Maison >interface Web >Questions et réponses frontales >Comment réaliser une transformation 2D en CSS3
Comment réaliser une transformation 2D en CSS3
- 青灯夜游original
- 2022-03-18 17:13:161799parcourir
En CSS3, vous pouvez utiliser l'attribut transform avec des fonctions telles que translate(), scale(), rotate(), skew(), skewX(), skewY() pour réaliser une transformation 2D d'éléments, et faire pivoter, mettre à l'échelle, et déplacer des éléments, incliner, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, vous pouvez utiliser l'attribut transform pour réaliser une transformation 2D.
La propriété Transform applique une transformation 2D ou 3D à un élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
L'attribut de transformation implémente la fonction de transformation 2D
| valeur | description |
|---|---|
| matrix(n,n,n,n,n ,n) | Définissez la transformation 2D, en utilisant une matrice de six valeurs. |
| translate(x,y) | définit la transformation 2D. |
| translateX(x) | définit la transformation, en utilisant simplement la valeur de l'axe X. |
| translateY(y) | définit la transformation, en utilisant simplement la valeur de l'axe Y. |
| scale(x[,y]?) | définit la transformation de mise à l'échelle 2D. |
| scaleX(x) | Définissez la transformation de mise à l'échelle en définissant la valeur de l'axe X. |
| scaleY(y) | Définissez la transformation de mise à l'échelle en définissant la valeur de l'axe Y. |
| rotate(angle) | définit la rotation 2D, en spécifiant l'angle dans les paramètres. |
| skew(x-angle,y-angle) | définit une transformation d'inclinaison 2D le long des axes X et Y. |
| skewX(angle) | définit une transformation d'inclinaison 2D le long de l'axe X. |
| skewY(angle) | définit une transformation d'inclinaison 2D le long de l'axe Y. |
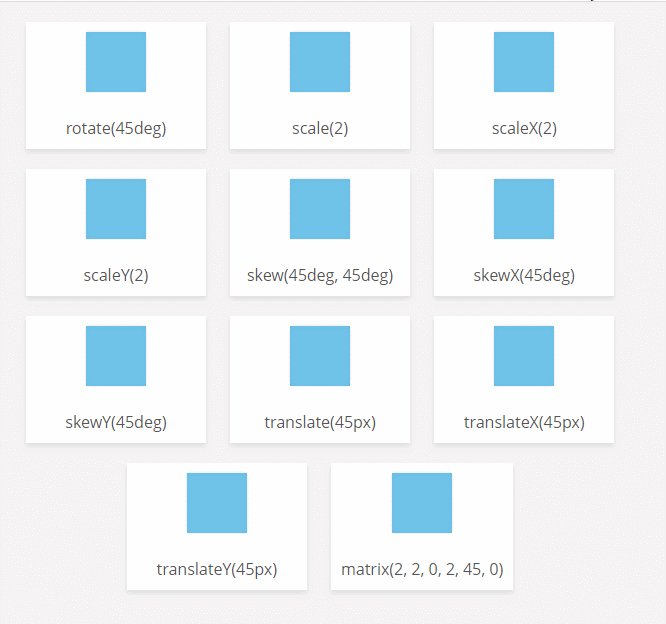
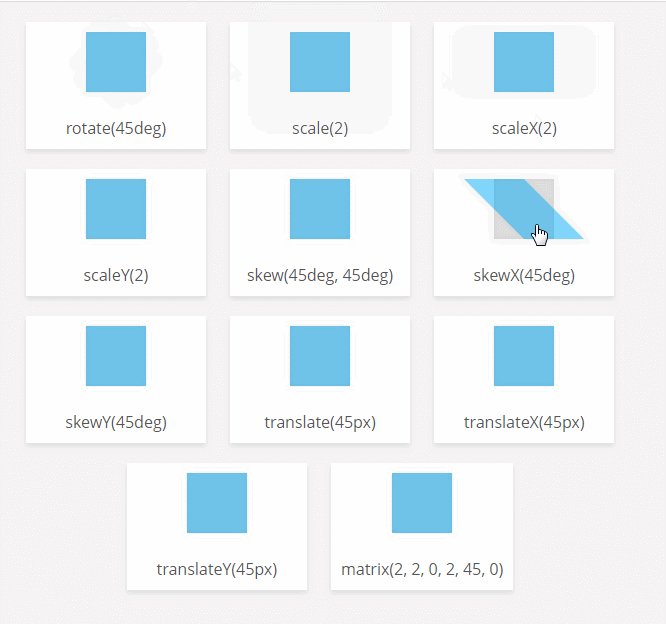
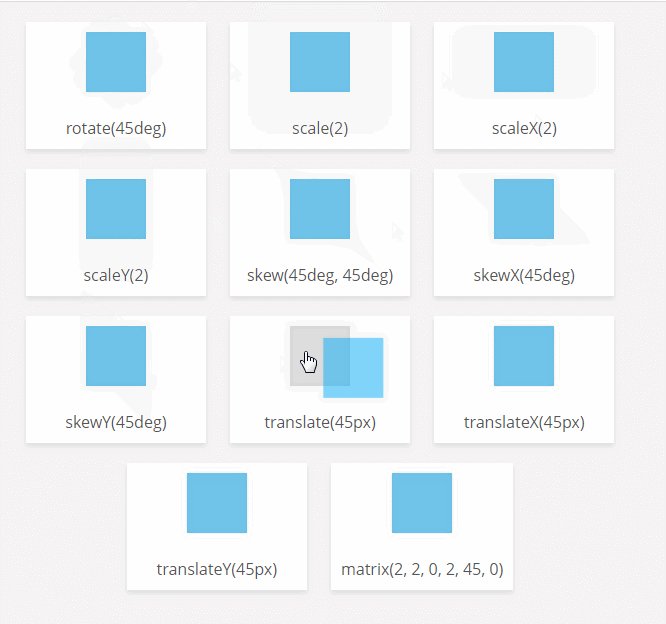
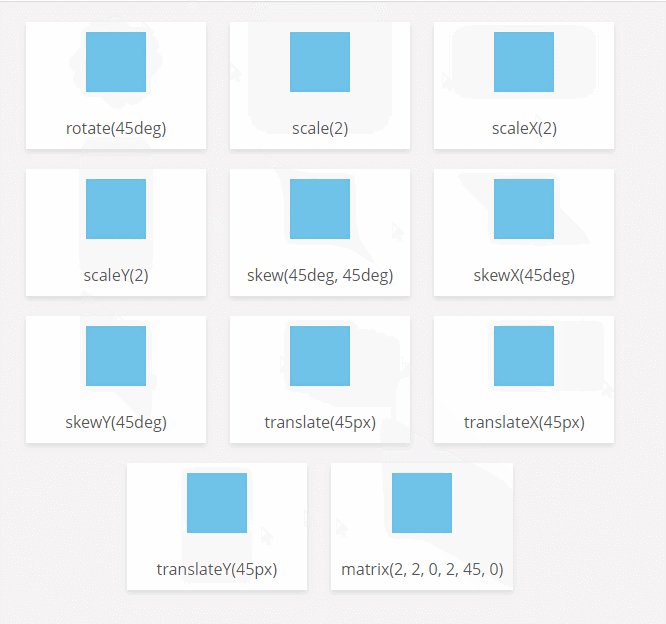
Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
</style>
</head>
<body>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<div class="card">
<div class="box matrix">
<div class="fill"></div>
</div>
<p> matrix(2, 2, 0, 2, 45, 0)</p>
</div>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les filtres supportés par CSS3 ?
- A quoi sert hsla() en CSS3
- Quels nouveaux sélecteurs sont ajoutés à CSS3 ?
- Quelles sont les méthodes de représentation des couleurs prises en charge par CSS3 ?
- Quel type de fonction de déformation CSS3 inclut-il ?
- Quels attributs sont utilisés pour l'animation CSS3 qui ne boucle qu'une seule fois ?
- Le débordement appartient-il à CSS3 ?

