Maison >interface Web >Voir.js >Quels sont les types de données es6 ?
Quels sont les types de données es6 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-08 17:27:446990parcourir
ES6 a sept types de données : 1. Booléen (type booléen) ; 2. Null (type vide) ; 3. Non défini (type non attribué) ; Symbole (type unique) ; 7. Objet (type d'objet).

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Quels sont les types de données es6 ?
es6t définit 7 types de données : 6 types de données primitifs et 1 type d'objet.
sont respectivement :
Boolean
Null
Undefined
Number
String
Sy mbol
Objet
introduction détaillée :
1. Un type de données valeur : null, indéfini
Il n'est pas nécessaire de définir explicitement une variable personnalisée comme indéfinie, mais ce n'est pas possible pour null, c'est-à-dire : tant que l'objet est destiné à être enregistré mais l'objet n'a pas été réellement enregistré, vous devez explicitement laisser la variable contenir la valeur nulle.
Résumez principalement les similitudes et les différences entre les deux :
Mêmes points : les deux sont des types de données d'une même valeur ; les deux renvoient faux lorsqu'ils participent au jugement ; les deux n'ont pas de méthodes
Différences : (a), null est un objet , et undefined n'est pas un objet (b), null est un mot-clé et undefined n'est pas un mot-clé (c), null vaut 0 lorsqu'il est converti en nombre et undefined est NaN lorsqu'il est converti en nombre (d) ; typeof null Renvoie 'objet', typeof undéfini Renvoie 'undéfini';
alert(null == undefined) ;//true
2. Types de données de deux valeurs : booléennes, c'est-à-dire vrai et faux
Le but principal est le jugement
Normalement, il y en a. seuls ces six types Il sera converti en false dans le cas de : chaîne vide, null, non défini, 0, -0, NaN
Comment convertir un tableau en valeur booléenne peut utiliser deux méthodes : Boolean(), !!( )
3, Types de données de trois valeurs : nombre, c'est-à-dire entier, nombre à virgule flottante, NaN (classification personnelle, sans importance).
Recommandations lors de l'utilisation de nombres : essayez d'utiliser des nombres décimaux, moins hexadécimaux et pas d'octal.
Ne comparez pas les données lorsque vous utilisez des nombres à virgule flottante. 0,1+0,2 ne se comparent pas à 0,3. La raison en est que les ordinateurs utilisent le binaire pour représenter les données et que la représentation binaire de 0,1 plus la représentation binaire de 0,2 n'est pas égale à la représentation binaire de 0,3.
Il y a une chose étrange dans le nombre, il n'est pas égal à lui-même. Autrement dit, alert (NaN == NaN) // false ;
Mais NaN est un type de données, ce qui signifie que la valeur de retour du type de NaN est 'number' ;
Pour les deux fonctionnalités ci-dessus, ECMAScript fournit une fonction isNaN( ); Le but est de déterminer si la valeur entrante peut être convertie en nombre et si la valeur de retour est une valeur booléenne.
La chaîne vide convertie en nombre est 0 ;
Pour convertir une valeur en type numérique, vous pouvez utiliser Number();
4 String String
Les chaînes sont généralement représentées par des guillemets doubles ou des guillemets simples. . Il est recommandé d'utiliser Utiliser des guillemets simples pour représenter les chaînes.
Caractéristiques des chaînes : Les chaînes dans ECMAScript sont immuables, c'est-à-dire qu'une fois qu'une chaîne est créée, sa valeur ne sera pas modifiée. Si vous souhaitez modifier la valeur d'une chaîne, détruisez d'abord la chaîne d'origine, puis Remplissez. la variable avec une chaîne contenant la nouvelle valeur.
Il existe deux façons de convertir une valeur en type chaîne. L'une consiste à appeler la méthode toString() ; l'autre est String();
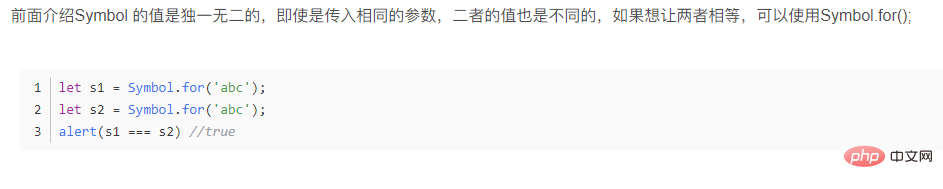
5. SymboleLe symbole a deux valeurs. L'un est le nom de l'attribut d'origine. L'un est le nom d'attribut généré par Symbol(). Puisque sa représentation est unique, le nom d'attribut n'entrera pas en conflit.
Remarque lors de l'utilisation de Symbol : l'opérateur new ne peut pas être utilisé avant la fonction Symbol (Symbol est un type de données primitif, pas un objet. Les méthodes ne peuvent pas être ajoutées à Symbol ; le symbole est un type de données de base sous la forme d'une chaîne ); Le symbole peut être converti en chaîne (les deux méthodes ont déjà été introduites.), peut être converti en booléen, mais ne peut pas être converti en nombre.
Lors de l'utilisation de Symbol(), il est préférable de transmettre des paramètres. Lorsqu'aucun paramètre n'est transmis, lors de l'utilisation de typeof, il renverra "symbole". Lors de l'ajout de paramètres, il renverra "symbole (paramètre)", qui est. facile à distinguer grâce au symbole La valeur est unique, même si le même paramètre est transmis, les deux valeurs ne sont pas égales.
Étant donné que la valeur du Symbole est unique, elle peut exister en tant que nom d'attribut. Cependant, en tant que nom d'attribut, l'opération point (.) ne peut pas être effectuée. Toutes les valeurs du Symbole sont placées entre crochets ([]).
 【Recommandation associée : "
【Recommandation associée : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

