Maison >interface Web >Tutoriel d'amorçage >Que signifie la mise en page réactive de bootstrap ?
Que signifie la mise en page réactive de bootstrap ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-02-11 17:00:092869parcourir
Dans bootstrap, la mise en page réactive signifie que la même page a des mises en page différentes sous différentes tailles d'écran. La mise en page réactive peut être compatible avec des appareils de différentes résolutions. Vous pouvez utiliser le système de grille pour diviser une ligne uniformément en 12 grilles, en précisant que les éléments en occupent plusieurs. grilles pour y parvenir.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version bootstrap 3.3.7, ordinateur DELL G3
Que signifie la mise en page réactive de bootstrap 1. Concept de base
La mise en page réactive fait référence au même ? La page a différentes mises en page sous différentes tailles d'écran et peut être compatible avec des appareils de différentes résolutions.
La méthode de développement traditionnelle consiste à développer un ensemble pour le PC et un autre pour le téléphone mobile. Avec une mise en page réactive, un seul ensemble suffit. , l'inconvénient est que CSS est relativement lourd.
Mise en œuvre :Dépend du système de grille, qui divise une ligne en 12 grilles de manière égale. Vous pouvez spécifier le nombre de grilles qu'un élément occupe
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目Paramètres de la grille :
Remarque :
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
Exemple
II.nbsp;html>
<style>
.inner{
border:1px solid red;
}
</style><!--1.定义容器--><p>
<!--2.定义行-->
</p><p>
<!--3.定义元素
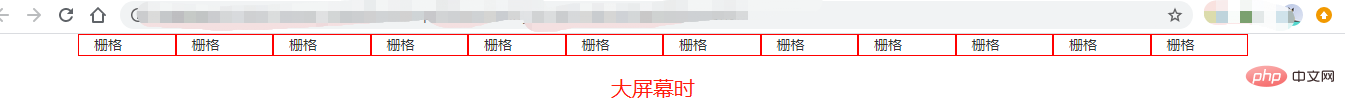
在大显示器一行12个格子
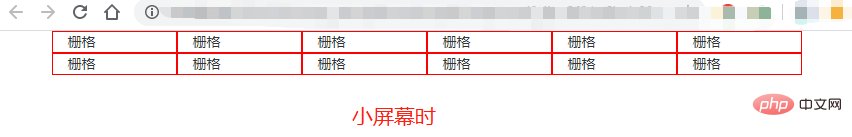
在pad上一行6个格子 -->
<!--这里同时定义了大屏幕和小屏幕两种情况都适用-->
</p><p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>

Recommandations associées :  tutoriel bootstrap
tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

