Maison >interface Web >js tutoriel >Comprenez rapidement le currying en JS en un seul article
Comprenez rapidement le currying en JS en un seul article
- 青灯夜游avant
- 2022-02-25 11:04:151993parcourir
Cet article vous donnera une compréhension rapide du curry en Javascript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le curry convertit une fonction multi-paramètres en une fonction unaire (un seul paramètre). [Recommandations associées : Tutoriel d'apprentissage Javascript]
La fonction Curried accepte plusieurs paramètres à la fois. Donc si vous avez
greet = (greeting, first, last) => `${greeting}, ${first} ${last}`;
greet('Hello', 'Bruce', 'Wayne'); // Hello, Bruce Wayne vous pouvez l'écrire sous cette forme curriedGreet = curry(greet); curriedGreet('Hello')('Bruce')('Wayne'); // Hello, Bruce Wayne
Comment l'utiliser correctement ?
Utilisez "currying" correctement car certaines fonctionscurry sont plus flexibles à utiliser. Le curry est génial en théorie, mais appeler une fonction pour chaque paramètre en JavaScript peut être fatiguant. curry函数在使用上更加灵活。Currying 在理论上很棒,但是在 JavaScript 中为每个参数调用一个函数会很累。
Ramda 的 curry函数可以让你curriedGreet像这样调用:
// greet requires 3 params: (greeting, first, last) // these all return a function looking for (first, last) curriedGreet('Hello'); curriedGreet('Hello')(); curriedGreet()('Hello')()(); // these all return a function looking for (last) curriedGreet('Hello')('Bruce'); curriedGreet('Hello', 'Bruce'); curriedGreet('Hello')()('Bruce')(); // these return a greeting, since all 3 params were honored curriedGreet('Hello')('Bruce')('Wayne'); curriedGreet('Hello', 'Bruce', 'Wayne'); curriedGreet('Hello', 'Bruce')()()('Wayne');
请注意,你可以选择一次性给出多个参数。此实现在编写代码时更有用。
如上所示,你可以在没有参数的情况下永远调用此函数,并且它将始终返回一个需要剩余参数的函数。
工作原理相同
const curry = (f, arr = []) => (...args) => ((a) => (a.length === f.length ? f(...a) : curry(f, a)))([...arr, ...args]);
让我们一起重构和欣赏它。
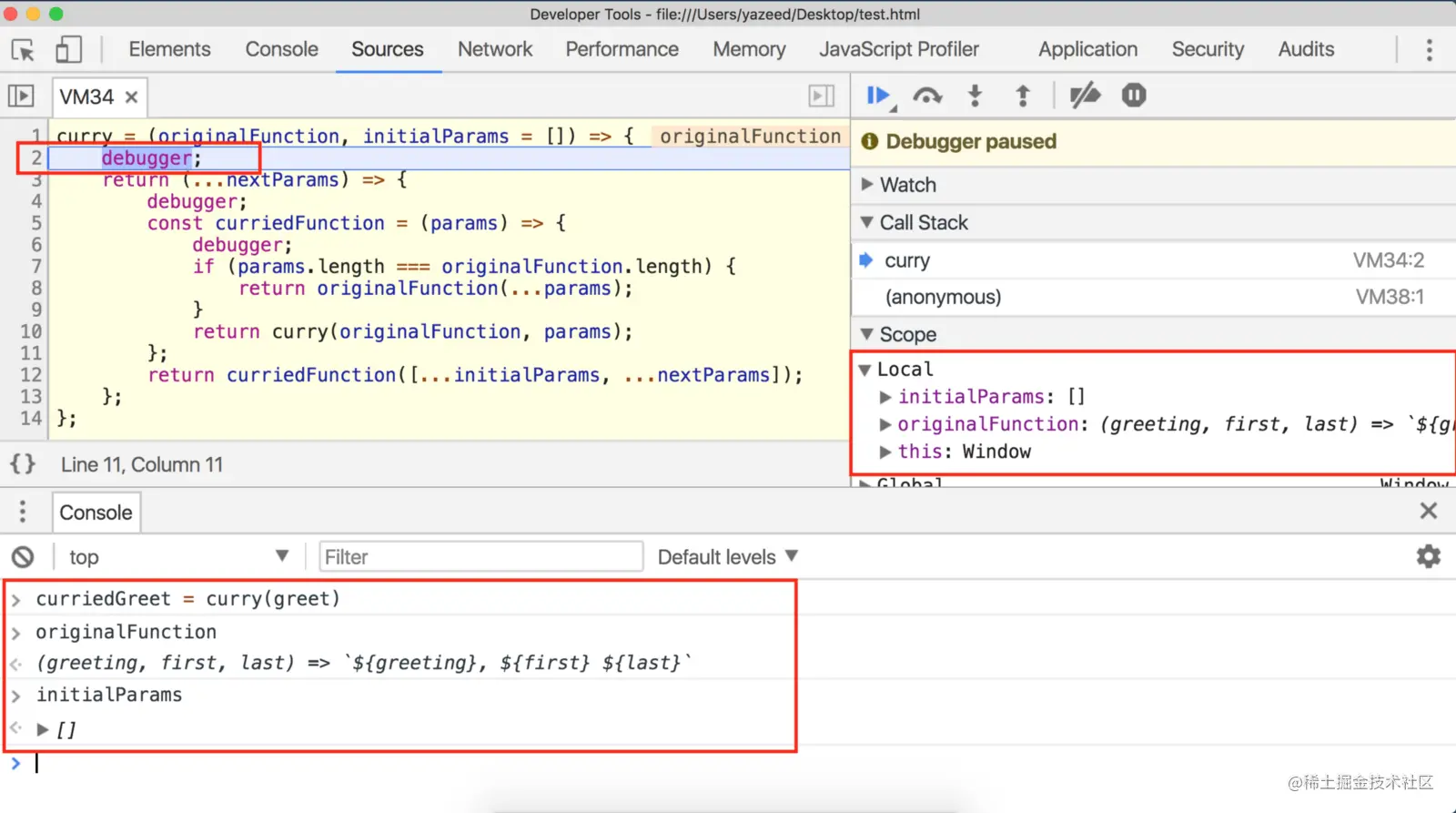
我还在debuggerChrome 开发人员工具中添加了一些语句来检查它。
curry = (originalFunction, initialParams = []) => {
debugger;
return (...nextParams) => {
debugger;
const curriedFunction = (params) => {
debugger;
if (params.length === originalFunction.length) {
return originalFunction(...params);
}
return curry(originalFunction, params);
};
return curriedFunction([...initialParams, ...nextParams]);
};
};开始
粘贴greet并curry进入您的控制台。然后进入curriedGreet = curry(greet)并开始疯狂。
在第 2 行暂停

检查我们看到的两个参数,originalFunction并且greet默认initialParams为空数组,因为我们没有提供它。移动到下一个断点,哦等等……就是这样。
是的!curry(greet)只返回一个需要 3 个以上参数的新函数。在控制台中输入curriedGreet以查看我在说什么。
当你玩完这个之后,让我们变得更疯狂一点,然后做sayHello = curriedGreet('Hello').
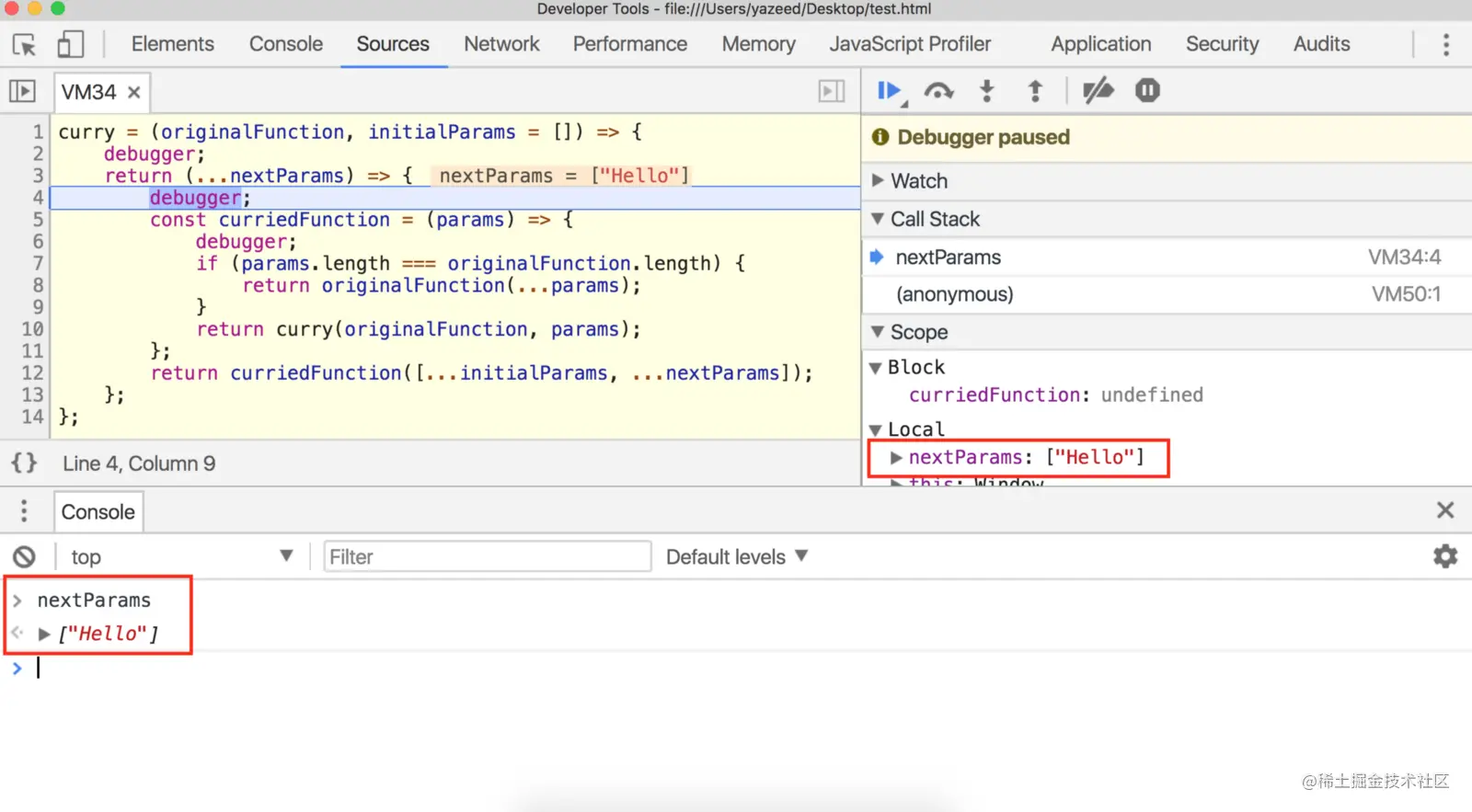
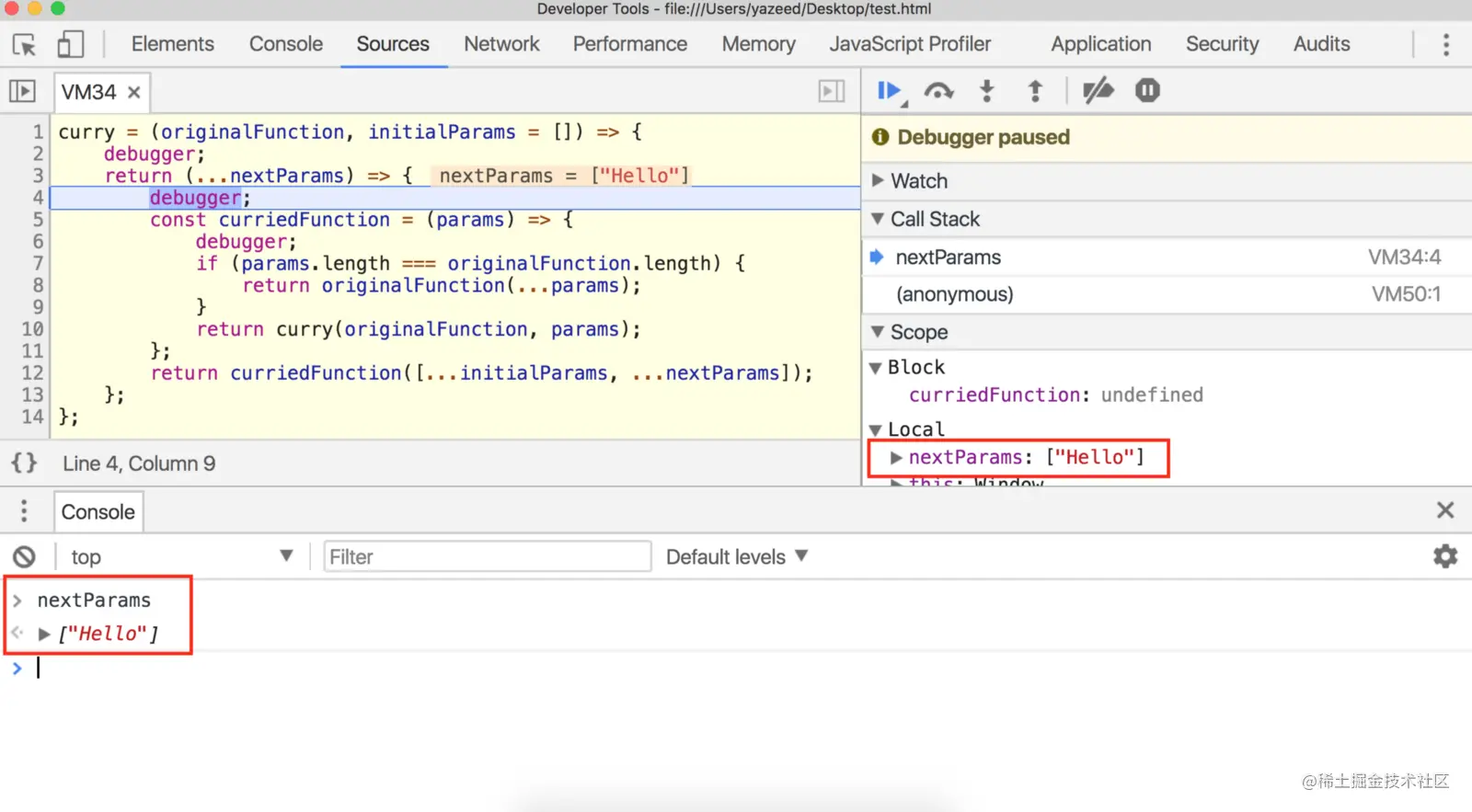
在第 4 行暂停

在继续之前,在控制台中输入originalFunction和。initialParams请注意,即使我们在一个全新的函数中,我们仍然可以访问这两个参数?这是因为从父函数返回的函数享有其父函数的作用域。
继承
在父函数传递之后,他们将参数留给孩子使用。有点像现实生活中的继承。
curry最初给出originalFunction,initialParams然后返回一个“子”函数。这两个变量还没有被处理掉,因为也许那个孩子需要它们。如果他不这样做,那么这个范围就会被清理干净,因为当没有人提到你时,那就是你真正死去的时候。
好的,回到第 4 行……

检查nextParams并看到它是['Hello']……一个数组?但我以为我们说curriedGreet(‘Hello’) ,不是curriedGreet(['Hello'])!
正确:我们调用curriedGreet了 with 'Hello',但是多亏了rest 语法,我们变成 'Hello'了['Hello'].
是吗?!
curry是一个通用函数,可以提供 1、10 或 10,000,000 个参数,因此它需要一种方法来引用所有参数。使用类似的 rest 语法捕获一个数组中的每个参数,使curry' 的工作更容易。
让我们跳到下debuggerLa fonction
curry de Ramda peut vous faire appelez curriedGreet comme ceci : 🎜[...initialParams, ...nextParams];🎜 Veuillez noter que vous pouvez choisir de donner plusieurs paramètres à la fois. Cette implémentation est plus utile lors de l'écriture de code. 🎜🎜Comme indiqué ci-dessus, vous pouvez appeler cette fonction pour toujours sans arguments et elle renverra toujours une fonction qui nécessite les arguments restants. 🎜
🎜Fonctionne de la même manière🎜🎜greet.length; // 3
iTakeOneParam = (a) => {};
iTakeTwoParams = (a, b) => {};
iTakeOneParam.length; // 1
iTakeTwoParams.length; // 2复制代码🎜Refactorisons et apprécions-le ensemble. 🎜🎜J'ai également ajouté quelques instructions dans debuggerChrome Developer Tools pour le vérifier. 🎜curriedGreet('Hello', 'John', 'Doe');
curriedGreet('Hello', 'John')('Doe');
curriedGreet()()('Hello')()('John')()()()()('Doe');
🎜Démarrez 🎜🎜🎜Collez greet et curry dans votre console. Ensuite, allez dans curriedGreet = curry(greet) et commencez à devenir fou. 🎜🎜Pause sur la ligne 2🎜
🎜 🎜🎜Vérifiez les deux paramètres que nous voyons,
🎜🎜Vérifiez les deux paramètres que nous voyons, originalFunction et greetdefaultinitialParams est un tableau vide car nous ne l'avons pas fourni. Passez au point d'arrêt suivant, oh attendez... c'est tout.
Oui! curry(greet) renvoie simplement une nouvelle fonction qui prend plus de 3 arguments. Tapez curriedGreet dans la console pour voir de quoi je parle. 🎜🎜Quand vous aurez fini de jouer avec ça, devenons un peu plus fous et faisons
sayHello = curriedGreet('Hello').🎜🎜Pause sur la ligne 4🎜
🎜 🎜🎜Avant de continuer, saisissez
🎜🎜Avant de continuer, saisissez originalFunction et dans la console. initialParamsVous remarquez que même si nous sommes dans une toute nouvelle fonction, nous avons toujours accès à ces deux paramètres ? En effet, une fonction renvoyée par une fonction parent partage la portée de sa fonction parent. 🎜🎜Héritage🎜
🎜Une fois la fonction parent passée, ils laissent les paramètres à l'enfant. Un peu comme un héritage dans la vraie vie. 🎜🎜curry donne initialement originalFunction, initialParams puis renvoie une fonction "enfant". Ces deux variables n'ont pas été Débarrassez-vous-en, 🎜car peut-être que cet enfant en a besoin. S'il ne le fait pas, alors la zone sera effacée, car lorsque personne ne vous mentionne, c'est à ce moment-là que vous mourrez vraiment. 🎜🎜D'accord, revenons à la ligne 4... 🎜
🎜 🎜🎜Vérifiez
🎜🎜Vérifiez nextParams et voyez que c'est ['Bonjour']...un tableau ? Mais je pensais que nous avions dit <code>curriedGreet('Hello'), pas curriedGreet(['Hello']) ! 🎜🎜Correct : nous avons appelé curriedGreet avec 'Hello', mais grâce à syntaxe rest 🎜, nous devenons 'Bonjour' est ['Bonjour'].🎜🎜Vraiment ? ! 🎜
🎜curry est une fonction générale qui peut fournir 1, 10 ou 10 000 000 de paramètres, elle a donc besoin d'un moyen de référencer tous les paramètres. Capturez chaque argument dans un tableau en utilisant une syntaxe de type repos pour faciliter le travail de curry. 🎜🎜Passons à l'instruction debugger suivante. 🎜现在是第 6 行,但请稍等。
greet et curry dans votre console. Ensuite, allez dans curriedGreet = curry(greet) et commencez à devenir fou. 🎜🎜Pause sur la ligne 2🎜
🎜 🎜🎜Vérifiez les deux paramètres que nous voyons,
🎜🎜Vérifiez les deux paramètres que nous voyons, originalFunction et greetdefaultinitialParams est un tableau vide car nous ne l'avons pas fourni. Passez au point d'arrêt suivant, oh attendez... c'est tout.
Oui! curry(greet) renvoie simplement une nouvelle fonction qui prend plus de 3 arguments. Tapez curriedGreet dans la console pour voir de quoi je parle. 🎜🎜Quand vous aurez fini de jouer avec ça, devenons un peu plus fous et faisonssayHello = curriedGreet('Hello').🎜🎜Pause sur la ligne 4🎜
🎜 🎜🎜Avant de continuer, saisissez
🎜🎜Avant de continuer, saisissez originalFunction et dans la console. initialParamsVous remarquez que même si nous sommes dans une toute nouvelle fonction, nous avons toujours accès à ces deux paramètres ? En effet, une fonction renvoyée par une fonction parent partage la portée de sa fonction parent. 🎜🎜Héritage🎜
🎜Une fois la fonction parent passée, ils laissent les paramètres à l'enfant. Un peu comme un héritage dans la vraie vie. 🎜🎜curry donne initialement originalFunction, initialParams puis renvoie une fonction "enfant". Ces deux variables n'ont pas été Débarrassez-vous-en, 🎜car peut-être que cet enfant en a besoin. S'il ne le fait pas, alors la zone sera effacée, car lorsque personne ne vous mentionne, c'est à ce moment-là que vous mourrez vraiment. 🎜🎜D'accord, revenons à la ligne 4... 🎜
🎜 🎜🎜Vérifiez
🎜🎜Vérifiez nextParams et voyez que c'est ['Bonjour']...un tableau ? Mais je pensais que nous avions dit <code>curriedGreet('Hello'), pas curriedGreet(['Hello']) ! 🎜🎜Correct : nous avons appelé curriedGreet avec 'Hello', mais grâce à syntaxe rest 🎜, nous devenons 'Bonjour' est ['Bonjour'].🎜🎜Vraiment ? ! 🎜
🎜curry est une fonction générale qui peut fournir 1, 10 ou 10 000 000 de paramètres, elle a donc besoin d'un moyen de référencer tous les paramètres. Capturez chaque argument dans un tableau en utilisant une syntaxe de type repos pour faciliter le travail de curry. 🎜🎜Passons à l'instruction debugger suivante. 🎜现在是第 6 行,但请稍等。
您可能已经注意到第 12 行实际上在debugger第 6 行的语句之前运行。如果不是,请仔细查看。我们的程序在第 5 行定义了一个调用函数curriedFunction,在第 12 行使用它,然后我们debugger在第 6 行点击了该语句。curriedFunction调用的是什么?
[...initialParams, ...nextParams];
呸呸呸。查看params第 5 行,您会看到['Hello']. 两者initialParams和都是数组,所以我们使用方便的扩展运算符nextParams将它们展平并组合成一个数组。
这就是好事发生的地方。

第 7 行说“如果params和originalFunction长度相同,请greet使用我们的参数调用,我们就完成了。” 这使我想起…
JavaScript 函数也有长度
这就是curry它的魔力!这就是它决定是否要求更多参数的方式。
在 JavaScript 中,函数的 .length属性告诉你它需要多少个参数。
greet.length; // 3
iTakeOneParam = (a) => {};
iTakeTwoParams = (a, b) => {};
iTakeOneParam.length; // 1
iTakeTwoParams.length; // 2复制代码
如果我们提供的和预期的参数匹配,我们很好,只需将它们交给原始函数并完成工作!
但是在我们的例子中,参数和函数长度是不一样的。我们只提供了‘Hello’,所以params.length是 1,并且originalFunction.length是 3 因为greet需要 3 个参数:greeting, first, last。
那么接下来会发生什么?
好吧,由于该if语句的计算结果为false,代码将跳到第 10 行并重新调用我们的主curry函数。它重新接收greet,这一次,'Hello'并重新开始疯狂。
这就是递归,我的朋友们。
curry本质上是一个无限循环的自调用,参数饥渴的函数,直到他们的客人满了才会休息。热情好客。

回到第 2 行
与以前相同initialParams的参数,除了['Hello']这次。再次跳过以退出循环。在控制台中输入我们的新变量,sayHello. 这是另一个函数,仍然期待更多参数,但我们正在变得更加温暖......
让我们把火调大sayHelloToJohn = sayHello('John')。
我们又在第 4 行了,而且nextParams是['John']。跳到第 6 行的下一个调试器并检查params:它是['Hello', 'John']!?
为什么?
因为请记住,第 12 行说“嘿curriedFunction,他'Hello'上次和‘John’这次都给了我。把他们两个都带进这个阵法[...initialParams, ...nextParams]。”
现在curriedFunction再次将length这些params与进行比较originalFunction,因为2 我们移动到第 10 行并<code>curry再次调用!当然,我们传递greet了我们的 2 个参数,['Hello', 'John']
我们已经很接近了,让我们完成这一切,并得到完整的问候!
sayHelloToJohnDoe = sayHelloToJohn('Doe')
我想我们知道接下来会发生什么。
结论
greet得到他的参数,curry停止循环,我们收到了我们的问候:Hello, John Doe.
多玩一些这个功能。尝试一次提供多个参数或不提供参数,随心所欲地疯狂。curry查看在返回预期输出之前必须递归多少次。
curriedGreet('Hello', 'John', 'Doe'); curriedGreet('Hello', 'John')('Doe'); curriedGreet()()('Hello')()('John')()()()()('Doe');
【相关视频教程推荐:web前端 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la fonction que JavaScript peut utiliser pour implémenter des boîtes d'avertissement ?
- Comment implémenter une division avec deux décimales en javascript
- Vomissements de sang : bibliothèque de visualisation JavaScript que vous méritez de connaître (Collection)
- Comment convertir un nombre décimal en pourcentage en javascript
- Mécanisme d'exécution JavaScript - promotion de variables (exemples détaillés)
- Quels sont les deux types de conversion de types de données en JavaScript ?







