Concentrez-vous sur le vaste domaine front-end pour vous aider à appréhender avec précision le contexte de développement principal !
- 青灯夜游avant
- 2022-04-08 09:48:463858parcourir
Cet article se concentre sur les progrès et la dynamique importants du domaine du big front-end en 2021. J'espère qu'il pourra vous aider à comprendre avec précision le contexte de développement de base du domaine du big front-end en 2021 et à toujours maintenir un sens technique suffisant dans l'industrie.
Au début de cet article, commençons par avoir une compréhension globale du grand domaine du front-end. À quel stade de développement se trouve actuellement le grand front-end ?
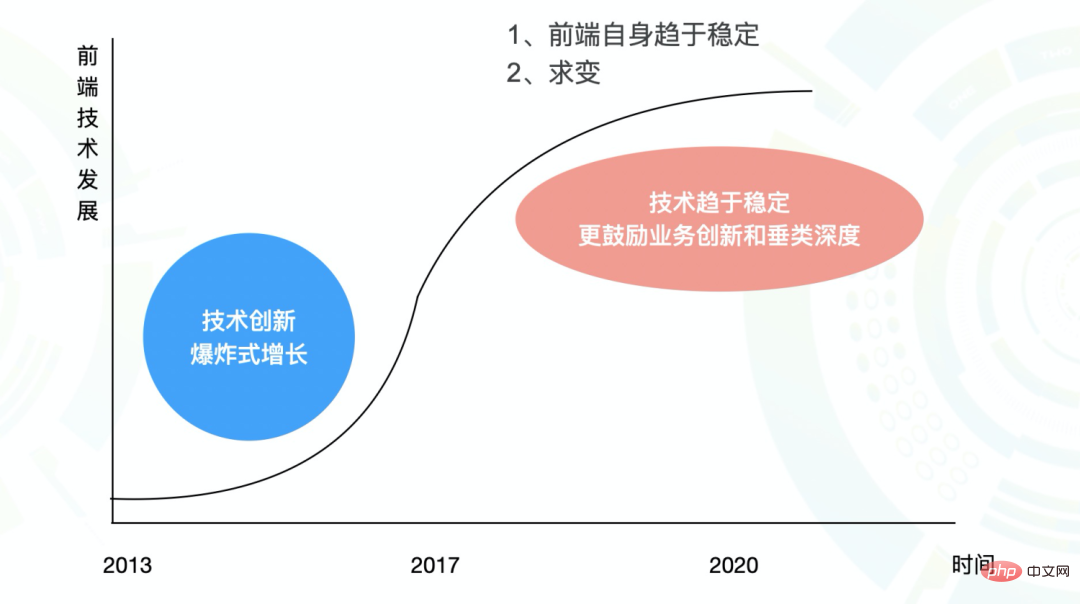
1. Grand front-end : tend à être stable, et l'avenir peut être attendu
Pour résumer, le grand domaine front-end actuel lui-même tend vers un stade stable, avec moins de fonctionnalités de framework, moins de roues diverses et peu de choses qui peuvent attirer l'attention.

L'étape initiale actuelle en est aux premiers stades de l'exploration, de la standardisation à la maturité
Cette étape concerne davantage l'exploration vers le raffinement, en se concentrant sur la discussion sur la manière de rendre les éléments précédents plus détaillés et d'obtenir de meilleurs résultats, et de nombreux des orientations techniques ont commencé à être réalisées. La segmentation, comme la visualisation, l'ingénierie et d'autres domaines plus verticaux, attire actuellement beaucoup d'attention. Au cours de ce processus, d'autres avancées et améliorations technologiques sont encore nécessaires dans toutes les directions, et comparé au processus de 0 à 1, le processus de 1 à 100 est plus difficile à surmonter. Bien sûr, d'un autre point de vue, le processus d'exploration continu et raffiné a également apporté davantage d'inconnues, de sorte que le front-end reste un domaine passionnant en général.
Ensuite, cet article dévoilera une à une les tendances de cette année en se concentrant sur plusieurs directions qui attirent actuellement beaucoup d'attention dans le grand domaine du front-end.
2. Points clés de la technologie
Technologie cross-end : Flutter pourrait devenir une solution grand public
Pour la technologie cross-end, elle doit être divisée en deux parties, l'une étant la "fin" , et l'autre est C'est "la technologie".
Tout d'abord, en termes de « fin », nous devons percevoir deux changements cette année :
Hongmeng 2.0 est officiellement sorti en juin de cette année, et une nouvelle version du framework cross-end Taro a été publiée pour prendre en charge l'adaptation du système Hongmeng. À l'avenir, la demande d'adaptation de Hongmeng a attiré une attention majeure
En juin de cette année, Facebook a annoncé qu'il serait remplacé par « Meta » pour pousser le « Metaverse » à un nouveau niveau. Dans le même temps, il a une fois de plus encouragé la construction de VR/AR et d'autres installations de soutien, donc pour le vaste domaine frontal En termes de technologie, la technologie finale des appareils VR/AR de plus en plus populaire doit également attirer l'attention.
Deuxièmement, en termes de « technologie », les technologies cross-end émergent sans cesse, mais il est indéniable que face à des scénarios commerciaux complexes, les frameworks cross-end ne peuvent toujours pas obtenir les mêmes résultats que Native en termes de performances et l'expérience. Cependant, dans l'optique de réduire les coûts et d'augmenter l'efficacité, la technologie cross-end reste l'un des principaux domaines d'intérêt actuels.
Cette année, il faut se concentrer sur :
Flutter 2.0 prend officiellement en charge le côté Web. Flutter a attiré de plus en plus d'attention en Chine ces dernières années, et de nombreux grands fabricants ont des pratiques similaires. Même cette année, il semble que l'élan ait rattrapé React Native et pourrait devenir la solution principale pour la technologie cross-end. il faut se concentrer sur les nouvelles fonctionnalités associées. ;
Cette année, les grands fabricants accélèrent la mise en page des mini-programmes, et les mini-programmes pourraient devenir le prochain marché sur lequel les fabricants se poursuivront. Étant donné que le trafic actuel des applications a pratiquement atteint un sommet, il n'est plus possible de développer une application « au niveau national ». Par conséquent, l'utilisation de l'application comme système d'exploitation et l'utilisation de petits programmes pour piloter les utilisateurs et former une boucle utilisateur fermée pourraient devenir la prochaine étape. pour diverses entreprises. La clé pour capter le trafic. Cependant, à l’heure actuelle, les petits programmes ne sont pas particulièrement matures et l’absence d’une norme complète est devenue le plus gros problème auquel ils sont confrontés. Cela sera-t-il résolu en 2022 ?
Frameworks : la troïka domine toujours
Selon l'enquête auprès des développeurs 2021 de Stackoverflow, JavaScript est devenu le langage le plus utilisé pour la huitième année consécutive, avec 67,7 % des personnes interrogées le choisissant, littéralement. Dites, JavaScript domine toujours. front-end web. Dans ce contexte, nous sommes habitués à voir dominer les frameworks JavaScript comme React, Angular et Vue. Les nouvelles fonctionnalités ou développements des trois frameworks majeurs auxquels il faut prêter attention cette année sont les suivants :
React : Le plus discuté cette année est React 18, qui est entré dans la phase RC et devrait sortir un version officielle début 2022. 18 apporte quelques nouvelles fonctionnalités, telles que : Suspense SSR est officiellement publié pour implémenter le rendu basé sur la concurrence. De plus, React a publié le composant serveur React au début de l'année. Il n'a pas encore été largement utilisé et sa valeur doit être vérifiée davantage.
Vue : Vue a publié la version 3.0 en septembre de l'année dernière. Au début du développement, You Yuxi avait initialement prévu d'être compatible avec IE11 après qu'il soit devenu stable. Cependant, à mesure que l'utilisation mondiale d'IE 11 diminuait progressivement, au début. Cette année, You Yuxi Xi a annoncé que Vue 3 ne prendrait plus en charge IE11. De là, il n'est pas difficile d'en déduire que le navigateur IE pourrait se retirer de la scène de l'histoire en 2022 et que le fardeau de la compatibilité frontale sera réduit à l'avenir.
Angular : Angular publie généralement une version majeure tous les six mois environ. Les versions majeures publiées cette année sont Angular 12 et Angular 13. Les nouvelles fonctionnalités d'Angular 12 incluent les combinaisons de valeurs nulles et la dépréciation de View Engine ; les nouvelles fonctionnalités d'Angular 13 incluent l'activation complète du nouveau moteur de compilation et de rendu Ivy et l'annonce selon laquelle IE11 ne sera plus pris en charge.
Bien sûr, certains frameworks potentiels méritent également qu'on s'y intéresse. Voici un exemple : Svelte. La raison pour laquelle je le recommande est qu'il figure parmi les réponses les plus votées. De nombreux grands noms ont eu des discussions animées sur la pratique de Svelte. Elle a attiré beaucoup d'attention cette année et mérite d'être apprise.
Ici, nous citons également les réponses de You Yuxi et d'autres grands pour vous faire un résumé. Svelte est un framework de composants dont l'idée principale est de "réduire la quantité de code pendant l'exécution du framework grâce à une compilation statique". Par rapport à React et Vue, sa plus grande différence est que lors de la compilation et de l'exécution, les composants seront convertis en composants à haute efficacité. composants pendant la construction. Le code de commande exécuté rend la mise à jour du Dom plus efficace et offre une meilleure expérience utilisateur. Svelte peut être utilisé seul ou en combinaison avec d'autres frameworks pour créer des applications Web.
Bien sûr, il semble que Svelte ait également des problèmes potentiels à l'heure actuelle :
Bien que la quantité de code dans la simple DEMO soit en effet très petite, dans le même modèle de composant, la quantité de code générée par l'opération sera plus grande que la fonction de rendu VDOM, plusieurs composants contiendront beaucoup de code en double.
Il reste à voir dans quelle mesure Svelte fonctionnera dans les grandes applications, en particulier avec beaucoup de contenu dynamique et de composants imbriqués.
La stratégie de compilation de Svelte détermine qu'il est isolé du VDOM.
Micro frontend : popularisation progressive
Le concept dit de micro frontend est en fait similaire aux microservices sur le backend. Une fois que l'activité frontend s'est développée à une certaine échelle, elle a également besoin d'un modèle architectural pour décomposer la complexité. , c'est ainsi que l'application des idées de microservices dans le domaine du front-end a émergé, c'est-à-dire le micro-frontend. Il divise l'application frontale en éléments plus petits et plus simples qui peuvent être développés, testés et déployés indépendamment, et clarifie les dépendances entre eux.
Si vous regardez le micro front-end dans son ensemble cette année, il peut être considéré comme populaire. En plus des anciennes solutions micro-frontales telles que Single-Spa et Qiankun, il existe de nombreuses nouvelles solutions micro-frontales en Chine qui sont open source.
Cela est principalement dû à la prise en charge par Webpack 5 de la fonctionnalité Module Federation, qui permet aux applications JavaScript d'importer dynamiquement le code d'une autre application au moment de l'exécution. Cette fonctionnalité donne un grand potentiel à l'architecture micro-front-end. Il existe également des services basés sur ESM et WebComponent qui partent du niveau standard Web et offrent aux développeurs la possibilité de mettre en œuvre une architecture micro-frontale.
C'est précisément parce qu'il existe de nombreuses solutions pour mettre en œuvre un micro-front-end que les grands fabricants ont lancé leurs propres solutions de micro-front-end, telles que MicroApp de JD.com, Garfish de ByteDance et EMP2.0 de Joyful Era, etc.
Sans serveur : la construction d'une infrastructure est au centre de nos préoccupations
Serverless, le nom complet de Serverless Computing (informatique sans serveur), également connu sous le nom de FaaS (Function-as-a-Service, fonction en tant que service), est un modèle de cloud informatique. Dans le concept sans serveur, les ressources informatiques apparaissent sous la forme de services plutôt que de serveurs. Pour les développeurs, le déploiement d'applications sans serveur peut être mis en œuvre au niveau du service sans trop se soucier des problèmes de serveur, ce qui augmente également l'efficacité du développement et de l'itération des logiciels.
Le sans serveur n'est pas un nouveau concept qui a seulement commencé à émerger ces dernières années. En 2006, Zimki a créé la première plate-forme pour fournir des applications JavaScript côté serveur « payantes en fonction des appels réels ». Jusqu'à présent, Serverless continue de progresser régulièrement, cette année l'accent est mis sur la construction d'infrastructures basées sur l'intégration front-end et back-end. sur Serverless Ce sera la tendance générale.
Nous nous concentrons ici sur un framework open source appelé Midway Serverless. Le framework open source Midway Serverless est un ensemble de solutions de développement pour les plates-formes cloud sans serveur produites par Midway. Il a publié sa deuxième version majeure 2.0 en mars de cette année.
Dans la version 2.0, ses nouvelles fonctionnalités sont l'intégration des fonctions d'application, front-end et back-end, rendant le développement plus efficace. Il est prévisible qu'à l'avenir, à mesure que Midway Serverless s'adapte mieux aux différents fournisseurs de cloud, il le sera. le leader dans ce domaine qui.
Node.js : Développement régulier, vérification des lacunes
Node.js a été développé par le maître Ryan Dahl en 2009. Sa naissance a apporté une grande surprise au front-end. Après tout, il permet directement à JavaScript d'être. utilisé avant et après. "Prenez tout". Aujourd’hui, Node.js est donc également devenu une infrastructure essentielle pour le Développement Web front-end.
En regardant le contenu des mises à jour du code source de Node.js cette année, il est généralement au stade de développement stable et de vérification des lacunes. Il n'y a pas de changements majeurs, mais la facilité d'utilisation et la convivialité ont été grandement améliorées.
Il n'y a pas eu beaucoup de mouvement dans sa communauté cette année. Nous passons ici brièvement en revue deux événements majeurs dignes d'attention au cours des deux dernières années :
La Fondation Node.js et la Fondation JS ont fusionné dans la Fondation OpenJS
En mars 2019, la Fondation Node a annoncé sur Medium que la Fondation Node.js et la Fondation JS avaient fusionné pour former la Fondation OpenJS. La Fondation OpenJS vise à promouvoir la santé des écosystèmes JavaScript et Web en fournissant une organisation neutre pour héberger des projets et aider à financer des activités qui profitent à l'ensemble de l'écosystème.
A déclaré officiellement que, d'une part, en augmentant la collaboration entre l'écosystème JavaScript et les organismes de normalisation affiliés, la Fondation OpenJS peut créer plus efficacement un environnement plus dynamique pour tout projet dans l'écosystème JavaScript, satisfaisant ainsi leurs besoins en matière d'infrastructure, de technologie et de marketing. .
D’autre part, la fusion des deux organisations contribuera à rationaliser les opérations quotidiennes de la fondation, en minimisant les redondances tout en travaillant vers des objectifs complémentaires. Cela fournira également l’occasion d’améliorer l’engagement des membres et d’éviter toute confusion et confusion parmi les membres potentiels lors des choix.
À sa création, la Fondation OpenJS comprenait 29 projets JavaScript open source, dont jQuery, Node.js, Appium, Dojo et Webpack. En 2020, Electron a annoncé qu'il deviendrait officiellement un projet Impact de la Fondation OpenJS.
La communauté dispose de plusieurs groupes de travail actifs
Le groupe de travail a été créé par le Comité directeur technique (TSC), et il existe actuellement 10 groupes de travail au total.

Bien sûr, lorsqu'il s'agit de Node.js, il faut mentionner Deno, qui prétend le remplacer.
Deno a bien surmonté les principales lacunes de Node.js, telles que les vulnérabilités de sécurité et les problèmes de gestion des packages. Il intègre également de nombreux outils pour faciliter les tests et le débogage des développeurs, les perspectives de Deno sont donc encore assez bonnes, mais à l'heure actuelle, il n'y en a pas. espoir de remplacer Node.js dans trois à cinq ans. La raison est que d’une part, la part de Node.js est trop élevée et son écologie est suffisamment complète. En gros, toutes les fonctions que vous souhaitez peuvent être trouvées dans la communauté.
D'un autre côté, bien que Deno prétende résoudre le problème de la suppression du module node_module, il estime qu'il est allé trop loin. Cette approche incompatible abandonne directement le riche écosystème de Node.js, rendant son remplacement presque impossible. Noeud à court terme.js.
Ingénierie frontale : la réduction des coûts et l'augmentation de l'efficacité sont la direction générale
L'ingénierie frontale consiste à utiliser des techniques et des méthodes d'ingénierie logicielle pour standardiser et standardiser le processus de développement front-end, la technologie, les outils, l'expérience, etc. Son objectif principal est d'améliorer l'efficacité et la réduction des coûts, c'est-à-dire d'améliorer l'efficacité du développement pendant le processus de développement et de réduire la duplication inutile du temps de travail. Essentiellement, l'ingénierie frontale est un type d'ingénierie logicielle.
L'ingénierie front-end est un grand concept. Cet article détaille uniquement le processus de compilation et de construction. Il y a deux points sur lesquels il faut se concentrer cette année :
Le premier est Vite. Vite est un outil de construction front-end basé sur un module ES natif développé par You Yuxi, l'auteur de Vue, lorsqu'il développait Vue3.0. Dans sa promotion ultérieure de Vue3, il a fait l'éloge de son nouveau travail Vite et a déclaré qu'il "ne reviendrait plus jamais sur Webpack". À l’heure actuelle, Vite devrait en effet devenir l’outil de développement et de construction front-end le meilleur et le plus rapide.
Vite 2.0 est sorti en février de cette année, apportant de nombreuses améliorations :
Prise en charge de plusieurs frameworks
Nouveau mécanisme de plug-in et API
Pré-packaging des dépendances basé sur esbuild
Meilleure prise en charge CSS
Prise en charge du rendu côté serveur (SSR)
Prise en charge des anciens navigateurs
Deuxièmement, Rust a une influence croissante sur la chaîne d'outils front-end. On constate actuellement que Next.js occupe une « position lourde » dans Rust, notamment le recrutement d'un grand nombre de talents, dont les auteurs SWC, les auteurs Rollup, etc.
En octobre de cette année, l'équipe Next.js a officiellement annoncé la sortie de la version 12. Ses nouvelles fonctionnalité code
Prise en charge de React 18 : prend en charge de nouvelles fonctionnalités telles que les composants Suspense et React Server
Prise en charge d'AVIF : sélection d'images réduites de 20 % -
Repli ISR compatible avec les robots : optimisation du référencement pour les robots d'exploration Web
Prise en charge du module ES natif : cohérent avec le système de modules standardisé
Importations d'URL (alpha) : prend en charge l'importation de packages à partir de n'importe quelle URL (telle que CDN), pas besoin d'installer via npm
Next.js 12 Start Le remplacement complet de Babel par SWC et Rust a rendu l'actualisation environ 3 fois plus rapide et la construction 5 fois plus rapide. Il est prévisible que de plus en plus d’outils seront réécrits sur la base de Rust à l’avenir pour atteindre des vitesses de construction et de packaging plus rapides.
- Low code : la valeur a été reconnue Le low code est également un concept très en vogue au cours des deux dernières années, nous pouvons voir que les fournisseurs de cloud nationaux se concentrent tous sur le low code, comme Yidu, AppCube. plateforme low code, attendez une minute.
Prenons Yidai comme exemple, il peut résoudre des problèmes dans des scénarios spécifiques. On dit qu'un certain PD utilise Yidai pour remplir toutes les fonctions du produit. Cela montre que la valeur du low code lui-même est toujours reconnue par tout le monde et peut être véritablement utilisée. Mais quelle est l’utilité du low code ? Au moins pour l’instant, il semble que les résultats ne soient pas excellents pour les développeurs professionnels.
Pour le low-code, le construire dans le domaine métier est compliqué. Mais techniquement, ce n'est pas compliqué. Le glisser-déposer est limité au niveau du module. Il y a trois difficultés principales :
N'importe quel module glisser-déposer DnD peut le gérer, comme Fabric ; Schéma Comment le configurer, il existe Formly et Form-Render open source ;
chargeur de module et mécanisme de rendu de page. S'il ne s'agit que d'une seule pile technologique, ce point est en fait très facile à résoudre.
Il semble donc que le coût de construction soit très faible à l'heure actuelle, et ce n'est qu'une méthode de production de module pour l'écriture de code front-end. Ensuite, le module est généré visuellement pour résoudre les problèmes de visualisation logique (imove), visualisation d'état (xstate) et vue multi-états (stateview), la réalisation d'un module de génération véritablement low-code est la prochaine tendance.
L'audio et la vidéo en temps réel sont une direction relativement verticale. La raison pour laquelle je la partage avec vous est qu'avec l'application généralisée de la 5G, l'audio et la vidéo. la technologie vidéo s'est développée rapidement et l'audio et la vidéo sont en temps réel. L'interaction a été largement utilisée dans de nombreux domaines, tels que les réunions en ligne, l'éducation en ligne, etc. Alors cette année, quels développements dans le domaine de l'audio et de la vidéo en temps réel méritent qu'on s'y intéresse ? Voici deux points à partager avec vous :
Tout d'abord, dès l'année dernière, SoundNet a remarqué que l'industrie représentée par Apple avait déjà commencé à planifier la construction d'infrastructures audio spatiales. De la capacité d'acquisition double canal côté acquisition à la capacité de lecture multicanal côté lecture, en passant par la capacité mondialement verrouillée combinée à la série AirPods Pro, il semble que le terrain pour l'audio spatial ait été posé dans le projet d'Apple. écosystème. Cette année, Apple a ouvert davantage les interfaces audio spatiales associées aux développeurs, et certains fabricants ont également développé des capacités audio spatiales pour offrir un sentiment d'immersion plus fort.
Deuxièmement, le codec vocal AI lyra, qui a été lancé pour la première fois dans l'industrie au début de cette année, a apporté une nouvelle tendance dans le cercle des codecs depuis longtemps en sommeil. Par la suite, chaque société a successivement publié un coedc d’IA vocale, qui a également vérifié la faisabilité de l’utilisation de la puissance de calcul en échange de taux de code sous différents angles techniques sous-jacents.
SoundStream, sorti au milieu de cette année, a également prouvé au niveau démo que la voie vers le codage et le décodage audio à très faible débit semble réalisable. Après tout, au début de cette année, la grande majorité des praticiens de l'audio ne pouvaient pas croire que 3 kbps pouvaient coder un signal musical « écoutable ».
3. Baissez la tête pour tirer la voiture et regardez la route
En regardant en arrière cette année, plusieurs événements majeurs dans le cercle technologique ont également eu plus ou moins d'impact sur le grand domaine de l'avant. Tout d’abord, l’antitrust. Comme mentionné précédemment, l'impact de l'antitrust : premièrement, pour les petits programmes, cela incitera les grands fabricants à accélérer encore la mise en page des petits programmes, et en même temps à promouvoir la formulation de normes pertinentes pour les petits programmes, deuxièmement, l'API des appareils ; peut avoir de nombreux changements à l'avenir. En fait, de nombreuses entreprises le font actuellement, c'est-à-dire trier les API et gérer les autorisations. Cela entraînera-t-il le développement de normes pertinentes dans ce sens à l'avenir ? Pas impossible. Finalement, le trafic Internet national a atteint son apogée et la mondialisation de la mise en page est devenue inévitable. Par exemple, dans des pays comme l'Inde, il existe encore un certain déficit d'infrastructure par rapport au nôtre. Par conséquent, partir à l'étranger pour gagner de l'argent pourrait devenir une tendance majeure à l'avenir.
Deuxièmement, l'internationalisation. L'impact de l'internationalisation est très simple. Qu'il s'agisse d'une entreprise, grande ou petite, lorsque la pile technologique est initialement déterminée, elle doit prendre en compte les problèmes de langue, les problèmes de conformité et les différentes versions du marché, etc., pour se préparer à une future entrée sur le marché. le marché international.
Troisièmement, le métaverse. Bien qu'il semble être très virtuel à l'heure actuelle, il a une fois de plus favorisé le développement d'installations de support liées à la VR/AR. La VR/AR deviendra-t-elle populaire et mature cette fois-ci ? Cela ne peut pas être déduit que cela n’arrivera pas. Nous devons plutôt considérer que l’adaptation à divers appareils émergents tels que la VR/AR pourrait être la prochaine avancée technologique haut de gamme.
4. Écrit à la fin
Quand il s'agit du gros front-end, je vois souvent de nombreux techniciens se plaindre que c'est trop "volume". la barrière à l'entrée est faible et la fréquence des mises à jour technologiques est rapide. Associé à l'afflux d'ingénieurs front-end juniors sur le marché, il est inévitable que de nombreux techniciens se sentent « incapables d'apprendre ». En réponse à cette confusion que tout le monde a habituellement, InfoQ a également interviewé plusieurs grands pour connaître leurs opinions dans cette revue. Cependant, les héros ont tous vu la même chose, et les réponses données par les grands étaient étonnamment cohérentes : le front-end. est effectivement très « Volume », mais « volume » n'est pas forcément une mauvaise chose.
Pour être plus précis, le « volume » dans le domaine front-end vient des aspects clichés ci-dessus. C'est effectivement vrai, mais le plus effrayant dans tout est de le regarder sous un autre angle. si vous n'avez pas besoin d'apprendre si vous ne faites pas de front-end ? La réponse doit être non, donc pour chaque emploi ou profession, l'apprentissage devrait devenir un état normal, en particulier dans le domaine technique. Une fois que vous vous êtes joint à vous, vous devez utiliser un esprit continu pour vous construire des barrières techniques. Pour parler franchement, c'est « Juan » qui permet à chacun de se débarrasser de la position de « page boy » avec de faibles revenus et un plafond bas. C'est aussi « Juan » qui a fait l'impressionnant « grand front-end » d'aujourd'hui.
Donc, pour les techniciens front-end, corriger leur mentalité est une condition préalable majeure. Nous devons vraiment comprendre que plus le front-end subit de changements, plus il est difficile et intéressant de se plaindre. Ce n'est qu'en participant davantage. pouvons-nous refléter notre estime de soi.
Revenant au thème de cet article, cet article vous montre les tendances pertinentes à travers plusieurs parties qui ont attiré davantage l'attention dans le domaine du « big front-end ». Bien sûr, la technologie dans le domaine du big front-end est bien plus. que cela, et il y a encore plus de choses à apprendre et à comprendre. Il y en a beaucoup, beaucoup, beaucoup, mais l'intention initiale de cet article n'est pas d'inspirer la mentalité « volume » de tout le monde. chaque ingénieur doit maîtriser et appliquer toutes les technologies pour réussir, mais si vous souhaitez continuer à travailler dur dans le vaste domaine du front-end, comprenez que les derniers développements technologiques sont essentiels à l'avancement de carrière de chacun.
Enfin, j'espère que cet article pourra être une source d'inspiration pour tous les front-end qui surfent sur le sable, et je voudrais encore une fois exprimer ma gratitude à tous les professeurs.
Intervieweur :
Hua Yuguo : Directeur du comité technique Huawei Cloud Front-end, chef d'équipe du centre de compétences Web Huawei Cloud. Responsable de la création des capacités de l'infrastructure Web de Huawei Cloud, y compris les bibliothèques de composants d'interface utilisateur, les outils d'efficacité de R&D, les processus et plates-formes DevOps, le contrôle d'accès à l'expérience, les systèmes low-code, les frameworks de console, etc. Auparavant, il a travaillé pour Alibaba, JD.com et Tencent et possède une riche expérience pratique dans l'architecture front-end, l'ingénierie front-end, la pile complète Node.js et le H5 mobile.
Oncle Wolf : Nom Internet i5ting, expert en technologie front-end d'Alibaba, groupe front-end du département technologique de Taobao, évangéliste de la technologie Node.js, opérateur de compte public Node full-stack, a travaillé chez Qunar, Sina, NQ a effectué des analyses front-end, back-end et des données, et est un praticien de la technologie full-stack. "Wolf Book (Volume 1) : More Amazing Node.js" et "Wolf Book (Volume 2) : Node.js Web Application Development" ont été publiés, et "Wolf Book (Volume 3) Node.js Advanced Technology" sera publié prochainement.
Zhao Xiaohan : Ingénieur en algorithmes audio chez Agora, partisan de la FMH.
Articles Liés
Voir plus- Qu'est-ce que le développement web front-end ? Perspectives pour les ingénieurs front-end en 2017
- Résumé des grandes questions d'entretien frontal en 2023 (collection)
- Interprétation approfondie des grandes tendances technologiques frontales en 2019 (Alibaba Wolf Uncle)
- Savez-vous quelle sera la tendance de développement du grand front-end en 2021 (explication détaillée)
- Résumez les grandes tendances technologiques frontales des années précédentes et attendez avec impatience les tendances technologiques de 2022.

