Maison >interface Web >Questions et réponses frontales >Vue est-elle en mode mvvm ?
Vue est-elle en mode mvvm ?
- WBOYoriginal
- 2022-04-08 11:33:184241parcourir
vue est en mode mvvm. La liaison bidirectionnelle prise en charge dans Vue utilise le mode mvvm lorsque les données de la couche m sont modifiées, la couche vm détectera le changement et notifiera la couche v pour qu'elle apporte les modifications correspondantes. affecte extrêmement les données. Cela améliore considérablement l’efficacité du développement.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Est-ce que vue est en mode mvvm ?
MVVM est Model-View-ViewModel, et vue est en mode mvvm.
Model est le modèle de données (fait également référence à la couche de données). Il peut s'agir de nos données fixes, ou de données demandées au serveur.
View est le DOM de la page (également appelé couche de vue), qui est principalement utilisé pour afficher des informations aux utilisateurs.
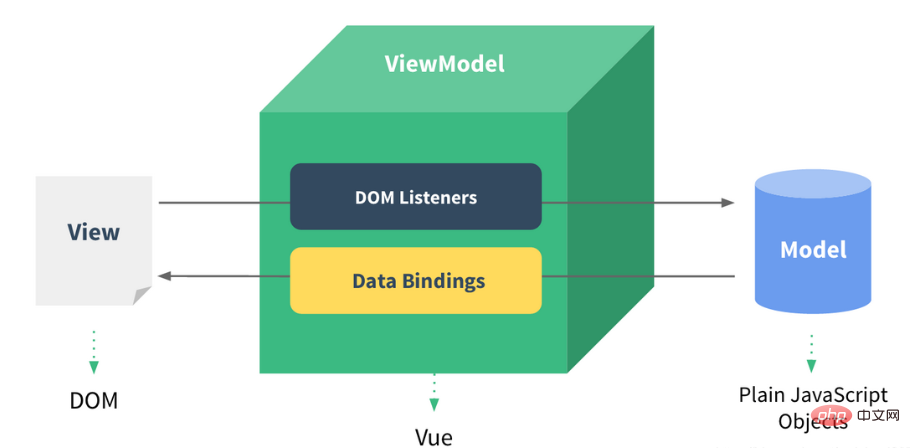
ViewModel dans vue fait référence à l'instance de vue (fait également référence à la couche de modèle de données) qui agit comme un pont de communication entre View et Model.
ViewModel est le cœur de Vue.js, c'est une instance de Vue. L'instance Vue agit sur un certain élément HTML. Cet élément peut être l'élément de corps HTML ou un élément avec un identifiant spécifié.

Après avoir créé le ViewModel, une liaison bidirectionnelle est obtenue
Tout d'abord, nous considérons les écouteurs DOM et les liaisons de données dans la figure ci-dessus comme deux outils, qui sont la clé pour réaliser une liaison bidirectionnelle.
En regardant du côté de la vue, l'outil DOM Listeners dans ViewModel nous aidera à surveiller les changements dans les éléments DOM sur la page. S'il y a des changements, modifiez les données dans le modèle.
En regardant du côté du modèle, lorsque nous mettons à jour le modèle. données dans le Model , l'outil Data Bindings nous aidera à mettre à jour les éléments DOM dans la page.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- div铺满全屏而不是缩放网页 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,
这实际上破坏了“锁定”模式。即如果你有IE9的话说明你有IE789,那么就调用高版本的那个也就是IE9。
-->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>原生实现js实现M-V-VM</title>
<script>
/*
MVVM : model 模型对象--》指的是构成界面内容的相关数据
view 视图对象--》指的给给用户或者开发者展示数据的界面
viewmodel 视图模型对象--》 指的是view与model之间的桥梁
*/
let msg="Hello world!";//相当于model
window.onload=function(){
let h4Dom = document.getElementById("h4Dom");
let inputDom = document.getElementById("inputDom");
h4Dom.innerHTML=msg;
inputDom.value=msg;
//通过对事件源的监听来实现,为js对象实现动态事件监听
//input输入事件
inputDom.addEventListener("input",function(){
msg=this.value;
h4Dom.innerHTML=msg;
});
}
</script>
</head>
<body>
<div>
<h4 id="h4Dom"></h4>
<input type="text" value="" id="inputDom"/>
</div>
</body>
</html>Effet obtenu :

[Recommandation associée : "tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité de l'instruction foreach dans vue
- Quels sont les moyens de communiquer entre les composants Vue ?
- Résumé et partage : 10 optimisations incontournables après la création d'un blog VuePress !
- Comparez les instructions Vue v-show et v-if et parlez des scénarios d'utilisation
- Vous explique étape par étape comment utiliser les filtres dans Vue ? Une brève analyse de 2 usages

