Maison >interface Web >js tutoriel >Utilisez la bibliothèque images+imageinfo pour ajouter des filigranes aux images par lots dans le projet Node
Utilisez la bibliothèque images+imageinfo pour ajouter des filigranes aux images par lots dans le projet Node
- 青灯夜游avant
- 2022-02-15 19:34:323160parcourir
Comment ajouter des filigranes aux images par lots dans Nodejs ? L'article suivant vous présentera comment utiliser la bibliothèque images+imageinfo pour ajouter des filigranes aux images par lots dans le projet Node. J'espère que cela vous sera utile !

NodejsAjouter des filigranes aux images par lots
Préparation de l'environnement
Installer la bibliothèque d'images
npm install images
Installer la bibliothèque d'informations d'image
npm install imageinfo
Mise en œuvre
Dans cet exemple addimageinfo. js se trouve dans le même répertoire que marklogo.png, le dossier imagest et le dossier node_modules.
Contenant des sous-fichiers peuvent également être implémentés
Code JS
Si vous l'utilisez directement, vous devez modifier les informations
var logomarkimg = images('./marklogo.png');//水印位置 var rmimgpath = "./imagest/img/";//添加图片文件加位置 var mark = "logo_";//另存图片前缀,若为""则替换原图片
Code complet addimageinfo.js
//引用文件系统模块
var fs = require("fs");
//引用imageinfo模块
var imageInfo = require("imageinfo");
//引用images模块
var images = require('images');
var logomarkimg = images('./marklogo.png');//水印位置
var rmimgpath = "./imagest/img/";//添加图片文件加位置
var mark = "logo_";//另存图片前缀,若为""则替换原图片
function readFileList(path, filesList) {
var files = fs.readdirSync(path);
files.forEach(function (itm, index) {
var stat = fs.statSync(path + itm);
if (stat.isDirectory()) {
//递归读取文件
readFileList(path + itm + "/", filesList)
} else {
var obj = {};//定义一个对象存放文件的路径和名字
obj.path = path;//路径
obj.filename = itm//名字
filesList.push(obj);
}
})
}
var getFiles = {
//获取文件夹下的所有文件
getFileList: function (path) {
var filesList = [];
readFileList(path, filesList);
return filesList;
},
//获取文件夹下的所有图片
getImageFiles: function (path) {
var imageList = [];
this.getFileList(path).forEach((item) => {
var ms = imageInfo(fs.readFileSync(item.path + item.filename));
ms.mimeType && (imageList.push(item))
});
return imageList;
}
};
//获取文件夹下的所有图片
var photos = getFiles.getImageFiles(rmimgpath);
for (var i = 0; i < photos.length; i++) {
var sourceImgpath = photos[i].path;
var sourceImgname = photos[i].filename;
var sourceImg = images(sourceImgpath + sourceImgname);
var sWidth = sourceImg.width();
var sHeight = sourceImg.height();
var wmWidth = logomarkimg.width();
var wmHeight = logomarkimg.height();
images(sourceImg)
// 设置绘制的坐标位置,右下角距离 10px
.draw(logomarkimg, sWidth - wmWidth - 10, sHeight - wmHeight - 10)
// 保存格式会自动识别
.save(sourceImgpath + mark + sourceImgname + '');
}Exécuter
Dans le répertoire, exécutez la commande node
node ./addimageinfo.js
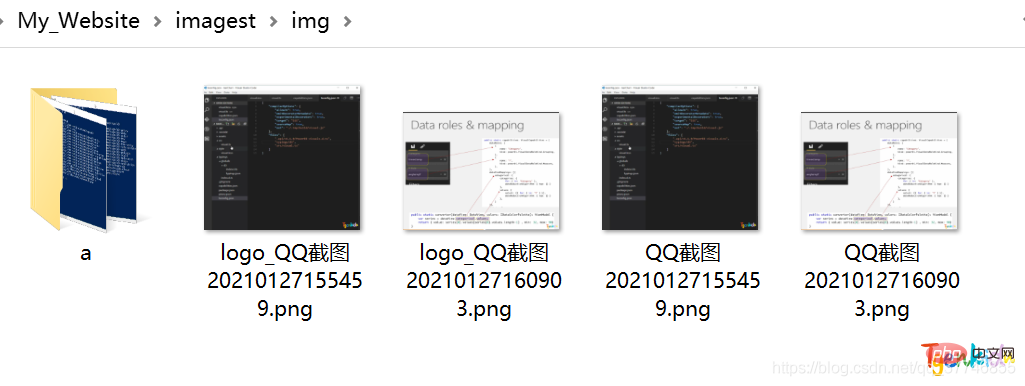
Voir l'effet



Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon d'utiliser Nest.js pour se connecter à la base de données MongoDB dans le nœud
- Un examen plus approfondi des tampons dans Node.js
- Parlons de la façon de déployer des services de nœuds sur plusieurs environnements via docker-compose
- Comment comprendre que Node.js n'est pas un programme entièrement monothread (une brève analyse)
- Une brève analyse approfondie de Node.js pour apprendre à ajouter des hooks dans la fonction require
- Qu'est-ce que le middleware Express ? Comment l'utiliser dans Node ?
- Parlons de la façon dont Node.js + worker_threads implémente le multi-threading ? (explication détaillée)

