Maison >interface Web >js tutoriel >Comment trouver des éléments impairs dans un tableau en javascript
Comment trouver des éléments impairs dans un tableau en javascript
- 青灯夜游original
- 2022-02-17 18:37:595962parcourir
Méthode : 1. Utilisez l'instruction for pour parcourir le tableau. Dans chaque boucle, utilisez l'instruction "a[i] % 2 != 0" pour déterminer si l'élément du tableau est un nombre impair. Si tel est le cas, affichez-le. Sinon, sortez de la boucle Oui ; 2. Utilisez la méthode filter() pour renvoyer les éléments du tableau qui répondent à la condition "value % 2 != 0".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode Javascript pour trouver le nombre impair d'un tableau :
Méthode 1 : utiliser la boucle for
Idée d'implémentation : utilisez l'instruction for pour parcourir le tableau et déterminer si l'élément du tableau est impair numéro dans chaque boucle. Si c’est le cas, il sera sorti, sinon, il sortira de cette boucle.
Code d'implémentation :
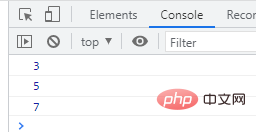
var a = [2, 3, 4, 5, 6, 7, 8];
for (var i = 0; i < a.length; i++) {
if (a[i] % 2 != 0) {
console.log(a[i]);
} else {
continue;
}
}
Méthode 2 : Utilisez la méthode filter()
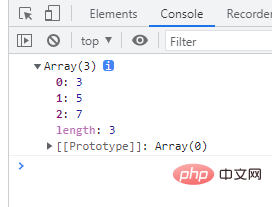
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 != 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
console.log(b);
Description : La méthode
ilter() peut renvoyer des éléments du tableau qui répondent aux conditions spécifiées.
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value, index, array) : une fonction de rappel, qui ne peut être omise, et peut accepter jusqu'à trois paramètres :
value : la valeur de l'élément actuel du tableau, qui ne peut pas être omise.
index : L'index numérique de l'élément actuel du tableau.
array : l'objet tableau auquel appartient l'élément actuel.
La valeur de retour est un nouveau tableau contenant toutes les valeurs pour lesquelles la fonction de rappel renvoie vrai. Si la fonction de rappel renvoie false pour tous les éléments du tableau, la longueur du nouveau tableau est 0.
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est le code pour fermer la fenêtre en javascript
- Quelle est l'utilisation de l'alerte en JavaScript ?
- Comment effectuer le calcul de racine en javascript
- Les noms de méthodes en javascript sont-ils sensibles à la casse ?
- Comment masquer des éléments avec la souris en javascript
- Comment effectuer une opération d'exponentiation en javascript

