Maison >interface Web >Voir.js >Apprenez à connaître la syntaxe des modèles dans Vue et parlez de la relation entre les conteneurs et les instances
Apprenez à connaître la syntaxe des modèles dans Vue et parlez de la relation entre les conteneurs et les instances
- 青灯夜游avant
- 2022-04-02 20:15:212563parcourir
Cet article vous présentera la syntaxe des modèles dans vue, présentera la syntaxe d'interpolation et la syntaxe des instructions, et parlera de la relation entre les conteneurs et les instances. J'espère qu'il sera utile à tout le monde !

Je veux gravir étape par étape~ Bonjour à tous, apprenons aujourd'hui le concept de syntaxe de modèle !
1. Syntaxe du modèle
La syntaxe du modèle est divisée en syntaxe d'interpolation et syntaxe d'instruction.
1. Syntaxe d'interpolation
La syntaxe d'interpolation est représentée par deux accolades, qui sont utilisées pour expliquer le contenu du corps de la balise, xxx{{xxx}} code> /code> doit être une <code>{{xxx}}里面的xxx必须要是js表达式,xxx就可以在被解析后去自动读取实例中定义的属性了。(学习视频分享:vuejs教程)
· 标签体:这个位置就是标签体,举个栗子
<h3>插值语法</h3> [插值语法就是标签体]
<h1>Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js表达式:可以产生一个值的,举几个例子就明白了
- name
- 1+1
- ok ? 'YES' : 'NO'
· js代码(语句)是一种特殊的js代码,会产生一个值 js代码(语句):举几个比较常见的例子
- if(){}
- for(){}
2.指令语法
指令语法以v-开头,你应该不会陌生,包括v-for、v-on、v-bind......
它的作用是解析标签(包括标签属性,标签体内容,绑定事件),功能就非常强大了,我们这里举个v-bind的使用案例,它是用来绑定属性的,v-on则是用于绑定事件:
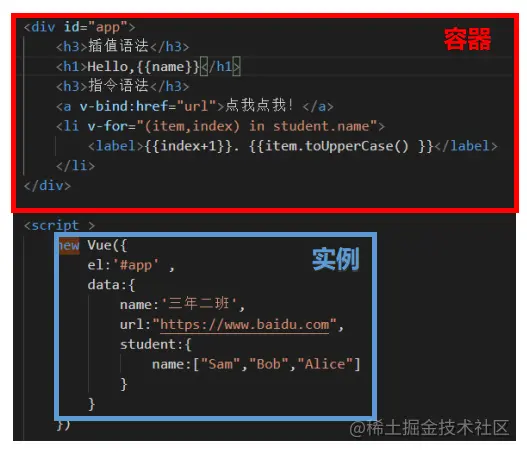
<div id="app">
<h3>插值语法</h3>
<h1>Hello,{{name}}</h1>
<h3>指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
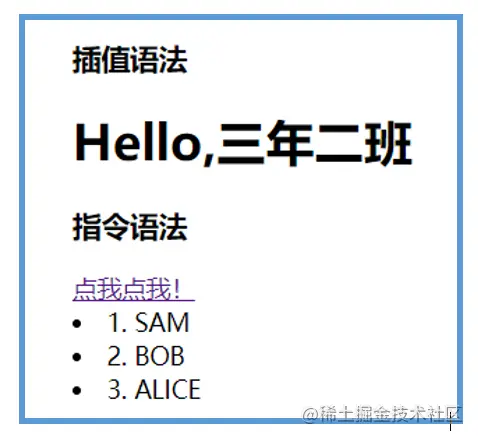
})结果如下图所示:

这里的v-bind:href="url",双引号的内容也要写成js表达式,v-bind将href属性和url进行了绑定,这样就可以正确的读取data中url属性https://www.baidu.com。
注意:如果不加v-bind,写成href="url",那此时双引号里的内容就编程了字符串,给hrefexpression js
)· Corps de la balise : Cette position est la balise body, par exemple
rrreee · expression js
· expression js
- name
- 1+ 1ok ? 'OUI' : 'NON'
- · le code js (déclaration) est un type spécial de code js qui produira une valeur js code (instruction) : donnez quelques exemples courants
if(){}
2. La syntaxe des instructions commence par v- et devrait vous être familière, notamment v-for, v-on, v-bind...🎜🎜Sa fonction est d'analyser les balises (y compris les attributs de balise, les balises contenu du corps, événements de liaison), la fonction est très puissante. Nous donnons ici un cas d'utilisation de v-bind, qui est utilisé pour lier des attributs, v-on est utilisé. pour lier des événements : 🎜rrreee🎜Le résultat est le suivant : 🎜🎜 🎜🎜Ici
🎜🎜Ici v-bind:href="url", le contenu entre guillemets doubles doit également être écrit sous forme d'expression js, v- bind lie l'attribut href et url, de sorte que l'attribut url https dans les données puisse être lu correctement ://www.baidu.com . 🎜🎜Remarque : Si vous n'ajoutez pas v-bind et ne l'écrivez pas sous la forme href="url", alors le contenu des guillemets doubles sera programmé dans une chaîne, donnant hrefAffectation. 🎜🎜🎜🎜 2. La relation entre les conteneurs et les instances 🎜🎜🎜🎜🎜🎜🎜La relation entre les conteneurs et les instances est de 1:1, c'est-à-dire qu'une instance ne peut être liée qu'à un seul conteneur. Les deux situations suivantes ne sont pas autorisées. : 🎜 🎜🎜🎜1 conteneur avec l'identifiant de l'application, 2 instances avec l'el de l'application : De cette façon, une fois le nom dans le conteneur analysé, seul l'attribut data sera lu à partir de la première instance🎜🎜🎜🎜2 identifiant du conteneur d'application, 1 instance de el est app : le conteneur à l'arrière du segment de code ne sera pas analysé dans le scénario de développement réel, il n'y aura qu'une seule instance de Vue, car le code sera construit avec le composant. , donc le code dans l'instance ne sera pas particulièrement compliqué. 🎜🎜 (Partage de vidéos d'apprentissage : 🎜front-end web🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité de l'instruction foreach dans vue
- Quels sont les moyens de communiquer entre les composants Vue ?
- Résumé et partage : 10 optimisations incontournables après la création d'un blog VuePress !
- Comparez les instructions Vue v-show et v-if et parlez des scénarios d'utilisation
- Vous explique étape par étape comment utiliser les filtres dans Vue ? Une brève analyse de 2 usages
- [Résumé de l'hématémèse] Plus de 20 bibliothèques de composants Vue utiles, venez les récupérer !

