Maison >interface Web >js tutoriel >Maîtriser complètement les différences et l'utilisation du DOM et du BOM en JavaScript
Maîtriser complètement les différences et l'utilisation du DOM et du BOM en JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-04-02 13:03:142240parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement le DOM et le BOM et les problèmes connexes concernant leurs différences et leur utilisation. Examinons-les ensemble, j'espère que cela sera utile à tout le monde.

【Recommandation associée : Tutoriel vidéo javascript】
I Brève description : Qu'est-ce que DOM et qu'est-ce que BOM ?
Au début de l'article, je voudrais mentionner en termes généraux, qu'est-ce que DOM et qu'est-ce que BOM, car cet article s'adresse finalement à ceux qui ont une certaine base JavaScript, mais ne savent pas à propos de DOM et BOM Des amis qui savent et ne savent même pas .
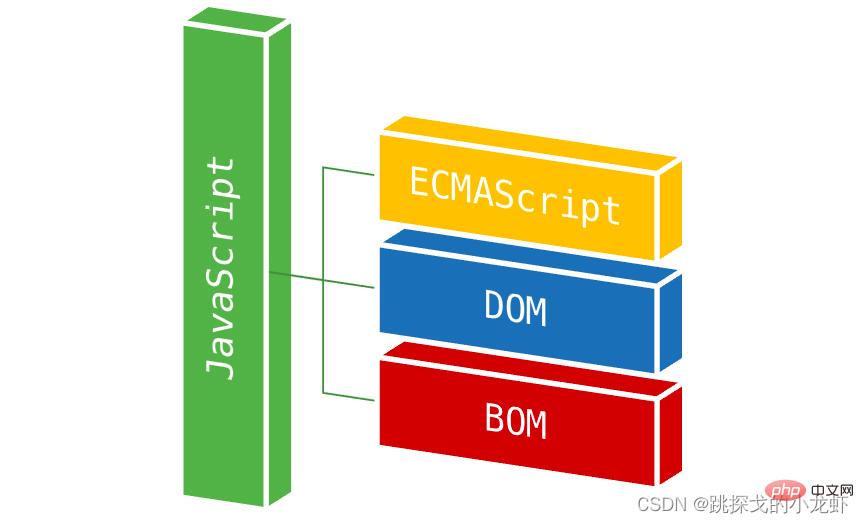
Cependant, avant de parler de ce qu'est DOM et de ce qu'est BOM, permettez-moi de vous montrer la structure de l'ensemble du Javascript :

Dans l'image ci-dessus, nous pouvons voir Quatre éléments : JavaScript , ECMAScript, DOM et BOM, alors quel est le lien entre les quatre ? Résumons la relation entre eux avec une équation :
JavaScript = ECMAscript + BOM + DOM
Passons-les en revue un par un :
ECMAscript :
ECMAScript est un langage de programmation de script standardisé parECMA International (anciennement European Computer Manufacturers Association) via ECMA-262 , C'est la norme pour JavaScript (JS en abrégé), et les navigateurs implémentent cette norme .
ECMAscript s'apparente davantage à une réglementation qui stipule comment chaque navigateur exécute la syntaxe de JavaScript, car on sait que JavaScript est un langage de script qui s'exécute sur le navigateur ! Il existe des réglementations, mais il nous manque encore un moyen d'interagir avec chaque élément de la page. A cette époque, le DOM ci-dessous est né !
DOM :DOM (
Document Object Model) est unela description la plus précise est de fournir une interface pour JavaScriptinterface de programmation d'application indépendante du langage utilisée pour exploiter des documents XML et HTML . Pour JavaScript : afin de permettre à JavaScript de fonctionner en HTML,
JavaScript possède sa propre interface de programmation DOM. En une phrase : DOM fournit une "méthode" permettant à JavaScript d'accéder et de faire fonctionner les éléments HTML
(La raison pour laquelle nous n'utilisons pas le mot interface est parce que nous craignons que certains amis aient peur lorsqu'ils verront le interface, mais en fait
)BOM :
BOM est Browser Object Model, modèle d'objet de navigateur
.BOM est une interface qui semble contrôler le comportement du navigateur. Pour JavaScript : Afin de permettre à JavaScript de contrôler le comportement du navigateur,
JavaScript possède sa propre interface BOM. En une phrase : BOM fournit à JavaScript une "méthode" pour contrôler le comportement du navigateur.
Enfin, parmi les trois composants de JavaScript ci-dessus, ECMscript est une spécification, tandis que
les deux autres fournissent des "méthodes", correspondant respectivement aux éléments HTML et aux navigateurs, donc ci-dessous nous Pour les deux derniers : DOM et BOM, je vais donner une explication systématique Comme c'est pour les débutants, je rendrai les explications suivantes aussi simples et faciles à comprendre que possible. Si vous n'avez pas de bonnes bases, vous pouvez manger en toute confiance ! II. DOM et ses opérations associées
Tout d'abord, expliquonsles connaissances pertinentes de DOM
Je l'ai divisé
en deux parties: II.I Arbre DOM
D'accord, Donc. qu'est-ce qu'un arbre DOM ?
Peut-être que certains débutants qui ont appris le DOM ne connaissent pas bien ce mot, mais en fait, l'arbre DOM n'est pas une chose particulièrement fantastique. Au contraire, pour le personnel front-end, L'arbre DOM est ce que vous. gérer au quotidien L'arbre composé des éléments HTML de la page :
Arbre BOM ,
,
: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM_demo</title>
</head>
<body>
<p>
<a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a>
</p>
</body>
</html>
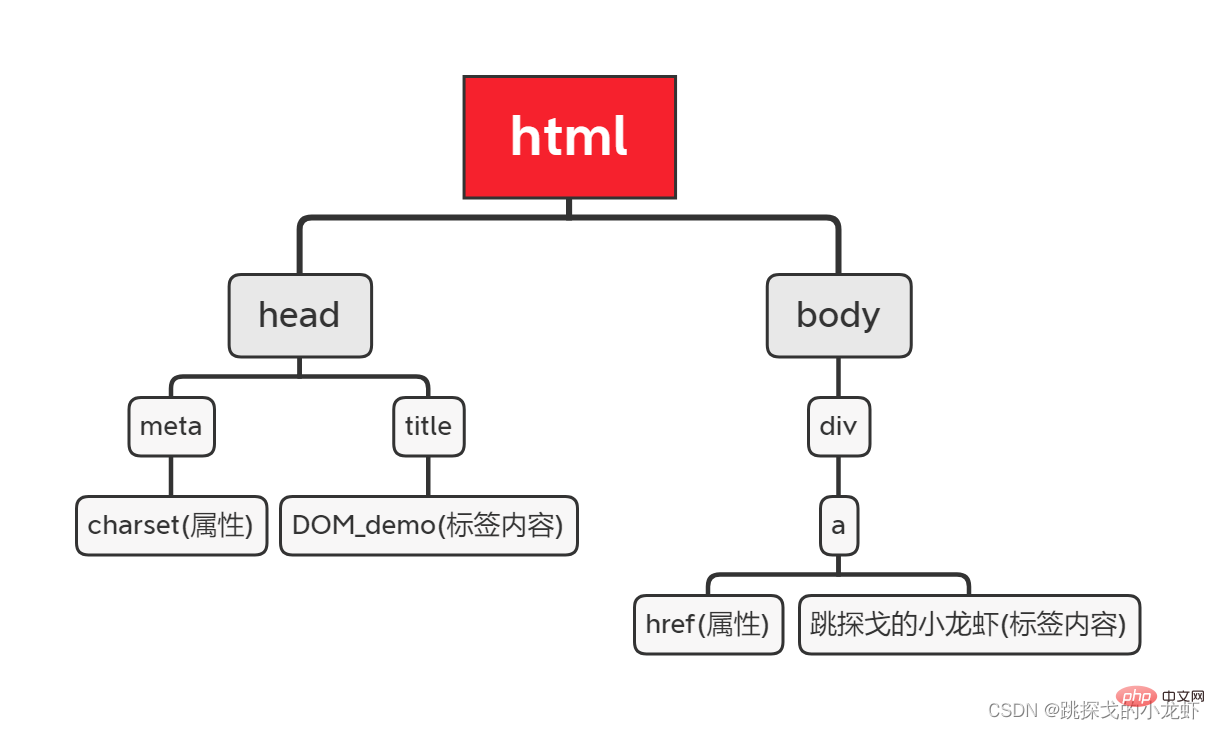
Le code ci-dessus, son arbre DOM devrait ressembler à ceci :

这时候有人要问了,你说这么半天的DOM树,跟操作html元素有关吗?
答案是非常有关,而且只有了解了文档的DOM树结构,才能准确而有效的操作DOM元素,否则会出现各种意料之外的bug。在我们操作一个页面的HTML元素之前,要对整个页面的DOM有一个清晰的绘图,即使在不实实在在绘图,也要在脑中有一个清晰的脉络结构。
II.II DOM的一些常见的操作元素方法
关于JavaScript中DOM的一些常见的操作html元素的方法,我又双叒叕分成几个子部分给大家归类介绍:
获取节点的DOM方法
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
获取/设置元素的属性值的DOM方法
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
创建节点(Node)的DOM方法
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)
特别注意第三个,创建属性节点这个方法,要搭配具体的元素,也就是你要先获取某个具体元素element,创建一个属性节点,最后对这个元素添加这个属性节点(setAttributeNode)。
增添节点的DOM方法
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
注意,添加节点之前,你要先创建好节点,同时要选好父节点element,第二个方法甚至你还要找好插入位置后面的兄弟节点。
删除节点的DOM方法
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
注意,删除时,要找到对应的父节点element才可以顺利删除。
DOM常见的一些属性
最后是一些常见的DOM属性:
//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
其中,第七个的意思是说把元素内的html代码和文本都转成文本,原先的html代码是执行的,转成文本相当于变成了普通的字符串!
III. BOM及其相关操作
III.I BOM总述
下面我们再讲一讲BOM,由于篇幅有限,BOM不做特别细致的讲解(实用性的确也没有DOM那么大)。我们回顾一下开始的时候关于BOM的介绍:
BOM给JavaScript提供用来操作浏览器的若干的"方法"
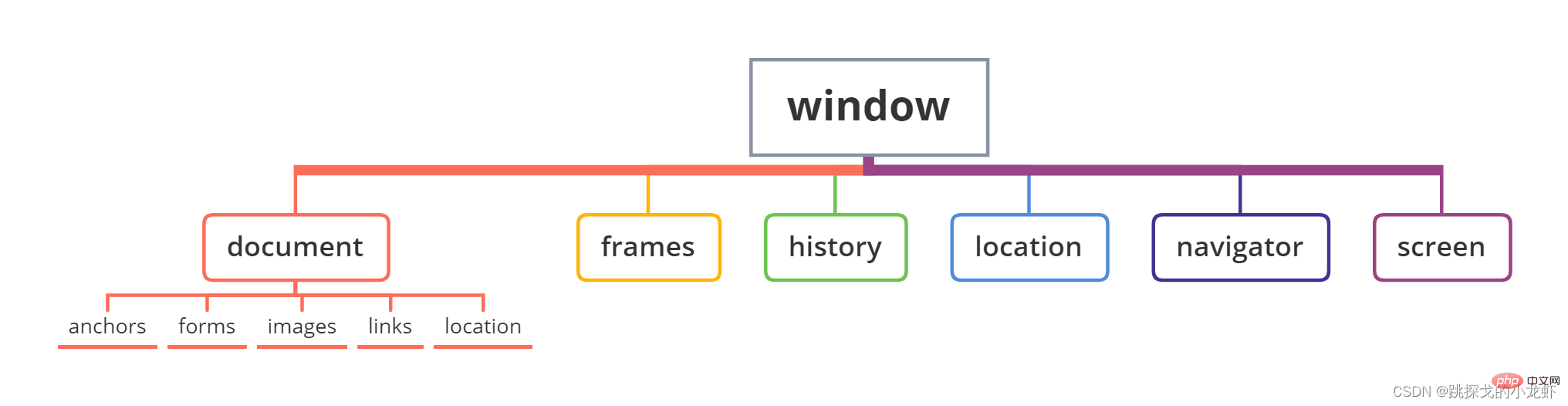
那么首先我们用一张图把整个BOM的结构给大家梳理一下,与DOM类似,BOM也有一个树状结构:

III.II BOM常见对象的介绍
window对象
从上面这张图上,我们可以看到:
window是整个BOM树食物链的顶端,因此每一个新打开的窗口,都被认为是一个window对象。
window对象有以下常见的属性和方法:
| Propriétés/Méthodes | Signification |
| opener | La fenêtre parent de la fenêtre actuelle |
| longueur | Le nombre d'images dans la fenêtre |
| document | actuellement affiché dans la fenêtre Objet Document |
| alert(string) | Créer une boîte de dialogue d'alerte qui affiche un message |
| close() | Fermer la fenêtre |
| confirm() | Créer une boîte de dialogue qui nécessite une confirmation de l'utilisateur |
| open(url,name,[options]) | Ouvrez une nouvelle fenêtre et renvoyez le nouvel objet fenêtre |
| prompt(text,defaultInput) | Créez une boîte de dialogue demandant à l'utilisateur de entrez des informations |
| setInterval( expression, milliseconds) | Calculez une expression après l'intervalle de temps spécifié |
| setInterval(function, millis enconds,[arguments]) | Appelez une fonction après l'intervalle de temps spécifié |
| setTimeout(expression, milli seconds) | Calculer une expression après l'expiration du timer |
| setTimeout(expression, milli seconds,[arguments]) | Calculer une fonction après l'expiration du timer |
Parmi eux , vous pouvez voir Ce qui précède Une fonction alert(), car lorsque tout le monde apprend JavaScript, la plupart d'entre eux utilisent la fenêtre contextuelle de la fonction alert() comme première démo pour les flux d'entrée et de sortie, alors quand vous voyez ceci , vous pouvez demander : Lorsque j'ai utilisé la fonction alert() à ce moment-là, il semblait que la fenêtre n'était pas mentionnée
Alors, l'alerte() ici est-elle la même alert() que j'ai apprise auparavant ? La réponse est la suivante :Ces deux alert() sont en effet la même fonction La raison pour laquelle window peut être omise est que toutes les propriétés et méthodes de
window peuvent être exprimées de deux manières:(1. ) window.property/window.method()
(2) direct property/method() call
pas seulement alert(), toutes les propriétés et fonctions de fenêtre ci-dessus sont vraies, les amis intéressés peuvent l'essayer les leurs.
objet de localisation
Qu'est-ce qu'un objet
location ?
L'objet location est un attribut de l'objet window, qui fournit des informations sur le document chargé dans la fenêtre actuelle et fournit également certaines fonctions de navigation. L'objet
Propriétés/Méthodeslocation possède les propriétés et méthodes communes suivantes :
| Content | host | Nom d'hôte : Numéro de port|||||||||||||||||||||
| nom d'hôte | Hôte nom | |||||||||||||||||||||
| href | L'URL complète | |||||||||||||||||||||
| chemin | chemin | |||||||||||||||||||||
| port | numéro de port | |||||||||||||||||||||
| protocole | partie du protocole | |||||||||||||||||||||
| recherche | chaîne de requête | |||||||||||||||||||||
| reload() | Recharger l'URL actuelle | |||||||||||||||||||||
| repalce() | Remplacer la page actuelle par une nouvelle URL | |||||||||||||||||||||
| forward()Allez à l'URL suivante de l'entrée de l'historique du navigateur, similaire à forward | go(num) |
| Introduisez enfin l'objet | navigator|
| l'objet navigateur est un attribut de fenêtre dans la nomenclature qui identifie le navigateur client. | |
| Quelques propriétés communes liées au navigateur : |
Description
appName
PlateformeEmplacement du navigateur La plateforme systèmeNom complet du navigateur et informations sur la version
| pluginsUn tableau d'informations sur les plug-ins installés dans le navigateur | userAgent |
| userLanguage | |
| le soutenir | trois fois de suite !???! |
| De plus, ce blog a participé au | [Rising Star Project], merci de nous soutenir | ???
| 【Recommandations associées : | Tutoriel vidéo javascript | 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les fonctions personnalisées de javascript ?
- Compréhension approfondie de la façon dont le moteur JavaScript exécute le code JS
- Une analyse approfondie du contexte d'exécution et du mécanisme d'exécution en JavaScript
- Explication détaillée des opérations sur les éléments HTML avec des exemples JavaScript
- Quelle est la signification de const en javascript

