Maison >interface Web >Questions et réponses frontales >Quel hook React utilise-t-il pour demander des données ?
Quel hook React utilise-t-il pour demander des données ?
- 青灯夜游original
- 2022-03-22 14:52:391992parcourir
react utilise le hook "componentDidMount" pour demander des données. La demande de données de React est effectuée dans la fonction hook composantDidMount(), qui peut être utilisée pour charger des données externes ou gérer d'autres codes d'effets secondaires.

L'environnement d'exploitation de ce tutoriel : système Windows 7, React version 17.0.1, ordinateur Dell G3.
La demande de données de React est effectuée dans la fonction hook : composantDidMount
Le code de la méthode composantDidMount ne sera appelé et exécuté qu'une fois le composant entièrement monté sur la page Web, afin que le chargement des données puisse être garanti . De plus, l’appel de la méthode setState dans cette méthode déclenchera un nouveau rendu. Par conséquent, cette méthode est officiellement conçue pour charger des données externes ou gérer d’autres codes d’effets secondaires.
Un résumé de plusieurs méthodes de demande de données qui sont plus pratiques à utiliser dans React. Il en existe principalement trois types, utilisent toutes json-server pour simuler les interfaces de demande de données.
1 axios
Cette méthode est plus couramment utilisée et est souvent utilisée dans vue
Télécharger avant utilisation : npm i axios
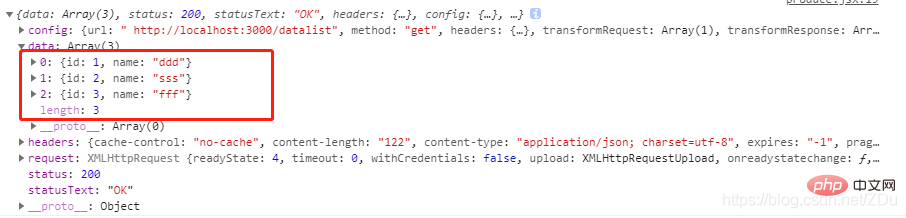
axios.get(' http://localhost:3000/datalist').then(res=>{
console.log(res);
})Résultat : 
2 méthode de récupération
récupérer est une méthode de requête de données HTTP et une alternative à XMLHttpRequest. Fetch n'est pas une autre encapsulation d'ajax, mais du js natif. La fonction Fetch est native de js et n'utilise pas l'objet XMLHttpRequest. [Cité de fetch]
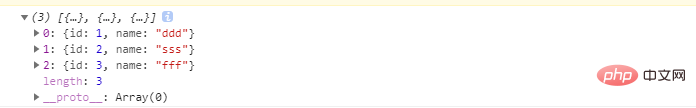
fetch('http://localhost:3000/datalist').then(res=>res.json()).then(res=>{
console.log(res)
})Résultat :

3 Requête ajax traditionnelle
Tout le monde devrait être familier avec cela, donc je n'entrerai pas dans les détails, bien sûr, il peut également être utilisé dans. réagir
let xhr = new XMLHttpRequest();
xhr.addEventListener('load',handler);
xhr.open("GET",'http://localhost:3000/datalist');
xhr.send();
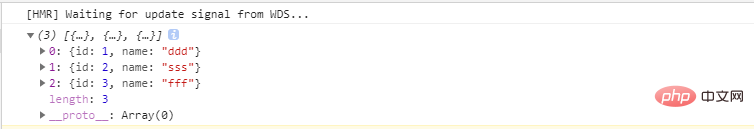
function handler(e){
console.log(JSON.parse(e.currentTarget.response));
}Résultat :

【Recommandations associées :Tutoriel vidéo Redis】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que React-Native-cli
- Quels sont les cycles de vie nouvellement ajoutés de React ?
- Laissez-vous comprendre Ref dans React et partagez des points de connaissances qui valent la peine d'être connus.
- Quelles sont les différences entre le hook de réaction et la classe ?
- Quelles sont les différentes méthodes de rendu de React ?
- Quels sont les composants de l'état de réaction ?
- Quelles sont les méthodes de communication réactive ?

