Maison >interface Web >js tutoriel >Comment convertir un ensemble en tableau dans ES6
Comment convertir un ensemble en tableau dans ES6
- 青灯夜游original
- 2022-03-07 17:41:303900parcourir
Comment convertir un ensemble en tableau dans es6 : 1. Utilisez l'opérateur spread "...", la syntaxe "[...set object]" 2. Utilisez la méthode Array.from(), la syntaxe "Array" ; .from (définir l'objet)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
En JavaScript, si vous souhaitez convertir un Set (collection) en un tableau Array, vous pouvez le faire de la manière suivante.
Méthode 1 : Utiliser l'opérateur spread (opérateur à trois points) "..."
L'utilisation de l'opérateur spread "..." peut également nous aider à convertir un Set en un tableau.
Syntaxe :
var variablename = [...value];
Exemple :
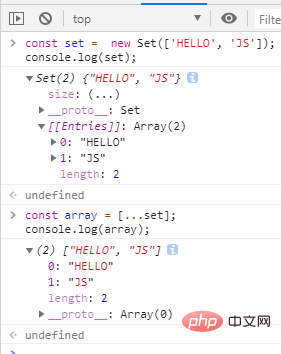
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
Méthode 2 : utilisez la méthode Array.from()
Array.from() pour renvoyer un objet ou un objet itérable (tel que Map, Set, etc.) nouveau tableau.
Syntaxe :
Array.from(arrayLike object);
Exemple :
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Compétences JavaScript : unboxing et conversion de type
- Le moteur javascript est-il monothread ?
- Javascript peut-il être commenté avec des doubles barres obliques ?
- Comment mettre en majuscule la première lettre en javascript
- Javascript prend-il en charge l'orientation objet
- Introduction détaillée à la façon dont JavaScript implémente les tables de hachage
- Parlons du currying des fonctions JavaScript


