Maison >interface Web >Questions et réponses frontales >JavaScript a-t-il une boucle for ?
JavaScript a-t-il une boucle for ?
- 青灯夜游original
- 2022-03-01 11:41:262606parcourir
Il existe une boucle for en JavaScript. La boucle for en langage JavaScript est utilisée pour exécuter des blocs de code plusieurs fois. Il s'agit d'un outil de boucle couramment utilisé en JS et peut être utilisé lorsque le nombre de boucles est connu ; ) { condition Code exécuté lorsque l'expression est vraie}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe une boucle for en JavaScript.
La boucle for du langage JavaScript est utilisée pour exécuter des blocs de code plusieurs fois. C'est l'outil de boucle le plus couramment utilisé en JavaScript et peut également être utilisé pour les boucles de parcours de tableaux, etc.
Pourquoi utilisons-nous la boucle for ? Par exemple, si nous voulons que la console affiche tous les nombres entre 1 et 1000, si nous écrivons l'instruction de sortie seule, nous devons écrire 1000 lignes de code, mais si nous utilisons une boucle for, cela peut être réalisé avec seulement quelques lignes de code. lignes de code. En bref, utiliser des boucles for peut nous permettre d'écrire du code plus facilement et plus rapidement (bien sûr, sinon pourquoi en aurions-nous besoin).
JS for loop syntax
JS for loop peut être utilisé lorsque le nombre de boucles est connu. Le format de syntaxe est le suivant :
for(初始化表达式; 条件表达式; 变量更新) {
// 条件表达式为true时执行的代码
}Expression d'initialisation : généralement utilisée pour déclarer la valeur initiale de. un compteur, c'est-à-dire la valeur du début de la boucle.
Expression conditionnelle : définit la condition d'exécution du bloc de code de boucle, qui est utilisée pour contrôler s'il faut exécuter le code dans le corps de la boucle. Si la condition est FALSE, la boucle se terminera immédiatement.
Mise à jour de la variable : exécutée après l'exécution de chaque bloc de code de boucle ; chaque fois que la boucle est exécutée, la valeur du compteur est immédiatement modifiée ;
le flux d'exécution de l'instruction de boucle est illustré dans la figure ci-dessous :

Exemple 1 :
Par exemple, dans un fichier HTML, nous écrivons le code suivant pour calculer la somme de 1 à 100 :
var result = 0;
for(var i = 1; i <= 100; i++) {
result = result + i;
}
alert(result);Lorsque vous ouvrez ce fichier dans un navigateur, un calque contextuel apparaîtra . Ce qui est affiché dans la couche contextuelle est La somme de 1 à 100 :

Dans le code ci-dessus, nous déclarons une variable result et lui attribuons une valeur de 0, indiquant que le la somme initiale est 0. result 并给它赋值为 0,表示初始的总和为 0 。
然后在 for 循环中三个语句:
- 变量初始化
i = 1,表示从 1 开始计算。 - 条件表达式
i ,表示只要 <code>i小于等于 100 循环就会一直执行,当i大于 100 循环会停止。 - 变量更新
i++,之前我们学运算符的时候学过,这是递增运算符++,表示为其操作数增加 1。
此时我们可以一点点来看这个 for 循环:
第一次循环: result = 0 + 1 // 此时result值为0, i的值为1 第二次循环: result = 1 + 2 // 此时result值为0+1,i的值为2 第三次循环: result = 3 + 3 // 此时result值为1+2,i的值为3 第四次循环: result = 6 + 4 // 此时result值为3+3,i的值为4 第五次循环: result = 10 + 5 // 此时result值为6+4,i的值为5 ...
我们只需要搞清楚 for 循环中的执行原理,不需要手动来计算求和,只要写好代码,执行代码后计算机会很快会告诉我们1到 100 的总和。
再补充一下,上述代码中result = result + i,我们也可以写成 result += i,这是我们之前学过的加赋值运算符,还记得吗?
示例2:
再来看一个例子,例如我们可以使用 for 循环来实现数组遍历,首先定义一个数组 lst:
var lst = ["a", "b", "c", "d", "e"];
在写 for 循环时,首先就是要搞清楚小括号里面的三个语句,因为我们可以通过数组中元素的下标索引来获取元素的值,而数组的索引又是从 0 开始,所以变量初始化可以设置为i = 0。第二个条件表达式,因为数组中最后一个索引为 lst.length - 1,所以只要小于等于 lst.length - 1,循环就会一直执行。而i 就相当于 <code>i<lst.length>。第三个变量更新,当循环每循环一次,索引值就加一,所以为 <code>i++。
所以循环可以像下面这样写:
for(i = 0; i<lst.length; i++){
console.log(lst[i]); // 输出数组中的元素值,从索引为0的值开始输出,每次加1,一直到lst.length-1
}输出:
a b c d e
其实遍历数组还有一种更好的方法,就是使用 for...in
for :
-
Initialisation de la variable
i = 1, ce qui signifie partir de 1. L'expression conditionnelle i signifie que tant que <code>i est inférieur ou égal à 100, la boucle continuera à s'exécuter lorsque i. est supérieur à 100, la boucle s'arrêtera. Mise à jour de la variable i++, nous l'avons appris avant lorsque nous avons appris les opérateurs. Il s'agit de l'opérateur d'incrémentation ++, qui signifie augmenter son opérande de 1.
À ce stade, nous pouvons regarder cette boucle for petit à petit : // 省略第一个表达式
var i = 0;
for (; i < 5; i++) {
// 要执行的代码
}
// 省略第二个表达式
for (var y = 0; ; y++) {
if(y > 5){
break;
}
// 要执行的代码
}
// 省略第一个和第三个表达式
var j = 0;
for (; j < 5;) {
// 要执行的代码
j++;
}
// 省略所有表达式
var z = 0;
for (;;) {
if(z > 5){
break;
}
// 要执行的代码
z++;
}Il suffit de comprendre le principe d'exécution de la boucle for, et il y a pas besoin de calculer manuellement le résultat. Et, tant que nous écrivons le code, l'ordinateur nous indiquera rapidement la somme de 1 à 100 après avoir exécuté le code. Pour ajouter, dans le code ci-dessus, result = result + i, nous pouvons également l'écrire sous la forme result += i. C'est l'opérateur d'affectation d'addition que nous avons appris. avant. Tu te souviens ?
Regardons un autre exemple. Par exemple, nous pouvons utiliser la boucle for pour implémenter le parcours de tableau : 
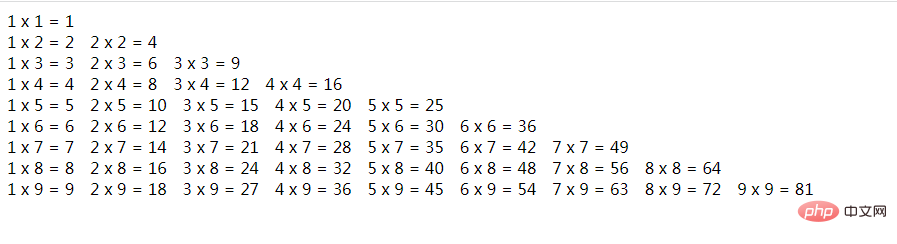
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + " x " + i + " = " + (i * j) + " ");
}
document.write("<br>");
} écrit Lorsque for boucle, la première chose à faire est de comprendre les trois instructions entre parenthèses, car nous pouvons obtenir la valeur de l'élément via l'indice d'indice de l'élément dans le tableau, et l'index du tableau commence à 0 , donc l'initialisation de la variable peut être définie sur i = 0. La deuxième expression conditionnelle, car le dernier index du tableau est lst.length - 1, donc tant qu'il est inférieur ou égal à lst.length - 1, la boucle continuera à s'exécuter. Et i est équivalent à <code>i<lst.length>. La troisième variable est mise à jour à chaque fois que la boucle boucle, la valeur de l'index est incrémentée de un, c'est donc <code>i++. 🎜🎜La boucle peut donc être écrite comme ceci : 🎜for (变量 in 对象) {
// 代码块
}🎜Sortie : 🎜var lst = ["a", "b", "c", "d", "e"];for(var l in lst){
console.log(lst[l]);}🎜En fait, il existe une meilleure façon de parcourir le tableau, qui consiste à utiliser la boucle for...in instruction pour parcourir le tableau. 🎜🎜🎜🎜for trois expressions dans la boucle🎜🎜🎜🎜JS for Les trois expressions entre parenthèses dans la boucle for peuvent être omises, mais le point - virgule utilisé pour séparer les trois expressions ne peut pas être omis, comme le montre l'exemple suivant: 🎜a b c d e🎜🎜🎜 for loop nesting🎜🎜🎜🎜 Quel que soit le type de boucle, elle peut être imbriquée (c'est-à-dire qu'une ou plusieurs boucles sont définies dans une boucle Prenons la boucle for comme exemple pour démontrer l'imbrication). utilisation des boucles suivantes : 🎜
var object = {
姓名:'侠侠',
年龄:'22',
性别:'男',
出生日期:'1997-08-05',
职业:'程序员',
特长:'跳舞'
}
for(var i in object) {
console.log(i + ":" + object[i]);
}🎜Le résultat en course : 🎜🎜🎜🎜扩展知识:for 循环变体--for…in 循环
for...in 循环主要用于遍历数组或对象属性,对数组或对象的属性进行循环操作。for...in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
语法如下:
for (变量 in 对象) {
// 代码块
}for 循环括号内的变量是用来指定变量,指定的可以是数组对象或者是对象属性。
示例:
使用 for...in 循环遍历我们定义好的 lst 数组:
var lst = ["a", "b", "c", "d", "e"];for(var l in lst){
console.log(lst[l]);}
输出:
a b c d e
除了数组,for...in 循环还可以遍历对象,例如我们遍历 侠侠 的个人基本信息:
var object = {
姓名:'侠侠',
年龄:'22',
性别:'男',
出生日期:'1997-08-05',
职业:'程序员',
特长:'跳舞'
}
for(var i in object) {
console.log(i + ":" + object[i]);
}输出:
姓名: 侠侠 年龄: 22 性别: 男 出生日期: 1997-08-05 职业:程序员 特长:跳舞
【相关推荐:javascript学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vomissements de sang : bibliothèque de visualisation JavaScript que vous méritez de connaître (Collection)
- Javascript et asp sont-ils tous deux des langages de script ?
- Comment supprimer les deux premiers chiffres d'une chaîne en javascript
- Javascript a-t-il une surcharge de fonctions ?
- Comment convertir un nombre décimal en pourcentage en javascript
- Mécanisme d'exécution JavaScript - promotion de variables (exemples détaillés)
- Quels sont les deux types de conversion de types de données en JavaScript ?

