Maison >interface Web >Questions et réponses frontales >Comment changer la classe de ul en javascript
Comment changer la classe de ul en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-31 16:43:272246parcourir
Méthode : 1. Utilisez "document.getElementsByTagName("ul")" pour obtenir l'objet ul ; 2. Utilisez l'attribut className pour changer la classe de ul. Cet attribut peut définir la classe de l'élément. ul object.className=nouvelle classe ".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment changer la classe de ul avec javascript
Les jeux d'attributs className ou renvoie l'attribut de classe de l'élément.
La syntaxe est la suivante :
Obtenir la valeur de l'attribut :
HTMLElementObject.className
Définir la valeur de l'attribut :
HTMLElementObject.className=classname
L'exemple est le suivant :
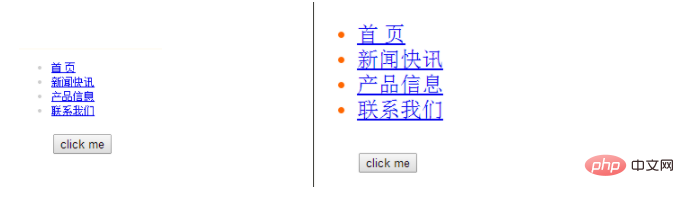
Une simple liste non ordonnée, le style de ul avant de cliquer sur le bouton est uhh1
Après avoir cliqué sur le bouton , appelez le className dans la fonction de vérification pour changer le style de ul de uhh1 à uhh2
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>Résultat de sortie :

[Recommandations associées : tutoriel vidéo javascript, front web- fin]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

