Maison >interface Web >Questions et réponses frontales >Qu'est-ce que CSS3 définit la syntaxe du dégradé ?
Qu'est-ce que CSS3 définit la syntaxe du dégradé ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-29 14:51:392087parcourir
css3 définit la syntaxe du dégradé comme : 1. "dégradé linéaire (direction du dégradé, couleur 1, couleur 2, ...);", utilisé pour définir des dégradés linéaires 2. "dégradé radial (taille du dégradé de type cercle) Dégradé ; position, couleur 1, couleur 2);" est utilisé pour définir un dégradé radial.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que CSS3 définit la syntaxe des dégradés ?
Les dégradés CSS3 vous permettent d'afficher des transitions fluides entre deux ou plusieurs couleurs spécifiées.
Auparavant, il fallait utiliser des images pour obtenir ces effets. Cependant, en utilisant les dégradés CSS3, vous pouvez réduire le temps de téléchargement et l'utilisation de la bande passante. De plus, les éléments avec des dégradés sont plus beaux lorsqu'ils sont zoomés, car le dégradé est généré par le navigateur.
CSS3 définit deux types de dégradés :
Dégradés linéaires - Bas/Haut/Gauche/Droite/Diagonale
Dégradés radiaux (Dégradés radiaux) - Défini par leurs centres
CSS3 Dégradés linéaires
Afin de créer un dégradé linéaire, vous devez définir au moins deux nœuds de couleur. Le nœud de couleur est la couleur pour laquelle vous souhaitez afficher une transition douce. En même temps, vous pouvez également définir un point de départ et une direction (ou un angle).
Syntaxe
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
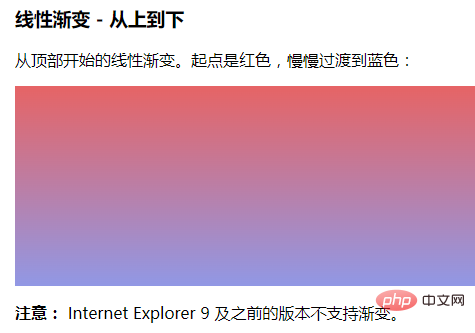
Dégradé linéaire - de haut en bas (par défaut)
L'exemple ci-dessous montre un dégradé linéaire commençant par le haut. En partant du rouge, en passant lentement au bleu :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Sortie :

Dégradé radial CSS3
Un dégradé radial est défini par son centre.
Afin de créer un dégradé radial, vous devez également définir au moins deux nœuds de couleur. Le nœud de couleur est la couleur pour laquelle vous souhaitez afficher une transition douce. Dans le même temps, vous pouvez également spécifier le centre, la forme (cercle ou ovale) et la taille du dégradé. Par défaut, le centre du dégradé est centre (c'est-à-dire au point central), la forme du dégradé est ellipse (c'est-à-dire une ellipse) et la taille du dégradé est le coin le plus éloigné (c'est-à-dire le coin le plus éloigné).
Syntaxe
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
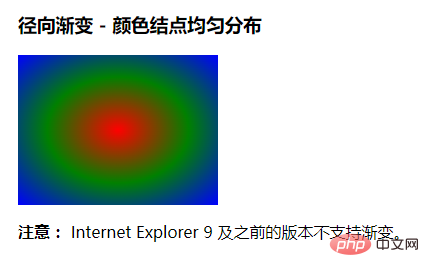
Dégradé radial - les nœuds de couleur sont répartis uniformément (par défaut)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Résultats de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

