Maison >interface Web >Questions et réponses frontales >Quelle est la fonction de rotation 2D en CSS3
Quelle est la fonction de rotation 2D en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-30 14:00:131765parcourir
La fonction de rotation 2D en CSS3 est la fonction "rotate()" ; cette fonction peut spécifier l'angle de rotation 2D de l'élément dans le paramètre, l'unité est "deg", lorsqu'elle est définie sur une valeur positive, l'élément tourne dans le sens des aiguilles d'une montre. , lorsqu'il est défini sur une valeur négative, l'élément pivote dans le sens inverse des aiguilles d'une montre et la syntaxe est "element {transform:rotate(rotation angle);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que la fonction de rotation 2D en CSS3 ?
La fonction de rotation 2D est la fonction rotate()
La syntaxe est :
transform:rotate()
La fonction de rotation peut définir l'angle de rotation. Les paramètres entre parenthèses sont son angle, et l'unité est deg (degré), définissez la valeur de l'angle, qui peut être une valeur positive ou une valeur négative. S'il s'agit d'une valeur positive, il tourne dans le sens des aiguilles d'une montre, s'il s'agit d'une valeur négative, il tourne dans le sens inverse des aiguilles d'une montre.
Par exemple :
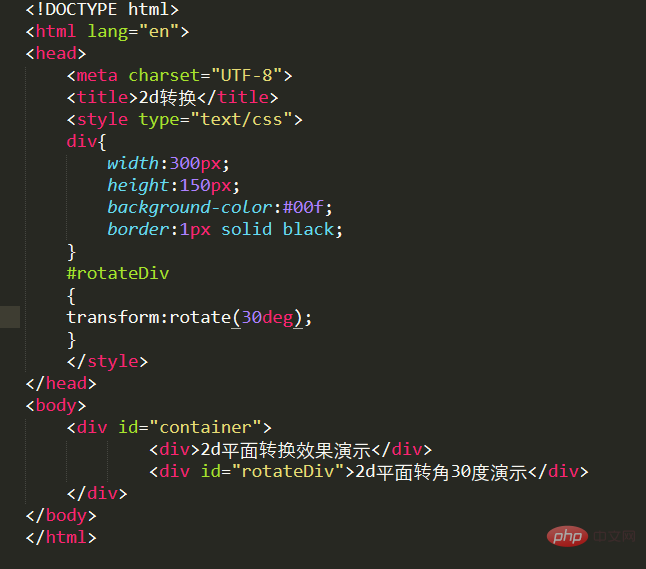
Créez deux cases, la première case s'affiche normalement et la deuxième case pivote selon un certain angle. La première case est complétée par une balise div, et la deuxième case fait référence à un style de type ID. Le nom de ce style est rotateDiv. Jetez un œil à la définition du style, le style commun aux deux cases : utilisez la balise div comme nom du style, et définissez sa hauteur, sa largeur, sa couleur de fond et sa bordure. La première case est affichée normalement selon le style ci-dessus et la deuxième case est affichée dans rotateDiv. L'attribut de transformation est défini sur la fonction de rotation et pivoté de 30 degrés dans le sens des aiguilles d'une montre.
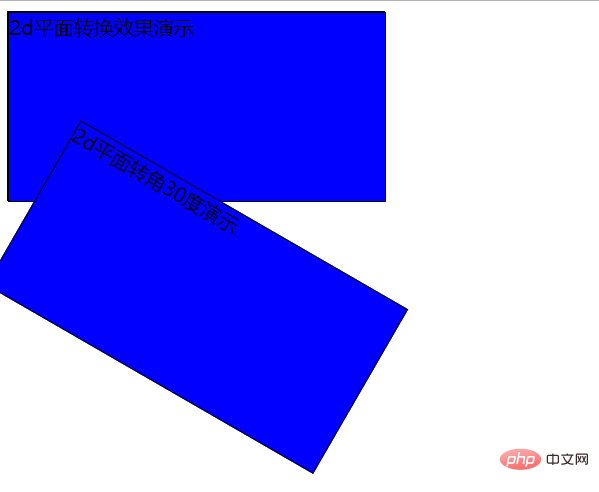
Le code et l'effet sont affichés dans l'image ci-dessous :

Image de l'effet :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

