Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre l'algorithme de réaction et l'algorithme diff de vue ?
Quelle est la différence entre l'algorithme de réaction et l'algorithme diff de vue ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-19 11:38:545570parcourir
Différence : 1. Lorsque le type d'élément de nœud est le même mais que le nom de classe est différent, Vue le considérera comme un type d'élément différent et le supprimera et le reconstruira, tandis que React le considérera comme étant du même type de nœud. et modifiez uniquement les attributs du nœud ;2. Pour la comparaison de liste, Vue utilise la méthode de comparaison des deux extrémités vers le milieu, tandis que React utilise la méthode de comparaison de gauche à droite.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Quelle est la différence entre l'algorithme diff de React et Vue
Avant de parler de l'algorithme diff, comprenons d'abord le DOM virtuel :
Le DOM virtuel ne conserve que quelques attributs de base des nœuds DOM réels et de la hiérarchie. relation entre les nœuds. Cela équivaut à une couche de « mise en cache » entre javascript et DOM.
Le DOM virtuel utilise en fait un objet pour décrire le DOM. En comparant les différences entre les deux objets avant et après, seules les parties modifiées sont finalement restituées pour améliorer l'efficacité du rendu.
Qu'est-ce que l'algorithme diff
React doit maintenir deux arbres DOM virtuels en même temps : l'un représente la structure DOM actuelle et l'autre est généré lorsque l'état de React change et est sur le point d'être restitué. React compare les différences entre les deux arbres pour déterminer si la structure DOM doit être modifiée et comment la modifier.
Pour faire simple, l'algorithme Diff est implémenté sur le DOM virtuel. C'est un accélérateur du DOM virtuel et une arme magique pour améliorer les performances.
Algorithme diff original
L'algorithme diff original est en fait une comparaison de boucle traversante. Je ne ferai pas de dessin ici. Pour le dire simplement, c'est très important. Tout d'abord, vous devez comprendre ce qu'est l'algorithme diff. , et puis vous connaissez vue et comment l'algorithme de comparaison de React est-il optimisé
L'algorithme de comparaison original consiste à comparer deux arbres dom virtuels un par un, et il n'est pas hiérarchique, en d'autres termes, s'il s'agit d'un arbre dom virtuel, à partir du. Noeud racine à À l'avenir, chaque nœud de la branche doit être retiré et comparé au nœud nouvellement généré. Il s'agit de l'algorithme de comparaison le plus original. La complexité temporelle de cet algorithme de comparaison est O(n ^3). , c'est (n ^ 2), car si on les compare un à un avec les autres n, la comparaison doit être terminée après n^2 fois, mais en fait ce n'est pas le cas. Après la comparaison, il faut encore calculer comment. pour placer les meilleurs nœuds à l'endroit optimal, c'est donc O(n ^3). En fait, d'un point de vue algorithmique, l'algorithme diff original résout fonctionnellement le besoin de comparer d'abord puis de traiter le DOM réel, mais en fait. notre processus devient plus complexe et maladroit
Algorithme de comparaison optimisé
En fait, ce que je veux dire ici, c'est que l'algorithme de comparaison de vue et de réaction sont tous deux des algorithmes de comparaison optimisés, et ils ont le même point d'optimisation, c'est-à-dire , comparaison des mêmes niveaux, pas de comparaison entre niveaux
est que notre analyse peut constater que dans l'affichage Web réel, le mouvement des nœuds non frères est très faible, nous choisissons donc de faire une comparaison entre frères et sœurs
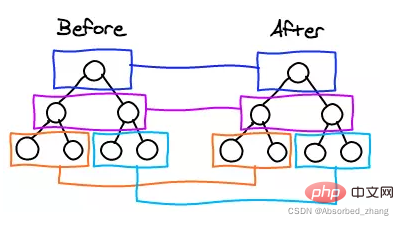
L'explication du frère ou de la sœur la comparaison est la suivante : comparer uniquement les nœuds au même niveau. Les différentes couches ne sont pas comparées. Pour différentes couches, il vous suffit de supprimer le nœud d'origine et d'insérer un nouveau nœud mis à jour

C'est une image que j'ai vue sur Internet. Je suis vraiment paresseux en dessin. S'il y a une infraction, veuillez me contacter. Supprimez-le. Pour le dire simplement, c'est comme indiqué sur l'image. Comme mentionné, la structure arborescente est hiérarchique, de sorte que l'ancienne et la nouvelle structure arborescente peuvent être comparées. Après comparaison, les opérations DOM réelles seront effectuées, ce qui réduit la redistribution globale. ou un redessin causé par la modification des données
Vue et La différence entre l'algorithme diff dans React
vue et l'algorithme diff de React ignorent tous deux les comparaisons entre niveaux et n'effectuent que des comparaisons de même niveau. La fonction patch est appelée lors de la vue diff. Les paramètres sont vnode et oldVnode, qui représentent respectivement l'ancien et le nouveau nœuds.
vue compare les nœuds. Lorsque les types d'éléments de nœud sont les mêmes mais que le nom de classe est différent, il est considéré comme étant des types d'éléments différents. Supprimer et reconstruire les considérera comme des nœuds du même type et modifiera uniquement le nœud. attributs.
vue compare les listes en utilisant les deux éléments. La méthode de comparaison va de la fin au milieu, tandis que React utilise la méthode de comparaison de gauche à droite. Lorsqu'une collection déplace uniquement le dernier nœud vers le premier, React déplacera les nœuds précédents dans l'ordre, tandis que Vue déplacera uniquement le dernier nœud vers le premier. D'une manière générale, la méthode de comparaison de vue est plus efficace.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

