Maison >interface Web >Questions et réponses frontales >Comment modifier une classe en javascript
Comment modifier une classe en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-02-08 14:22:562605parcourir
En JavaScript, vous pouvez utiliser l'attribut classList avec la méthode toggle() pour modifier la classe. L'attribut classList est utilisé pour renvoyer le nom de classe de l'élément. La méthode toggle() est utilisée pour changer le nom de classe dans le. élément. La syntaxe est "element.classList.toggle (nom de classe)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment modifier la classe en javascript
L'attribut classList renvoie le nom de classe de l'élément sous forme d'objet DOMTokenList.
Cet attribut est utilisé pour ajouter, supprimer et changer de classe CSS dans les éléments. La propriété
classList est en lecture seule, mais vous pouvez la modifier à l'aide des méthodes add() et remove().
La syntaxe est la suivante :
element.classList
add(class1, class2, ...) Ajoutez un ou plusieurs noms de classe à l'élément.
Si le nom de classe spécifié existe déjà, il ne sera pas ajouté.
contains(class) renvoie une valeur booléenne pour déterminer si le nom de classe spécifié existe.
Valeurs possibles :
true - le package de l'élément contient déjà le nom de la classe
false - le nom de la classe n'existe pas dans l'élément
item(index) renvoie le nom de la classe correspondant à la valeur d'index dans l'élément. Les valeurs d'index commencent à 0.
Renvoie null si la valeur de l'index est en dehors de l'intervalle
remove(class1, class2, ...) supprime un ou plusieurs noms de classe de l'élément.
Remarque : Aucune erreur ne sera signalée si des noms de classe inexistants sont supprimés.
toggle(class, true|false) Bascule le nom de la classe dans l'élément.
Le premier paramètre est le nom de la classe à supprimer de l'élément et renvoie false.
Si le nom de la classe n'existe pas, le nom de la classe sera ajouté à l'élément et true sera renvoyé.
Le deuxième paramètre est un paramètre facultatif, qui est une valeur booléenne utilisée pour définir si l'élément est obligé d'ajouter ou de supprimer une classe, que le nom de la classe existe ou non. Par exemple :
Supprimer une classe : element.classList.toggle("classToRemove", false);
Ajouter une classe : element.classList.toggle("classToAdd", true);
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
.newClassName {
width: 400px;
height: 100px;
background-color: lightblue;
text-align: center;
font-size: 25px;
color: navy;
margin-bottom: 10px;
}
</style>
</head>
<body>
<p>点击按钮切换类名。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.toggle("newClassName");
}
</script>
</body>
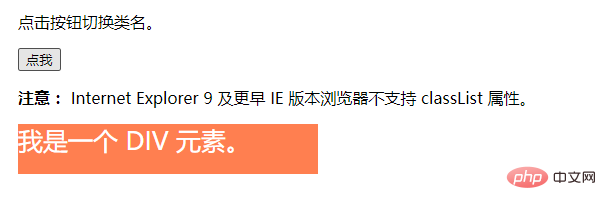
</html>Résultat de sortie :

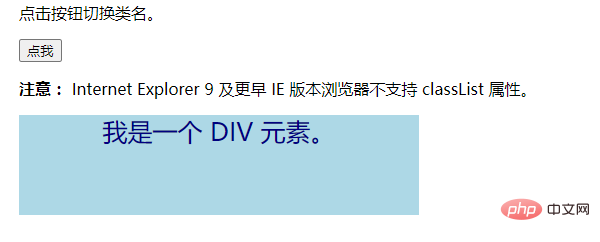
Après avoir cliqué sur le bouton :

Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

