il s'agit
var func = x => x * x;
// 简写函数 省略return(简写体)
var func = (x, y) => { return x + y; };
//常规编写 明确的返回值(块体)🎜🎜Exemple simple🎜🎜 var fact = (x) => ( x==0 ? 1 : x*fact(x-1) );
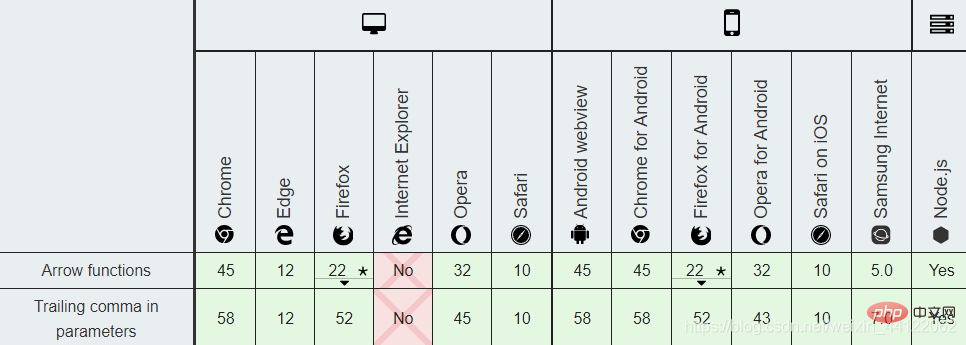
fact(5); // 120🎜C'est équivalent à :🎜rrreee🎜🎜Exemple de fonction plus courte🎜🎜rrreee🎜🎜Ternaire. exemple d'opérateur🎜🎜🎜Les fonctions fléchées peuvent également utiliser l'opérateur conditionnel (trois méta) : 🎜rrreee🎜🎜 n'est pas utilisé avec le nouveau 🎜🎜🎜 Les fonctions fléchées ne peuvent pas être utilisées comme constructeurs, et une erreur sera générée lorsqu'elles sont utilisées avec new 🎜rrreee. 🎜🎜 n'a pas d'attribut prototype 🎜🎜🎜 Les fonctions fléchées n'ont pas d'attribut prototype 🎜rrreee🎜🎜Corps de fonction🎜🎜🎜Les fonctions fléchées peuvent avoir un "corps abrégé" ou un "corps de bloc" commun 🎜🎜Dans un corps abrégé, un seul. expression est requise, avec une valeur de retour implicite attachée. Dans le bloc, une instruction return explicite doit être utilisée 🎜rrreee🎜🎜Récursion de la fonction flèche🎜🎜rrreee🎜🎜Compatibilité du navigateur🎜🎜🎜🎜🎜🎜. [Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre les oscilloscopes es5 et es6
- Comment déterminer si un objet a un certain attribut dans es6
- Comment déterminer si une variable est une chaîne dans ES6
- Es6 peut-il déclarer des variables en utilisant var ?
- Quelle est la nouvelle méthode de tableau dans es6 ?
- Quelle est la façon d'implémenter l'héritage dans Es6


 Ne prend pas en charge les paramètres nommés répétés
Ne prend pas en charge les paramètres nommés répétés