Maison >interface Web >Questions et réponses frontales >Quelles sont les différences entre les deux modes de vue-router ?
Quelles sont les différences entre les deux modes de vue-router ?
- 青灯夜游original
- 2022-03-03 16:39:456023parcourir
Différences : 1. L'URL de l'historique n'a pas de signe "#", mais le hachage en a un ; 3. L'URL modifiée par l'historique peut être n'importe quelle URL du même domaine, et le hachage est l'URL du même document. ; 3. Pour la même URL, l'historique se déclenchera. Ajouté à la pile de l'historique du navigateur, le hachage ne se déclenchera pas.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vue-router deux modes
1.hash mode
vue-router est par défaut en mode hash'[hæʃ]', qui utilise le hachage de l'URL pour simuler une URL complète, donc quand Lorsque l'URL change, la page ne sera pas rechargée, ce qui est une application d'une seule page. Lorsque le hachage derrière # change, le navigateur n'envoie pas de requête au serveur. Si le navigateur n'envoie pas de requête, il n'actualisera pas la page et l'événement hasChange sera déclenché pour mettre à jour une partie de la page. contenu en surveillant les changements dans la valeur de hachage.
Pour le mode hachage, un objet hashHistory sera créé lors de l'accès à différentes routes, deux choses se produiront :
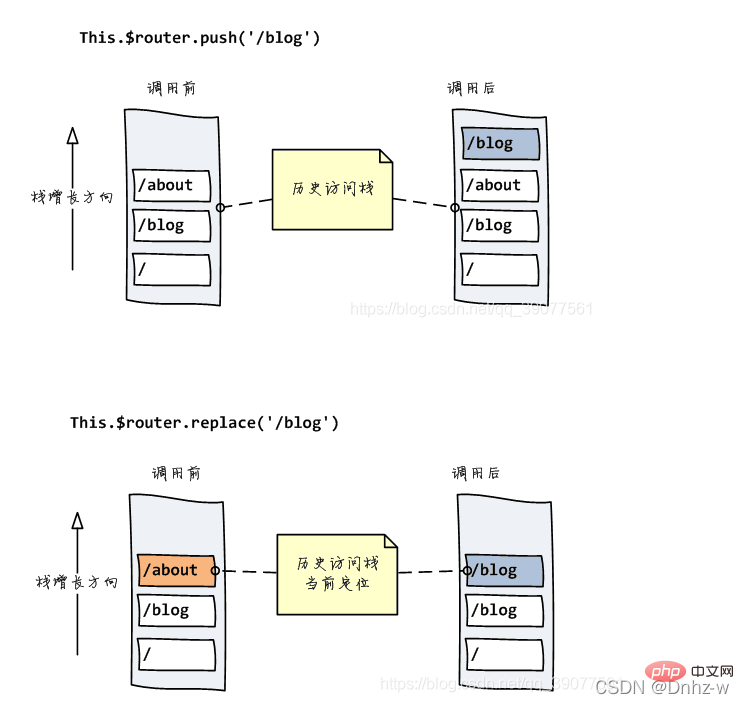
HashHistory.push() ajoute la nouvelle route en haut de la pile d'historique visitée par le navigateur, et HasHistory.replace. () Remplacez la route vers le haut de la pile actuelle.

2.history mode
En raison de la sortie de la norme HTML5, il existe deux autres API, pushState() et replaceState(). Grâce à ces deux API
(1), l'adresse url peut être modifiée sans envoyer de demande.
(2) Non seulement vous pouvez lire la pile d'historique, mais vous pouvez également modifier la pile d'historique du navigateur.
De plus, il existe popState(). Lorsque le navigateur passe à un nouvel état, l'événement popState sera déclenché.
Ajouter/modifier l'état historique
comprend deux méthodes : pushState et replaceState. Ces deux méthodes reçoivent trois paramètres : stateObj, title, urlpushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
切换历史记录
包括 back 、forward、gorrreee
Switching. historyComprend trois méthodes : back, forward et go, qui correspondent à la navigation avant (avant) et arrière (arrière) ) , opération de saut (go).
- Différence :
- L'historique et le hachage utilisent deux fonctionnalités du navigateur pour implémenter le routage frontal. L'historique est implémenté à l'aide de l'API de la pile d'historique de navigation, et le hachage est implémenté en surveillant la valeur de hachage. événement de changement de l'objet de localisation.
- L'URL de l'historique n'a pas de signe '#', et le hachage est l'inverse. L'URL modifiée par l'historique peut être n'importe quelle URL du même domaine, et le hachage est le. URL du même document Pour la même URL, l'historique déclenchera l'ajout dans la pile de l'historique du navigateur, le hachage ne sera pas déclenché.
- Les avantages et les inconvénients de l'historique et du hachage
- L'URL modifiée par l'historique peut être n'importe quelle URL du même domaine , tandis que le hachage uniquement Il peut s'agir de l'URL du même document
- le mode historique nécessite souvent la prise en charge du backend. Si le backend nginx ne couvre pas l'adresse de routage, il renverra 404. Puisque le hachage est l'URL du même document. , même si le backend ne couvre pas l'adresse de routage, il ne renverra pas 404
- En mode hachage, si l'url est passée en paramètre au backend, le backend sera directement tronqué du signe '#' et ne traitez l'url qu'avant le signe '#', il y aura donc le contenu du paramètre après le # Il y a un problème de perte, mais il existe également une solution à ce problème en mode hachage.
- De quoi avez-vous peur en mode historique
Pas peur d'avancer ou de reculer, mais peur de rafraîchir
(si le backend n'est pas préparé), car l'actualisation consiste en fait à demander au serveur.En mode historique, vous pouvez modifier le chemin librement
. Le routage final du mode historique est reflété dans le chemin de l'URL. Cette partie sera transmise au serveur, le serveur doit donc mapper chaque valeur de chemin possible en conséquence.Lors du rafraîchissement, s'il n'y a pas de réponse ou de ressource correspondante sur le serveur, un 404 s'affichera toutes les minutes.
(Partage de vidéos d'apprentissage :tutoriel vuejs
,web front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 12 conseils ! Vous amener à optimiser les performances dans le développement de Vue
- Comment optimiser les performances dans le développement de Vue ? 12 conseils d'optimisation à partager
- Qu'est-ce que la RSS ? Comment implémenter le rendu côté serveur SSR dans vue ?
- Comment communiquer entre les composants Vue3 ? 10+ méthodes de communication à partager
- Qu'en est-il des hooks, pourquoi vue et réagissent-ils le choisissent-ils ?
- Que sont les composants ? Vous amène à une compréhension approfondie des composants Vue.js !

