Maison >développement back-end >Tutoriel Python >Python apprenant à analyser le principe de fonctionnement de Flask (explication détaillée avec images et textes)
Python apprenant à analyser le principe de fonctionnement de Flask (explication détaillée avec images et textes)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-03-01 18:23:415258parcourir
Cet article vous apporte des connaissances pertinentes sur python. Il présente principalement les problèmes liés au principe de fonctionnement de Flask. Il analyse également brièvement le principe de fonctionnement de Flask pour améliorer votre compréhension de Flask.

Apprentissage recommandé : Tutoriel d'apprentissage Python
Tous les frameworks Web Python doivent suivre le protocole WSGI. Ici, nous devons encore revoir brièvement les concepts de base de WSGI.
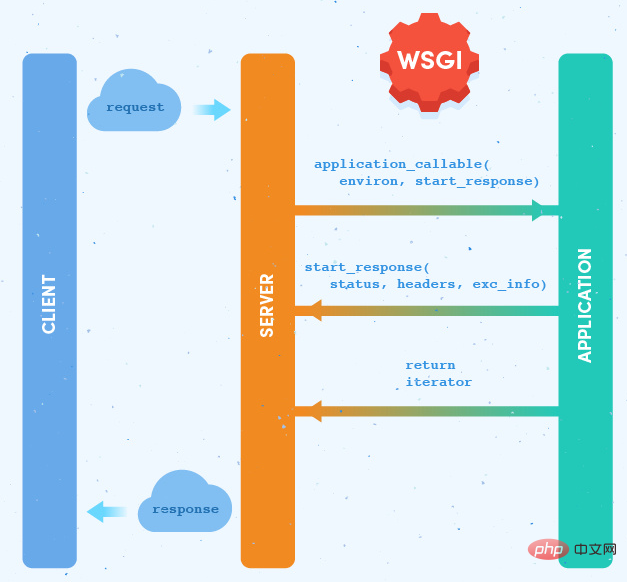
Il existe un concept très important dans WSGI : chaque application Web Python est un objet appelable. Dans flask, cet objet est l'application créée par app = Flask(name), qui est la partie verte Application dans l'image ci-dessous. Pour exécuter une application Web, vous devez disposer d'un serveur Web, tel que Apache, Nginx ou Gunicorn en Python. Nous parlerons ci-dessous du WSGIServer fourni par Werkzeug. Il s'agit de la partie serveur jaune dans l'image ci-dessous. 
Comment communiquer entre le serveur et l'application est la fonction de WSGI. Il spécifie l'interface de app(environ, start_response). Le serveur appellera l'application et lui transmettra deux paramètres : environ contient toutes les informations de la requête start_response est la fonction qui doit être appelée après le traitement de l'application. code et réponse. Il y a également un message d'erreur dans l'en-tête.
La caractéristique très importante de l'application WSGI est qu'elle peut être imbriquée. En d’autres termes, vous pouvez écrire une application qui appelle une autre application puis renvoie (semblable à un proxy). D'une manière générale, la dernière couche d'imbrication est l'application métier, et la couche intermédiaire est le middleware. L'avantage est que la logique métier et d'autres fonctions, telles que la limitation de courant, l'authentification, la sérialisation, etc., peuvent être découplées et implémentées dans différentes couches intermédiaires et la logique métier ne sont pas liées et peuvent être gérées indépendamment et. les utilisateurs peuvent également Différentes couches intermédiaires peuvent être combinées dynamiquement pour répondre à différents besoins. 
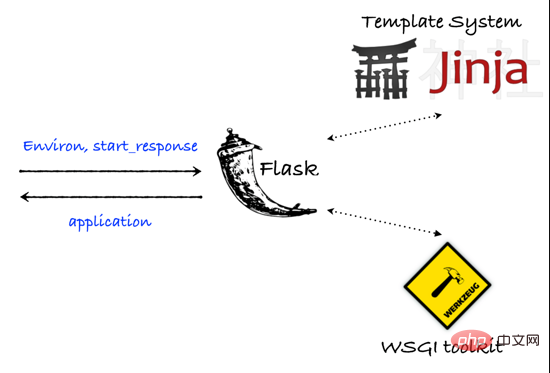
Flask est basé sur la boîte à outils Werkzeug WSGI et le moteur de modèles Jinja2. Flask est sous licence BSD. Flask est également appelé « microframework » car il utilise un noyau simple et utilise des extensions pour ajouter des fonctionnalités supplémentaires. Flask ne dispose pas de base de données par défaut ni d'outil de validation de formulaire. Cependant, Flask conserve la flexibilité d'expansion et vous pouvez utiliser l'extension Flask pour ajouter ces fonctions : ORM, outils de validation de formulaire, téléchargements de fichiers et diverses technologies d'authentification ouvertes. Nous pouvons comprendre que Flask est un noyau et que les autres fonctions sont des plug-ins. Quelle que soit la fonction nécessaire, trouvez simplement le plug-in correspondant et insérez-le dans le noyau pour réaliser la fonction.
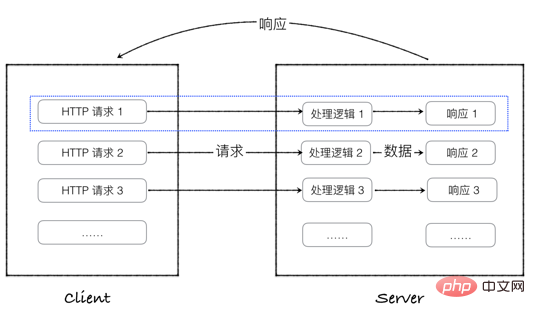
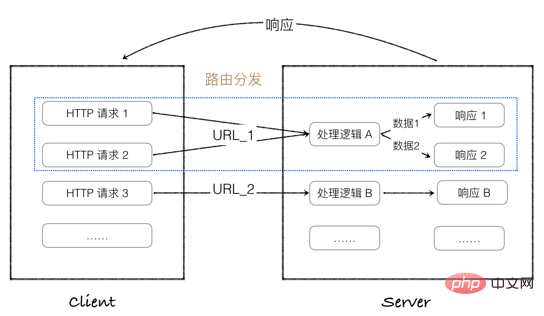
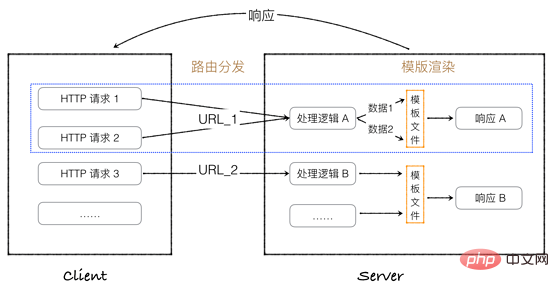
Comment Flask convertit le code en pages Web visibles. Tout d'abord, nous devons regarder le processus général des programmes Web. Pour nos applications Web, lorsque le client souhaite obtenir des ressources dynamiques (comme des sites Web écrits dans des langages tels que ASP et PHP), il s'en chargera. Une requête HTTP (telle que l'utilisation d'un navigateur pour accéder à une URL), à ce moment l'application Web effectuera le traitement métier correspondant en arrière-plan du serveur (telle que l'exploitation de la base de données ou l'exécution de certaines opérations de calcul, etc.), récupérant les données du serveur. besoins de l'utilisateur et générer une réponse HTTP correspondante (bien sûr, si vous accédez à des ressources statiques, le serveur renverra directement les ressources requises par l'utilisateur et n'effectuera pas de traitement métier). L'ensemble du projet de traitement est le suivant : Dans les applications réelles, différentes requêtes peuvent appeler la même logique de traitement. Les requêtes HTTP avec la même logique de traitement métier peuvent être identifiées par un type d'URL. Par exemple, dans notre site de blog, toutes les demandes d'obtention de contenu d'articles peuvent être représentées par des URL telles que articles/. L'article_id est utilisé ici pour distinguer différents articles. Définissez ensuite une fonction get_article(article_id) en arrière-plan pour obtenir les données correspondantes de l'article. De plus, il est nécessaire d'établir une correspondance biunivoque entre l'URL et la fonction. C'est ce qu'on appelle la distribution de routes dans le développement Web, comme le montre la figure ci-dessous : Dans Flask, werkzeug est utilisé pour la distribution de routes. Werkzeug est la bibliothèque WSGI sous-jacente utilisée par Flask (WSGI, nom complet de l'interface Web Server Gateway ou Python). Web Server Gateway Interface est une interface simple et commune entre les serveurs Web et les applications Web définies pour le langage Python).
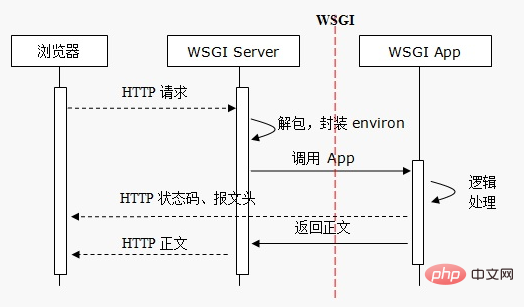
WSGI divise les services Web en deux parties : le serveur et l'application. Le serveur WGSI n'est responsable que de deux choses liées au réseau : recevoir la requête HTTP du navigateur et envoyer une réponse HTTP au navigateur et la logique de traitement spécifique de la requête HTTP est effectuée en appelant l'application WSGI ; Le workflow WSGI est illustré dans la figure ci-dessous : 
Dans Flask, le code de distribution de route est très simple à écrire, comme suit : 
# 管理员注销页面
@main.route('/logout')
def logout():
dm = DataManager()
currentUsers = dm.getUsers('0')
print(currentUsers[0])
return render_template('currentUsers.html', users=currentUsers)
Après avoir obtenu les données dont nous avons besoin via la fonction de logique métier, le serveur générera une base HTTP sur les données Réponse (pour les applications web, il s'agit généralement d'un fichier HTML, qui peut être directement lu et interprété par notre client, c'est-à-dire le navigateur). Dans le développement Web, la pratique courante consiste à transmettre les données obtenues dans un fichier modèle HTML fourni par l'application Web, et après le rendu par le système de modèles, nous obtenons enfin le fichier de réponse HTML dont nous avons besoin.
Dans des circonstances normales, bien que les demandes soient différentes, la méthode d'affichage des données dans la réponse est la même, en termes simples, à l'exception des données que nous demandons d'obtenir, tout le reste est le même, nous pouvons alors concevoir un modèle ( sauf que le contenu des données peut être modifié, les autres sont des fichiers HTML fixes). Prenons l'exemple d'un site de blog. Bien que le contenu spécifique des différents articles soit différent, le contenu affiché sur la page est le même à l'exception des données demandées, y compris les blocs de titre, les colonnes de contenu, etc. En d’autres termes, pour l’article, il nous suffit de fournir un modèle HTML, puis de transmettre différentes données d’article pour obtenir différentes réponses HTTP. C'est ce qu'on appelle le rendu de modèle, comme le montre la figure ci-dessous :

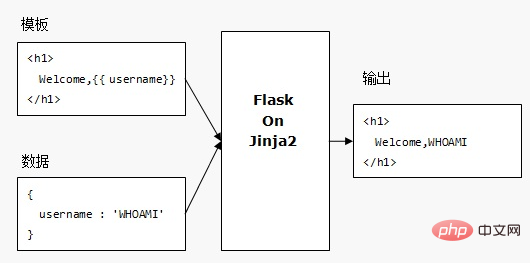
Utilisez le moteur de rendu de modèle Jinja2 dans Flask pour le rendu de modèle (Jinja2 est un moteur de modèle basé sur python, et ses fonctions sont similaires à celles de Smarty de PHP, Freemarker de J2ee. et la vitesse. Il prend entièrement en charge l'Unicode et dispose d'un environnement d'exécution sandbox intégré, largement utilisé (jinja2 utilise l'autorisation BSD). Le flux de travail de Jinja2 est illustré dans la figure ci-dessous :
Dans Flask, le code de rendu du modèle est également très pratique à écrire. Le code est le suivant :
@app.route('/articles/<article_id>/')
defget_article(article_id):
returnrender_template('path/to/template.html', data_needed)</article_id>
 Dans Flask, notre processus de traitement d'une demande consiste d'abord à la soumettre. en fonction de l'URL de demande de l'utilisateur pour déterminer quelle fonction de logique métier traiter, puis opérer dans la fonction pour obtenir les données requises. Transmettez ensuite les données obtenues au fichier modèle correspondant, Jinja2 est responsable du rendu du contenu de la réponse HTTP, c'est-à-dire le fichier HTML de la réponse HTTP, puis Flask renvoie le contenu de la réponse.
Dans Flask, notre processus de traitement d'une demande consiste d'abord à la soumettre. en fonction de l'URL de demande de l'utilisateur pour déterminer quelle fonction de logique métier traiter, puis opérer dans la fonction pour obtenir les données requises. Transmettez ensuite les données obtenues au fichier modèle correspondant, Jinja2 est responsable du rendu du contenu de la réponse HTTP, c'est-à-dire le fichier HTML de la réponse HTTP, puis Flask renvoie le contenu de la réponse. Ce qui suit utilise principalement des exemples de projets pour analyser brièvement le principe de fonctionnement de Flask. Dans l'exemple de projet, la fonction d'usine de programme et le plan sont utilisés. La structure du répertoire du projet est la suivante :

Dans le fichier manager.py, la fonction de saisie pour le démarrage du projet est définie :
# 确保服务器只会在该脚本被 Python 解释器直接执行的时候才会运行,而不是作为模块导入的时候。 if __name__ == '__main__': # 启用cmd命令行 # manager.run() app.run(host='0.0.0.0', port=9000, debug=True)
同时,在该文件中创建了工厂方法实例:
app = create_app()
在工程方法中,对数据库进行了相关配置,创建了前端导航栏,同时对所创建的蓝本进行了注册。在创建的蓝本中主要涉及授权、路由及错误处理模块。
# 构造工厂方法
def create_app():
# 在这里__name__ == __main__
app = Flask(__name__)
app.url_map.converters['regex'] = RegexConverter
# 防止跨站攻击 注:为了增强安全性,密钥不应直接写入代码,而应该保存在环境变量中
# app.config['SECRET_KEY'] = 'hard to guess string SUNNY2017'
# app.secret_key = 'Sunny123456'
# flask提供的读取外部文件
app.config.from_pyfile('config')
# basedir = os.path.abspath(os.path.dirname(__file__))
# print(basedir)
# 配置数据库连接
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://lmapp:lmapp@localhost/smp'
app.config['SQLALCHEMY_COMMIT_ON_TEARDOWN'] = True
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
nav.register_element('top', Navbar(u'APP安盾',
View(u'当前在线', 'main.index'),
View(u'全部用户', 'main.all_users'),
View(u'注销', 'main.logout'),
View(u'修改密码', 'main.chgpwd'),
))
nav.init_app(app)
db.init_app(app)
bootstrap.init_app(app)
# init_views(app)
from .auth import auth as auth_blueprint
from .main import main as main_blueprint
# 注册蓝本 url_prefix='/auth'
app.register_blueprint(auth_blueprint,)
app.register_blueprint(main_blueprint, static_folder='static')
return app
推荐学习:python教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon d'utiliser Redis en Python
- Parlons de la façon de configurer l'environnement python dans vscode
- Comment vérifier la version de Python sous Linux
- PHP tue Python !
- Python implémente la lecture des informations d'altitude dans DEM en utilisant les coordonnées des points de latitude et de longitude (exemple détaillé)

