Maison >interface Web >js tutoriel >Comment modifier l'attribut de style d'un élément en javascript
Comment modifier l'attribut de style d'un élément en javascript
- 青灯夜游original
- 2022-01-26 16:30:5622022parcourir
En JavaScript, vous pouvez utiliser la méthode setAttribute() pour modifier l'attribut de style. Cette méthode peut modifier la valeur d'un attribut spécifié existant. La syntaxe est "element object.setAttribute("style","style code"). ;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode setAttribute() pour modifier l'attribut style. La méthode
setAttribute() ajoute l'attribut spécifié et lui attribue la valeur spécifiée. Si cette propriété spécifiée existe déjà, la valeur est uniquement définie/modifiée.
Syntaxe :
element.setAttribute(attributename,attributevalue)
| Paramètres | Type | Description |
|---|---|---|
| nom d'attribut | Chaîne | Obligatoire. Le nom de l'attribut que vous souhaitez ajouter. |
| attributevalue | Chaîne | Obligatoire. La valeur d'attribut que vous souhaitez ajouter. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br />
<button onclick="replaceMessage()"> 修改style属性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
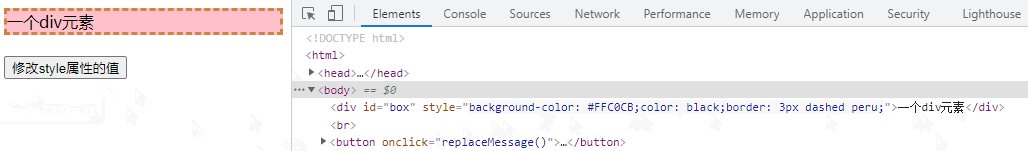
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Les identifiants JavaScript ne peuvent pas commencer par quoi que ce soit
- Quels sont les deux types d'instructions de saut en javascript ?
- Comment trouver la somme cumulée de 1 à 100 en utilisant javascript
- Ce que vous devez savoir sur les fermetures JavaScript
- Base est-il un mot réservé JavaScript ?
- Quelle est la même politique d'origine en javascript

