Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre le filtre et la carte dans Es6
Quelle est la différence entre le filtre et la carte dans Es6
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-31 10:20:303115parcourir
La différence entre filter et map dans es6 : le nouveau tableau renvoyé par la méthode map est un mappage du tableau d'origine. Le nouveau tableau a la même longueur que le tableau d'origine mais des valeurs différentes tandis que le nouveau tableau est renvoyé par le filtre. La méthode est filtrée par le tableau d'origine et le nouveau tableau est identique au tableau d'origine. La longueur du tableau d'origine est différente, mais la valeur reste inchangée.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Quelle est la différence entre le filtre et la carte dans es6 ?
les paramètres de la carte et du filtre sont exactement les mêmes
array.filter(function(currentValue,index,arr), thisValue)
currentValue : élément du tableau
index : index
arr : tableau d'origine ;
- thisValue : Utilisé comme rappel d'exécution, passé à la fonction, utilisé comme valeur de "this"
L'exemple est le suivant :
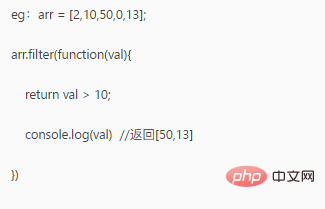
filter :
Syntaxe :arr.filter(function(val,index,arr){})

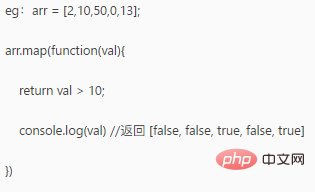
map:
Syntaxe:arr.map(function(val,index,arr){})Utilisez le même code pour implémenter et voir quel est le résultat

tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

