Maison >interface Web >js tutoriel >JS réalise le magnifique effet spécial des cœurs de la Saint-Valentin tombant sur tout l'écran (code complet ci-joint)
JS réalise le magnifique effet spécial des cœurs de la Saint-Valentin tombant sur tout l'écran (code complet ci-joint)
- 藏色散人original
- 2022-02-12 14:46:089602parcourir
La Saint-Valentin le 214 approche et les programmeurs aux instincts romantiques ont hâte de décorer leurs pages Web~ Je ne fais pas exception, alors aujourd'hui je vais vous apprendre étape par étape comment créer un fond romantique avec des cœurs volant sur tout l'écran. Effets dynamiques. PS : Les experts techniques sont les bienvenus pour laisser des messages de discussion et m'aider à faire des suggestions d'optimisation !
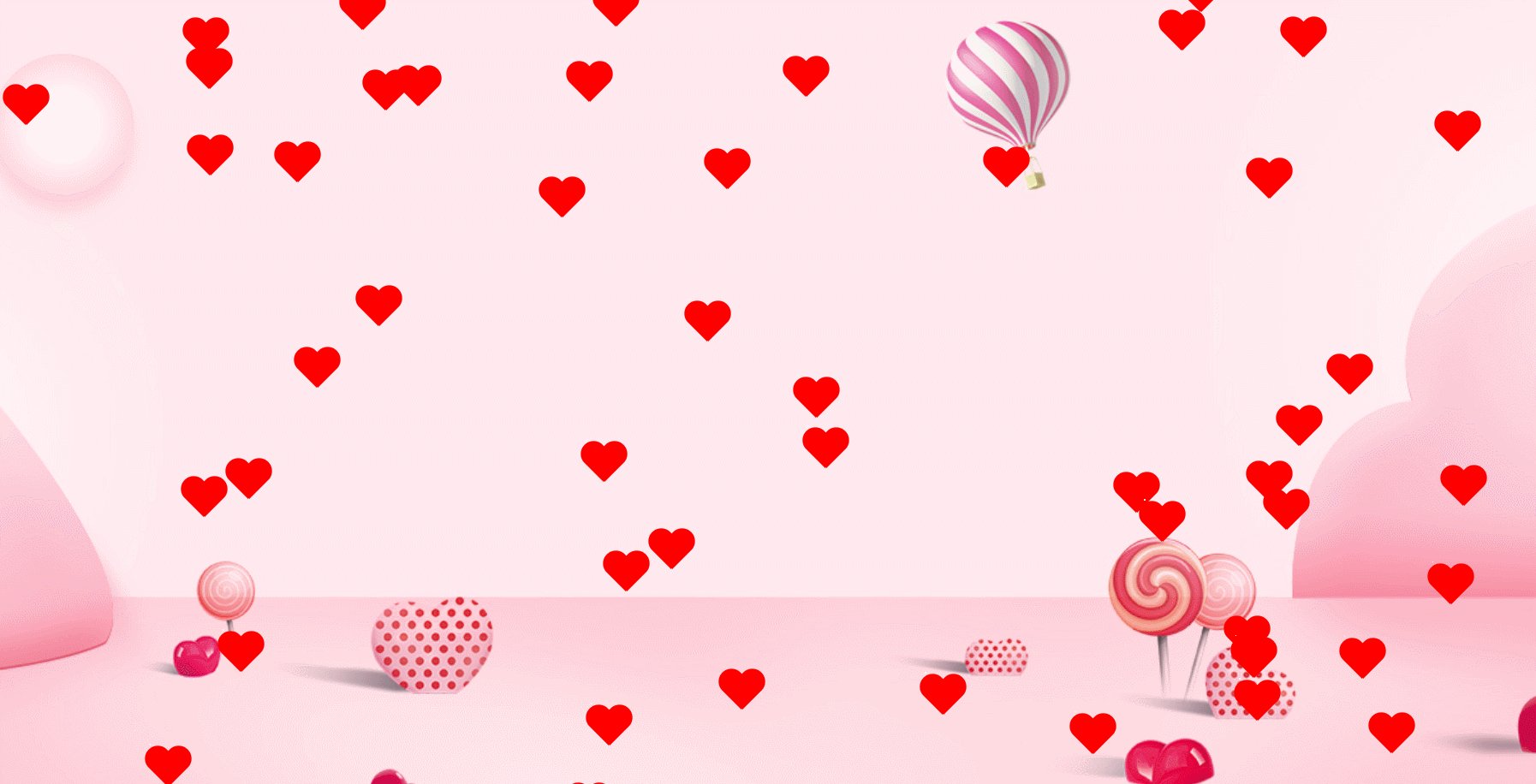
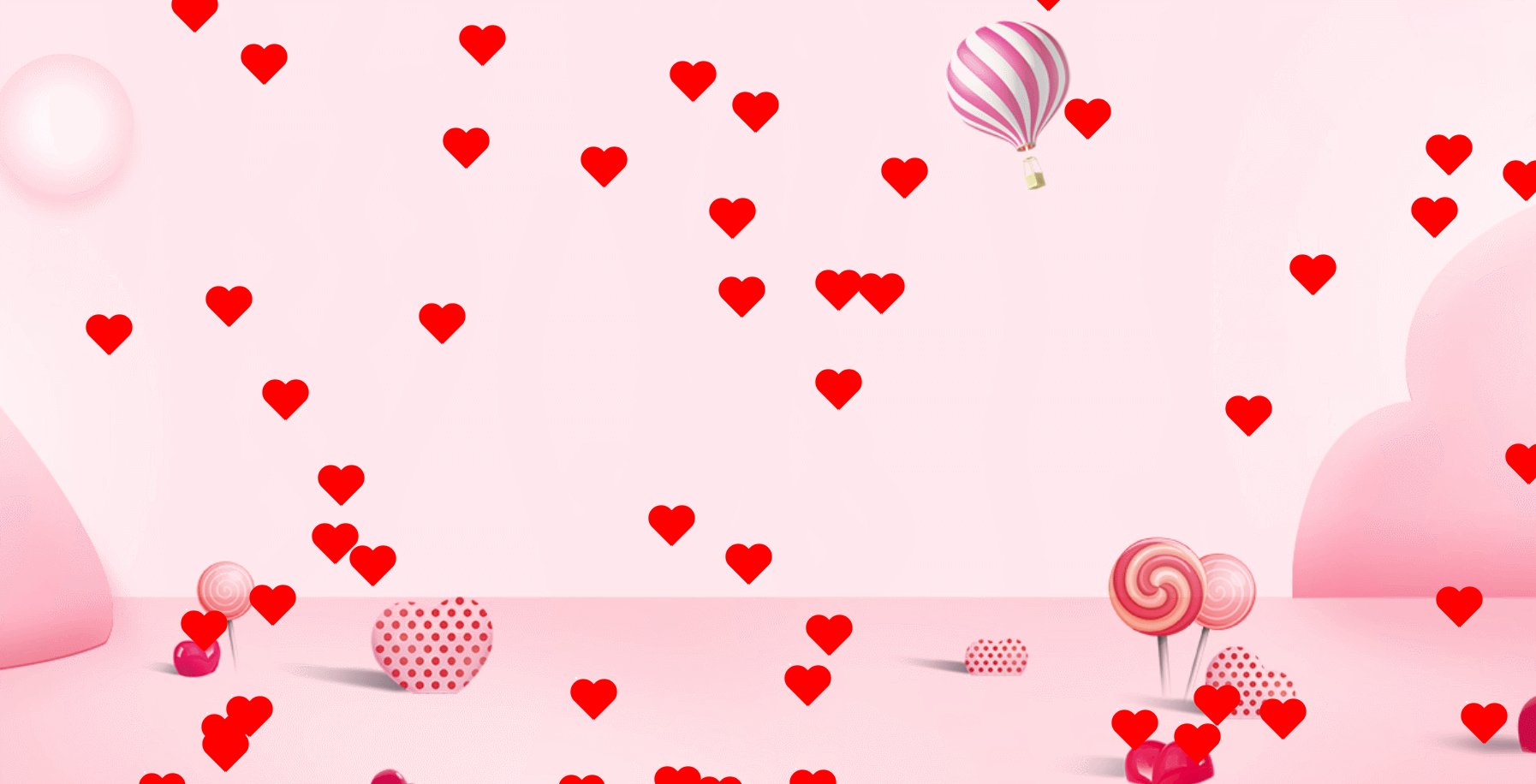
Jetons d'abord un coup d'œil à l'effet final↓↓↓

Avant-propos :
L'effet dans cet article est obtenu en utilisant snowfall.jquery.js, et jquery et snowfall.jquery.js doivent être présenté en premier. [Recommandé : Tutoriel vidéo javascript]
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
Étape 1 :
Utilisez les pseudo-éléments avant et :après pour dessiner deux rectangles qui se chevauchent comme indiqué dans. la photo : before和 :after画两个重叠在一起的长方形,如图所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow-y: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
</style>
</head>
<body>
<div class="heart-body">
<div class="snowfall-flakes"></div>
</div>
</body>
</html>第二步:
利用 transform 属性将两个两个伪元素分别旋转负45度、45度,如图所示:

.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}第三步:
利用 left 属性,将伪元素 after

.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
} Deuxième étape :
Deuxième étape :
Utilisez l'attribut transform pour faire pivoter les deux pseudo-éléments de moins 45 degrés et 45 degrés respectivement, comme indiqué dans l'image : 

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
.bgimg{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(bgimg.jpg) no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<script type="text/javascript"></script>
<script src="snowfall.jquery.js"></script>
<script>
//调用飘落函数 实现飘落效果
$(document).snowfall({
flakeCount: 50 //爱心的个数
});
$(window).resize(function () {
//当浏览器大小变化时
location.reload(true);
});
</script>
<div class="bgimg"></div>
</body>
</html> Étape 3 : Utiliser l'attribut left pour décaler le pseudo-élément after vers la gauche d'un certain pixel, de sorte que les deux micro-éléments se chevauchent partiellement pour former une forme de cœur, comme le montre l'image : 
.snowfall-flakes:before,
.snowfall-flakes:after {
width: 10px;
height: 16px;
border-radius: 10px 10px 0 0;
}
.snowfall-flakes:after {
left: 4px;
}Nous avons fini de dessiner les coeurs, alors comment faire voler les coeurs partout sur l'écran En fait, il suffit d'appeler jquery.js et snowfall.jquery.js pour y parvenir. est le suivant :

Le code complet est le suivant :
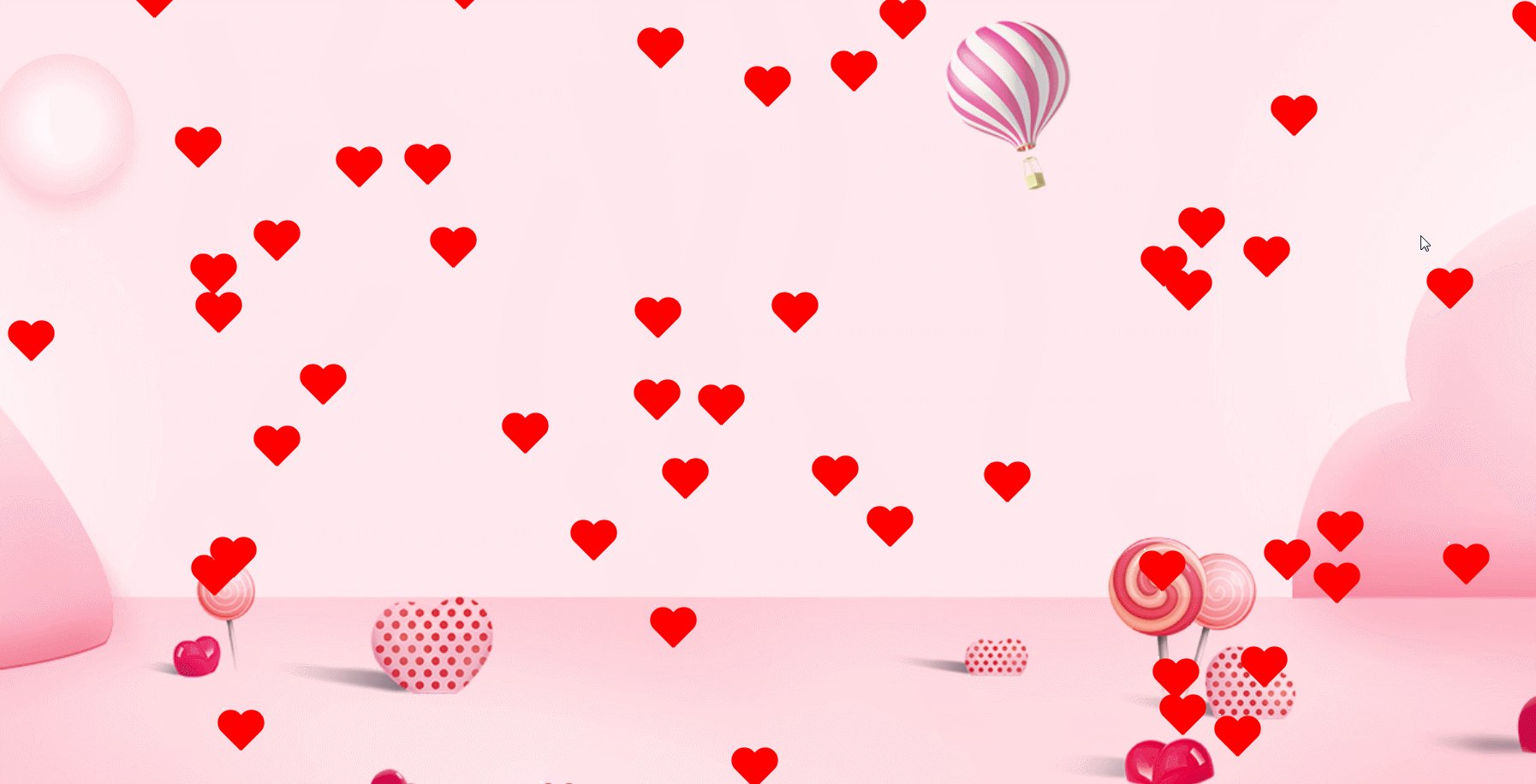
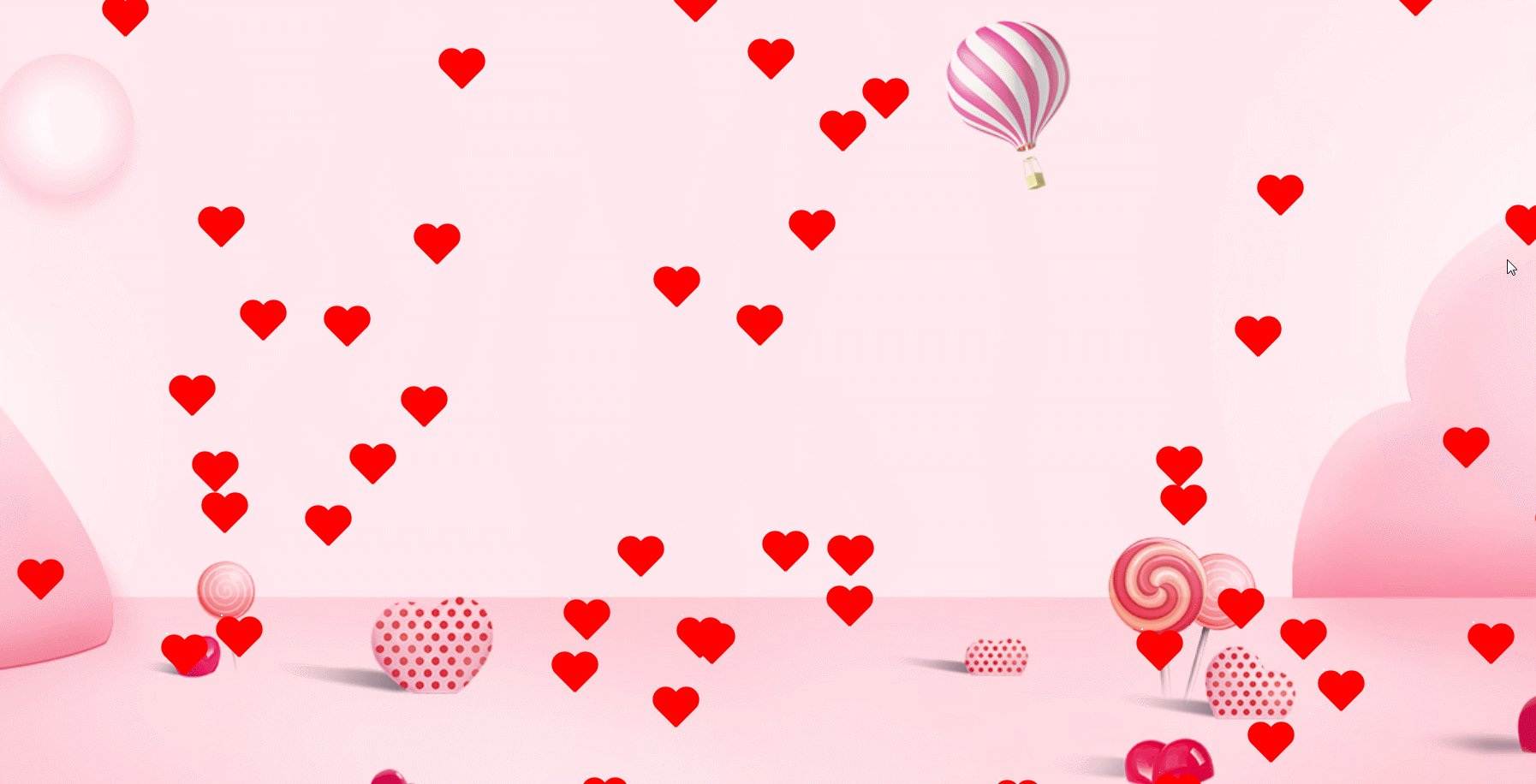
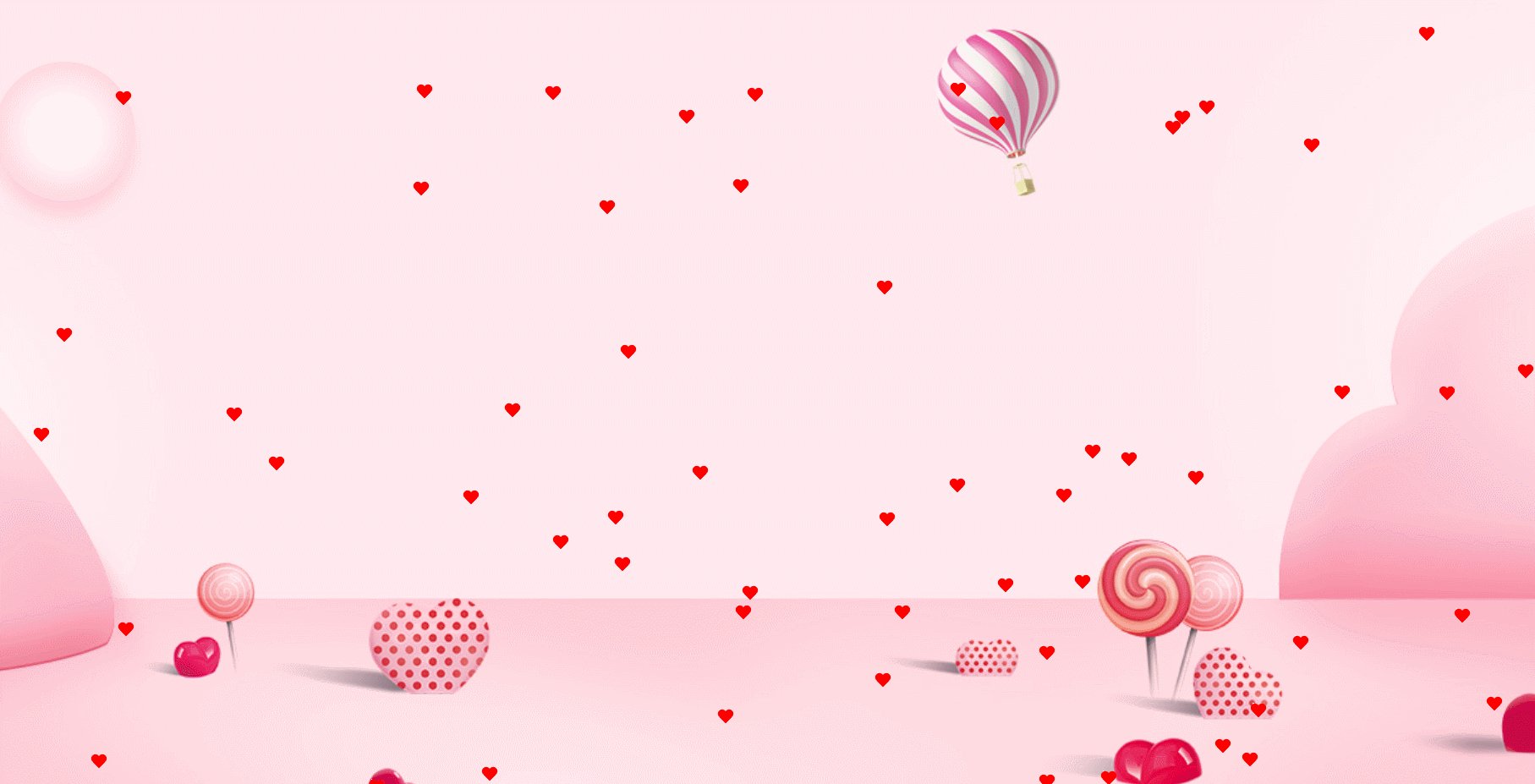
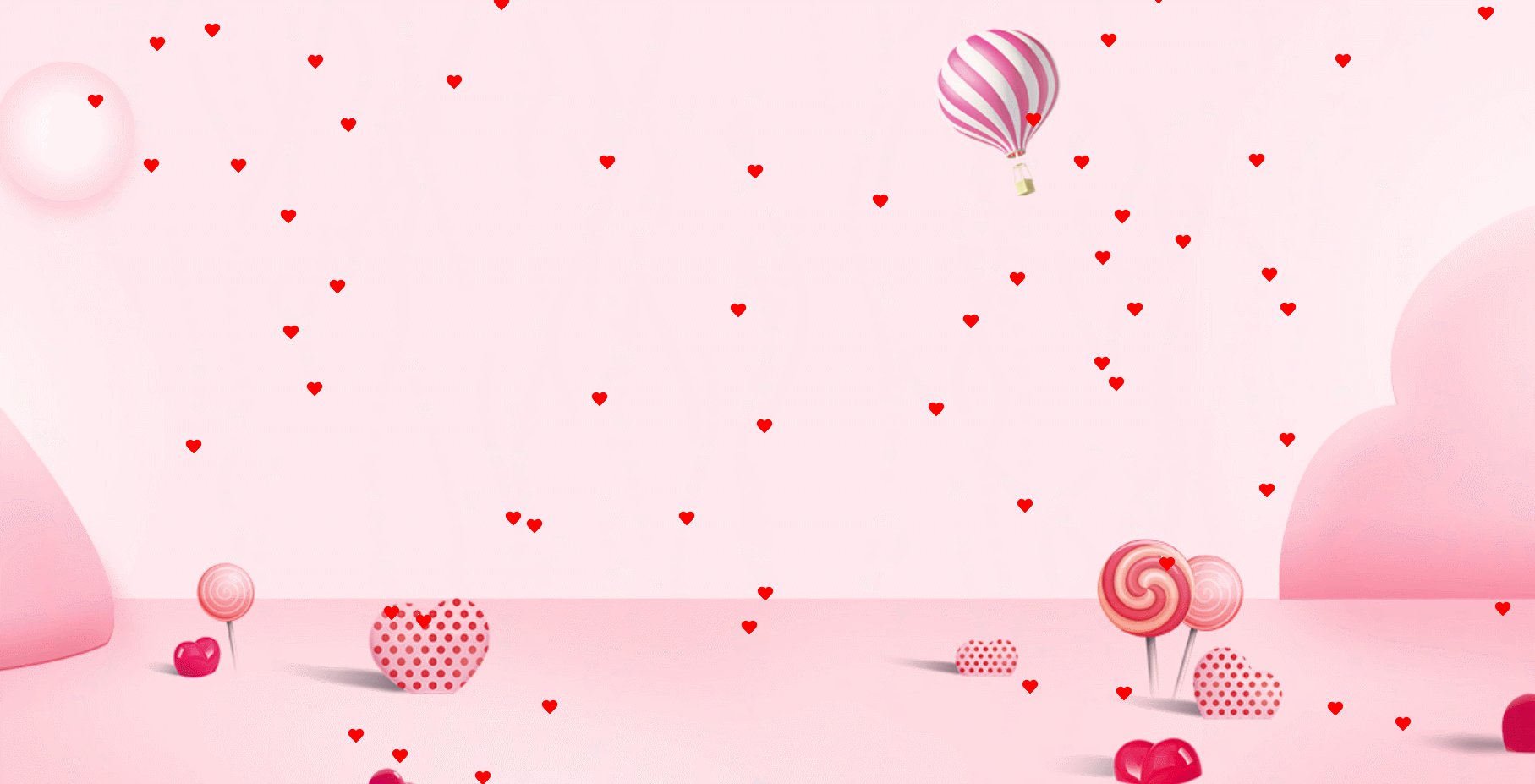
🎜rrreee🎜En fait, je pense personnellement qu'il est préférable de dessiner un cœur plus petit. La raison pour laquelle je l'ai dessiné si grand est pour le rendre plus facile. tout le monde pour voir l'amour plus clairement. Le rendu après avoir dessiné le cœur plus petit est le suivant : 🎜🎜🎜🎜🎜Les petits cœurs doivent être modifiés Les valeurs des attributs suivants : 🎜rrreee🎜L'image de la scène d'amour rose est ci-dessous, tout le monde est invité à le récupérer et à l'utiliser : 🎜🎜🎜🎜🎜Enfin, je souhaite à tous une joyeuse Saint-Valentin et vous envoie de l'amour~biubiu~❥(^_-)~🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Programmeur romantique : beau code de confession pour la Saint-Valentin
- Saint-Valentin romantique 2019 : 8 codes sources de confession incontournables pour les programmeurs
- Page de confession de la Saint-Valentin 2020 (partage de code)
- Partagez un programme de confession pour la Saint-Valentin mis en œuvre à l'aide de JQ
- Code source de la confession chinoise de la Saint-Valentin 2020 [Recommandé]
- Expression romantique de l'amour : artefact de confession de la Saint-Valentin chinoise 2021 (téléchargement du code source)

