Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le flux d'événements en JavaScript
Qu'est-ce que le flux d'événements en JavaScript
- 青灯夜游original
- 2022-03-08 18:03:552608parcourir
En js, le flux d'événements est l'ordre dans lequel les événements sont déclenchés entre l'élément cible et les éléments ancêtres. Selon l'ordre de propagation des événements, les flux d'événements peuvent être divisés en deux types : 1. Flux d'événements de type bulle, dans lequel les événements sont propagés de la cible d'événement la plus spécifique à la cible d'événement la moins spécifique. 2. Flux d'événements de type capture ; , dans lequel les événements sont propagés de la cible d'événement la moins spécifique à la cible d'événement la plus spécifique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Qu'est-ce qu'un événement
Un événement est un moment spécifique d'interaction qui se produit dans un document ou une fenêtre de navigateur.
Un événement est une certaine action effectuée par l'utilisateur ou le navigateur lui-même, comme cliquer, charger et survoler la souris sont les noms des événements.
Les événements sont le pont entre javaScript et DOM.
Si vous le déclenchez, je l'exécuterai - lorsque l'événement se produit, sa fonction de gestionnaire est appelée pour exécuter le code JavaScript correspondant afin de donner une réponse.
Les exemples typiques incluent : l'événement de chargement est déclenché lorsque la page est chargée ; l'événement de clic est déclenché lorsque l'utilisateur clique sur un élément.
Qu'est-ce que le flux d'événements
Lorsqu'un événement spécifique est déclenché sur un élément de la page, comme un clic, en plus de l'élément cible cliqué, tous les éléments ancêtres déclencheront l'événement, tous les chemin vers la fenêtre.
Ensuite, une question se pose : l'événement doit-il d'abord être déclenché sur l'élément cible, ou sur l'élément ancêtre ? C'est le concept de flux d'événements
Le flux d'événements est l'ordre dans lequel les événements sont. déclenché entre l'élément cible et l'élément ancêtre.
Les premiers IE et Netscape proposaient des concepts de flux d'événements complètement opposés. Le flux d'événements d'IE est un bouillonnement d'événements, tandis que le flux d'événements de Netscape est une capture d'événements.
Deux modèles de flux d'événements
L'ordre de propagation des événements correspond aux deux modèles de flux d'événements du navigateur : capture du flux d'événements et flux d'événements bouillonnant.
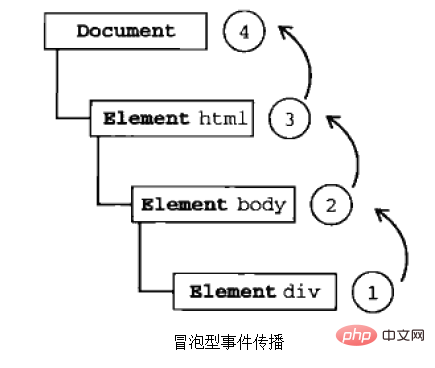
Flux d'événements bouillonnants : La propagation des événements s'effectue depuis la cible d'événementla plus spécifique jusqu'à la cible d'événementla moins spécifique. C'est-à-dire des feuilles de l'arborescence DOM jusqu'à la racine. 【Recommandation】
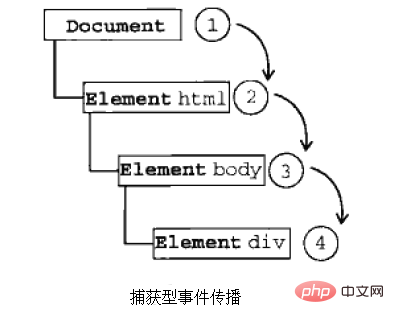
Capturer le flux d'événements : La propagation des événements s'effectue depuis la la moins spécifiquecible d'événement jusqu'à la cible d'événement la plus spécifique . C'est-à-dire de la racine de l'arborescence DOM jusqu'aux feuilles.
L'idée de la capture d'événements est que les nœuds les moins spécifiques devraient recevoir les événements plus tôt et que les nœuds les plus spécifiques devraient recevoir les événements en dernier.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>Dans le code HTML ci-dessus, l'élément e388a4556c0f65e1904146cc1a846bee de la page est cliqué
Dans le flux d'événements bouillonnants, l'ordre de propagation des événements de clic est e388a4556c0f65e1904146cc1a846bee—》6c04bd5ca3fcae76e30b72ad730ca86d. —》100db36a723c770d327fc0aef2ce13b1—》document
Dans le flux d'événements de capture, l'ordre de propagation des événements de clic est document—》100db36a723c770d327fc0aef2ce13b1—》6c04bd5ca3fcae76e30b72ad730ca86d—》 01ffcd5d1a840d2341909ced6bafa76c


note:
1), tous les navigateurs modernes prennent en charge le bouillonnement d'événements, mais il existe de légères différences dans l'implémentation spécifique :
Le bouillonnement d'événements dans IE5.5 et les versions antérieures Bubble ignorera l'élément 100db36a723c770d327fc0aef2ce13b1 (passera directement du corps au document).
IE9, Firefox, Chrome et Safari diffusent l'événement jusqu'à l'objet fenêtre.
2), IE9, Firefox, Chrome, Opera et Safari prennent tous en charge la capture d'événements. Bien que la norme DOM exige que les événements soient propagés à partir de l'objet document, ces navigateurs capturent les événements à partir de l'objet fenêtre.
3) Les anciennes versions des navigateurs ne le prenant pas en charge, peu de personnes utilisent la capture d'événements. Il est recommandé d'utiliser le bouillonnement d'événements.
2), flux d'événements DOM
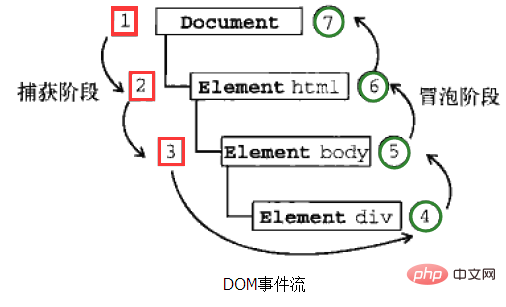
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
- 事件捕获阶段:实际目标(e388a4556c0f65e1904146cc1a846bee)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到100db36a723c770d327fc0aef2ce13b1再到6c04bd5ca3fcae76e30b72ad730ca86d就停止了。上图中为1~3.
- 处于目标阶段:事件在e388a4556c0f65e1904146cc1a846bee上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
- 冒泡阶段:事件又传播回文档。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
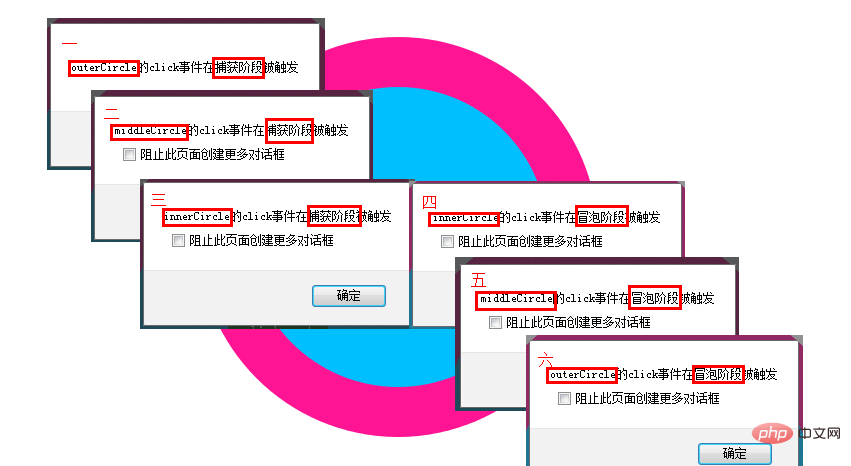
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Javascript peut-il être commenté avec des doubles barres obliques ?
- Comment mettre en majuscule la première lettre en javascript
- Introduction détaillée à la façon dont JavaScript implémente les tables de hachage
- Parlons du currying des fonctions JavaScript
- Illustrations détaillées et exemples d'implémentation de files d'attente en JavaScript
- Comment additionner et faire la moyenne des tableaux javascript

