Maison >interface Web >Questions et réponses frontales >Quelle balise HTML5 utilise-t-il pour représenter les indices ?
Quelle balise HTML5 utilise-t-il pour représenter les indices ?
- 青灯夜游original
- 2022-03-11 17:09:483549parcourir
La balise sub est utilisée en HTML5 pour représenter les indices. La balise sub peut définir un texte d'indice, avec la syntaxe "Texte d'indice" ; le contenu de cette balise sera affiché dans le navigateur sous la ligne de base, qui correspond à la moitié de la hauteur des caractères dans le flux de texte actuel. . Peut être utilisé pour représenter des formules chimiques.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, vous pouvez utiliser la balise sub pour représenter les indices.
La balise sub peut définir le texte de l'indice.
Le texte de l'indice sera affiché sous la ligne de base qui correspond à la moitié de la hauteur des caractères du flux de texte actuel, mais la police et la taille seront les mêmes que celles du texte du flux de texte actuel. Le texte en indice peut être utilisé pour représenter des formules chimiques.
Syntaxe :
<sub>下标文本</sub>
Si vous souhaitez définir un exposant, vous pouvez utiliser la balise
Exemple :
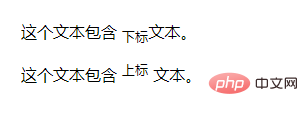
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>这个文本包含 <sub>下标</sub>文本。</p> <p>这个文本包含 <sup>上标</sup> 文本。</p> </body> </html>

[Recommandations associées : Tutoriel vidéo HTML, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

