Maison >interface Web >Questions et réponses frontales >Parlons des Slots de Composants Web (exemples détaillés)
Parlons des Slots de Composants Web (exemples détaillés)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-02-18 17:25:032923parcourir
Cet article vous apporte des connaissances pertinentes sur les machines à sous. La fonction des machines à sous est de transmettre des valeurs aux éléments du modèle et d'améliorer la flexibilité et la polyvalence des éléments du modèle. J'espère que cela sera utile à tout le monde.

Les étudiants qui connaissent Vue devraient tous connaître le concept de « slot ». En utilisant des slots, l'organisation du contenu de la page peut être rendue plus flexible.
Il y a aussi le concept de slots dans le système Web Components. Aujourd'hui, nous allons examiner de plus près les Slots. Cet article comprend principalement le contenu suivant :
- Pourquoi utiliser les Slots ?
- Caractéristiques associées des machines à sous
Le rôle des machines à sous
Regardons d'abord un élément de modèle :
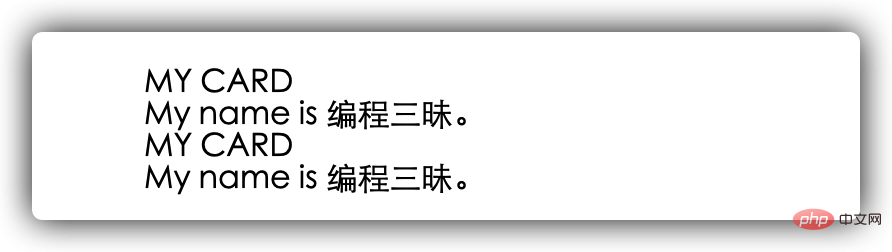
<template> <p>MY CARD</p> <p> My name is 编程三昧。 </p></template>
Puisqu'il s'agit d'un modèle, cela signifie qu'il sera utilisé dans de nombreux endroits, mais il y aura un problème ici : Tous les endroits qui utilisent ce modèle afficheront le contenu du modèle , c'est-à-dire que le nom de tout le monde ne s'appelle pas "Programming Samadhi".
Dans ce cas, les personnes portant d'autres noms ne peuvent pas utiliser ce modèle. Évidemment, cela va à l'encontre de l'intention initiale d'utiliser le modèle. Le champ d'utilisation de ce modèle est trop restreint et il n'y a pas d'universalité.
Pour rendre ce modèle universel, le point clé est de savoir si le contenu affiché dans .details est universel. .details 中显示的内容是否具有通用性。
开动脑筋想一想,我们是不是可以将其中的”编程三昧“设为动态内容,谁使用这个模板,谁就传入自己的名字。恰好, Slots(插槽)就可以实现这种效果,具体如下:
<!--在模板中使用 slot 进行占位--><template> <p>MY CARD</p> <p> My name is <slot>编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card> <span>插槽传值</span></my-card><my-card> <span>web Components</span></my-card>
其对应的 JS 代码如下:
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard);
实现效果:

通过上面的例子,我们可以用一句话总结 Slots 的作用:Slots 的作用就是给模板元素传值,增强模板元素的灵活性和通用性。
Slots 的相关特性
对于 Slots 的相关特性,我通过问答的形式逐一解释。
Slots 的 name 属性有什么作用?
带有指定 name 的 Slots 被称为 ”具名插槽“,name 是 slot 的唯一标识。
在引入插槽内容的元素上需要使用与 Slots.name 值相同的 slot 属性。看下面的代码:
<template>
<p>MY CARD</p>
<p>
My name is <slot>19</slot>。 </p></template><my-card>
<span>编程三昧</span></my-card><my-card>
<span>web Components</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
运行效果:

因为传入的 slot 属性值和 Slots 的 name 属性值对不上,所以 Slots 未被插入。
传值时的 slot 属性值必须和 Slots 的 name 属性值保持一致。
不给 Slots 传值会怎样?
将上面两个自定义元素 my-card
<my-card></my-card>Le code JS correspondant est le suivant :
<slot>Slots 预设值</slot><p>bcsm</p>
 Obtenir l'effet :
Obtenir l'effet :  À travers l'exemple ci-dessus, nous pouvons résumer le rôle des Slots en une phrase :
À travers l'exemple ci-dessus, nous pouvons résumer le rôle des Slots en une phrase :
Fonctionnalités associées des machines à sous
Pour les fonctionnalités pertinentes des machines à sous, je les expliquerai une par une sous forme de questions et réponses.
À quoi sert l'attribut name des machines à sous ?
Les emplacements avec un nom spécifié sont appelés « emplacements nommés » et le nom est l'identifiant unique de l'emplacement.
Vous devez utiliser l'attribut slot avec la même valeur que Slots.name sur l'élément qui introduit le contenu du slot. Regardez le code ci-dessous :
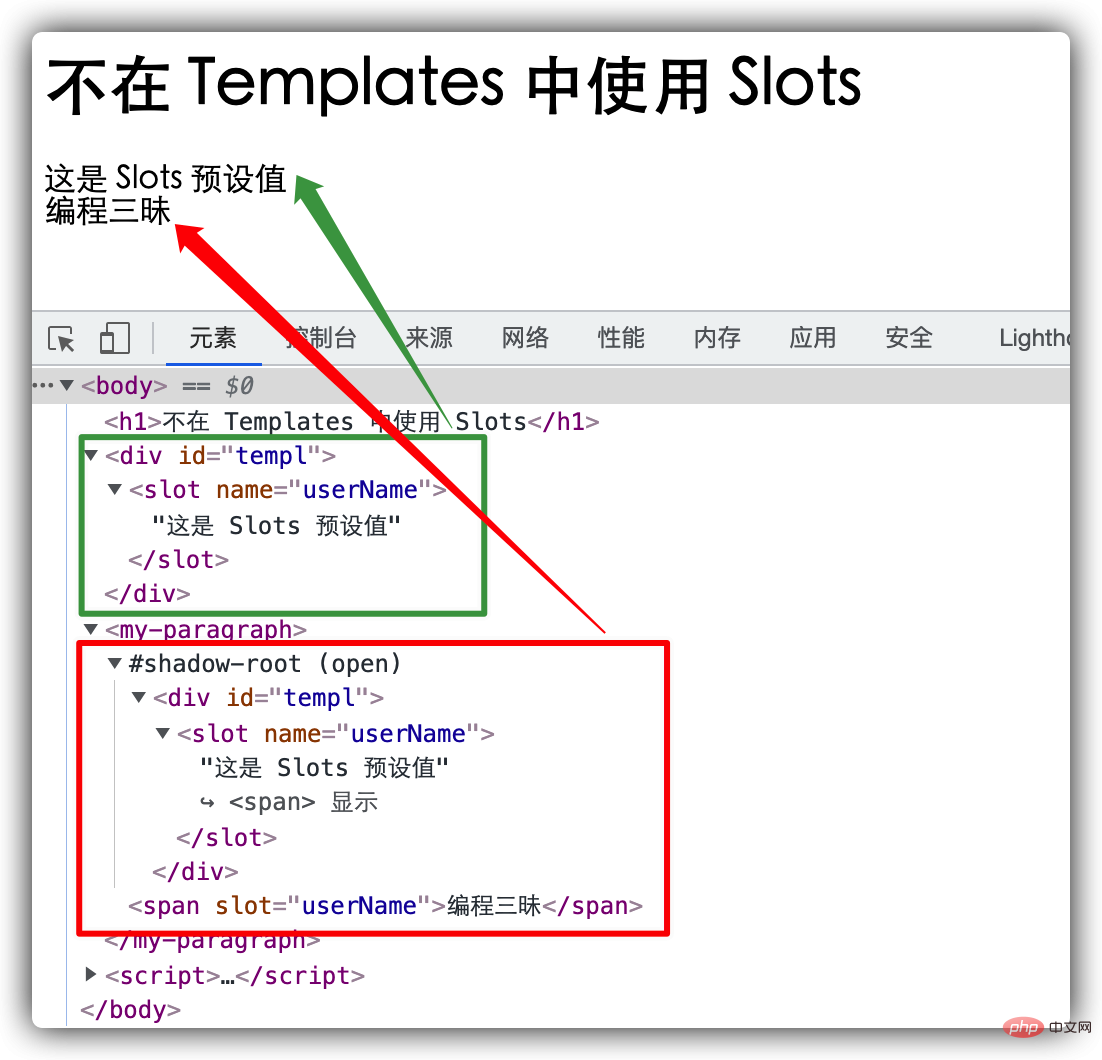
<h1>不在 Templates 中使用 Slots</h1>
<p>
<slot>这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span>编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>
Effet d'exécution : 

Étant donné que la valeur de l'attribut slot transmise ne correspond pas à la valeur de l'attribut name des Slots, les Slots ne sont pas insérés.
La valeur de l'attribut slot lors de la transmission de la valeur doit être cohérente avec la valeur de l'attribut name de Slots.Que se passe-t-il si vous ne transmettez pas de valeur aux machines à sous ? Supprimez l'élément span dans les deux éléments personnalisés ci-dessus
my-card et ne transmettez aucune valeur, c'est-à-dire remplacez-le par ceci :
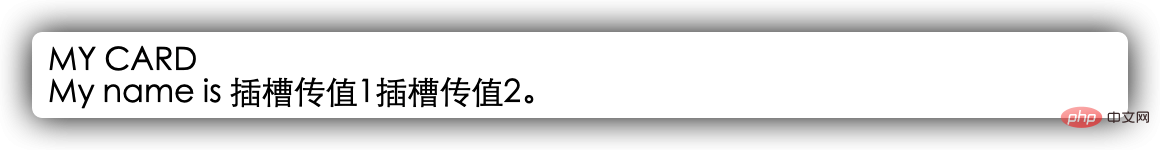
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<span>插槽传值1</span>
<span>插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>L'effet après l'exécution :

Si vous ne transmettez pas de valeur à Slots, alors Slots affichera son propre contenu prédéfini
.En fait, en combinant les deux points ci-dessus, nous pouvons également tirer une conclusion : S'il y a une référence aux Slots, seul le contenu des Slots correspondant au nom sera affiché, et le reste des Slots ne le sera pas. affiché
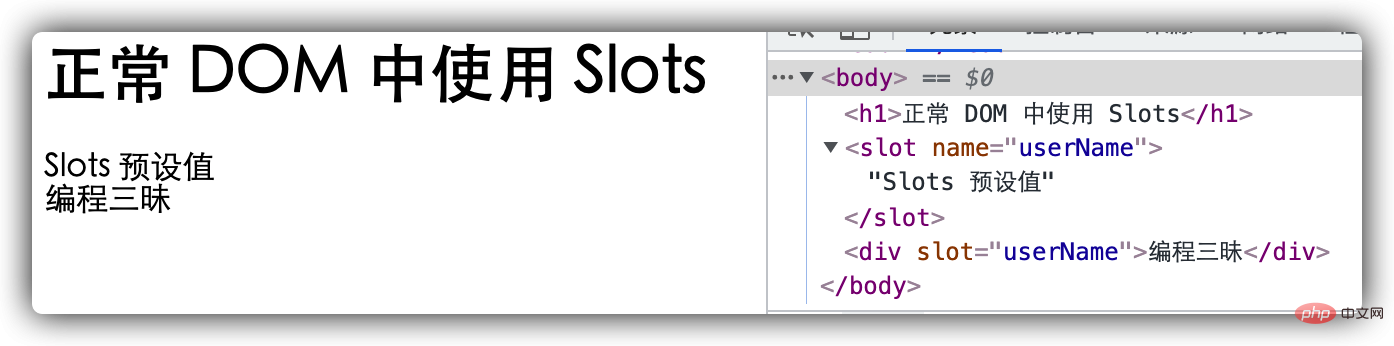
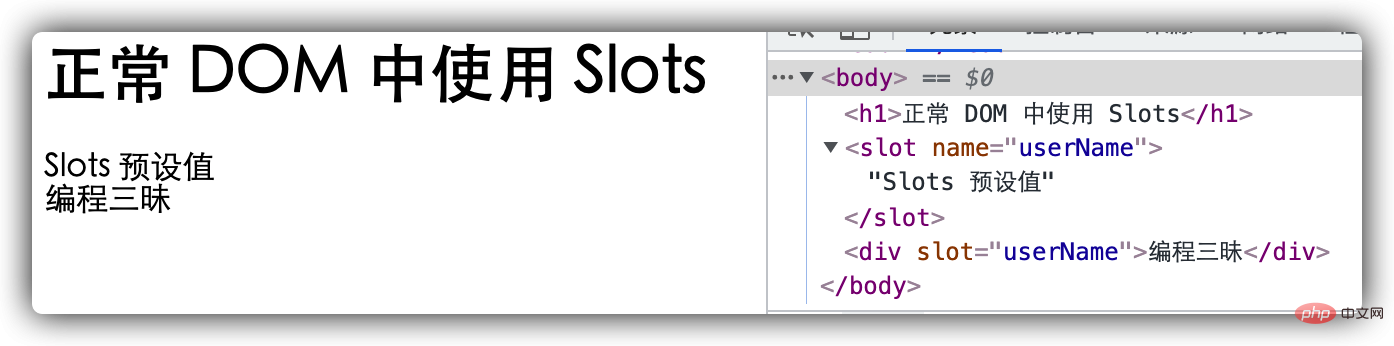
. Les Slots peuvent-ils être utilisés dans le DOM normal ? Le "DOM normal" ici est relatif au Shadow DOM et fait référence à l'objet document où se trouve la page. Le code est le suivant :<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
 s'affiche comme suit :
s'affiche comme suit : Résumé : 🎜Utilisez Slots dans le DOM normal, il sera rendu directement sur la page et n'aura pas l'effet slot🎜. 🎜🎜Les emplacements doivent-ils être utilisés dans les modèles ? 🎜🎜Dans l'exemple que nous avons vu plus tôt, les Slots sont dans les Modèles. Cela signifie-t-il que les Slots doivent être utilisés dans les Modèles pour prendre effet ? 🎜🎜Parce qu'il a été vérifié que les Slots dans le DOM normal ne sont pas valides, nous effectuons donc un test dans Shadow DOM. Le code est le suivant : 🎜rrreee🎜L'effet d'affichage est le suivant : 🎜🎜🎜🎜🎜Comme vous pouvez le voir. l'effet d'affichage, une fois le nœud DOM normal contenant des Slots ajouté au Shadow DOM, les Slots affichent la valeur entrante, ce qui signifie que les Slots sont efficaces. 🎜🎜Résumé : 🎜Les emplacements peuvent prendre effet dans Shadow DOM et ne doivent pas nécessairement être utilisés dans les modèles🎜. 🎜🎜 Plusieurs emplacements portant le même nom peuvent-ils être utilisés dans un élément personnalisé ? 🎜🎜Regardez le code : 🎜rrreee🎜Effet d'affichage : 🎜🎜🎜🎜🎜Conclusion : 🎜Un emplacement peut recevoir plusieurs valeurs entrantes, et toutes seront analysées et affichées🎜. 🎜
Slots 的传值元素必须是自定义元素的直接子元素吗?
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

