Maison >interface Web >Voir.js >Que mettre dans le répertoire des vues dans vue
Que mettre dans le répertoire des vues dans vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-08 16:31:588516parcourir
Le répertoire vues dans vue contient des composants au niveau de la page, qui sont diverses pages qui ont été écrites, également appelées répertoires de pages ; les composants de page situés dans le répertoire vues seront utilisés par au moins une route, et les composants qui doivent être accessible par l'itinéraire peut être Déplacer vers le répertoire des vues.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Que mettre dans le répertoire vues dans vue ?
views est le répertoire des pages
src/views : utilisé pour stocker diverses pages que nous avons écrites, telles que login, main, etc.
view1.vue au niveau de la page les composants sont placés dans le répertoire des vues, lorsqu'il y a des sous-composants, vous pouvez créer des sous-répertoires
Développez vos connaissances :
Les deux répertoires src/components et src/views contiennent tous deux des composants Vue.
La principale différence est que certains composants Vue jouent le rôle de vues dans le routage.
Vue Router est généralement utilisé pour gérer le routage Vue. Il s'agit de changer la vue actuelle du composant

public : utilisé pour stocker les fichiers statiques
public/index.html : est un fichier modèle. , sa fonction est de générer le fichier d'entrée du projet, et les js et css packagés par webpack seront également automatiquement injectés dans la page. Lorsque notre navigateur accède au projet, il ouvrira par défaut l'index.html généré
src : où nous stockons divers fichiers vue
src/assets : utilisé pour stocker divers fichiers statiques, tels que des images, etc.
src/compnents : utilisé pour stocker nos composants publics, tels que l'en-tête, le pied de page, etc.
src/views : utilisé pour stocker diverses pages que nous avons écrites, telles que login, main, etc.
src /APP.VUE : Le module vue principal introduit d'autres modules. app.vue est le composant principal du projet. Toutes les pages sont commutées sous app.vue
- src/main.js : Fichier d'entrée, le principal. la fonction consiste à initialiser vue Exemple, en même temps, vous pouvez référencer certaines bibliothèques de composants ou suspendre certaines variables globalement dans ce fichier
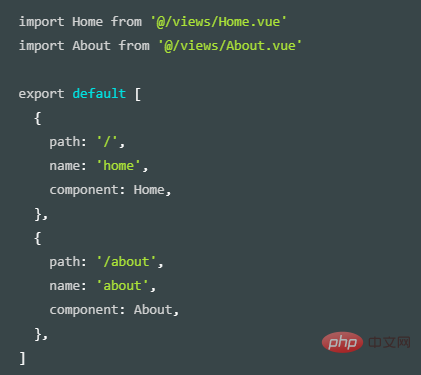
- src/router.js : fichier de routage, qui peut être compris comme le chemin d'adresse de chaque page , pour notre accès, et en même temps Écrivez des gardes de routage directement dedans
- src/store.js : principalement utilisé pour sauvegarder certains états dans le projet, sauvegarder l'état dans l'état, y écrire des mutations pour modifier le state dans l'état, les actions n'ont pas été pratiquées pour le moment, je ne sais pas Comment l'utiliser spécifiquement
- package.json : module informations de base nécessaires au développement du projet, module, version, nom du projet
Tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé et partage : 10 optimisations incontournables après la création d'un blog VuePress !
- Comparez les instructions Vue v-show et v-if et parlez des scénarios d'utilisation
- Vous explique étape par étape comment utiliser les filtres dans Vue ? Une brève analyse de 2 usages
- [Résumé de l'hématémèse] Plus de 20 bibliothèques de composants Vue utiles, venez les récupérer !
- Ce composant de défilement infini vue3 prend en charge des millions de niveaux !

