Maison >interface Web >Questions et réponses frontales >Comment utiliser CSS3 pour agrandir les images
Comment utiliser CSS3 pour agrandir les images
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-29 17:28:564699parcourir
Méthode : 1. Utilisez l'attribut transform avec la méthode scale() pour ajouter le style "transform:scale (grossissement sur l'axe x, grossissement sur l'axe y)" à l'image. 2. Utilisez les attributs width et height pour ajouter ; "largeur : valeur de largeur ; hauteur : valeur de hauteur ; »

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment utiliser CSS3 pour obtenir l'effet de grossissement des images
Méthode 1, utilisez l'attribut transform avec la méthode scale()
attribut transform pour appliquer une transformation 2D ou 3D à l'élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
scale(x,y) définit la transformation de mise à l'échelle 2D.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
background:pink;
transform:scale(1.5,1.5);
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="Comment utiliser CSS3 pour agrandir les images" >
<br><br>
<img src="1115.08.png" class="img2" alt="Comment utiliser CSS3 pour agrandir les images" >
</body>
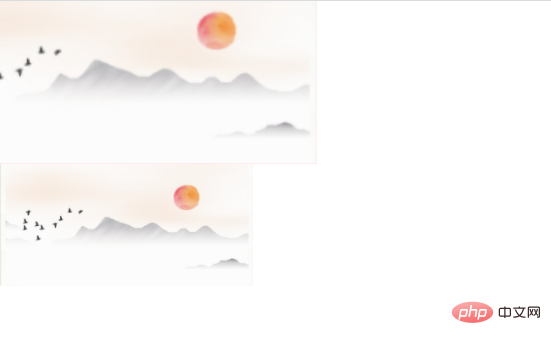
</html>Résultat de sortie :

Méthode 2, utilisez les attributs width et height
pour définir respectivement la largeur et la hauteur de l'élément.
L'exemple est le suivant
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
width:300px;
height:200px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="Comment utiliser CSS3 pour agrandir les images" >
<br><br>
<img src="1115.08.png" class="img2" alt="Comment utiliser CSS3 pour agrandir les images" >
</body>
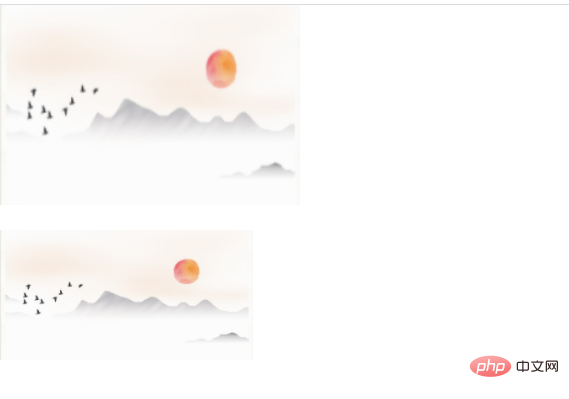
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

