Un article expliquant en détail comment installer la version d'inertia vue3 dans laravel
- 藏色散人avant
- 2022-01-26 16:08:102469parcourir
La colonne tutorielle suivante de Laravel vous présentera comment installer la version inertia vue3 de laravel. J'espère qu'elle sera utile à tout le monde !
1. Exigences de pré-installation
1.1 Framework Laravel installé
1.2 Node JS installé
1.3 Outil de gestion de paquets Npm installé
2. Configuration du serveur
2.1 Étape 1 : installation du compositeur inertia-lara vel
$ composer require inertiajs/inertia-laravel
2.2 La deuxième étape : Ajoutez le fichier app.blade.php au répertoire laravel ressources/views/ et ajoutez le code suivant
nbsp;html> <meta> <meta> <link> <script></script> @inertia
2.3 La troisième étape : Exécutez la commande artisan et ajoutez un middleware
$ php artisan inertia:middleware
Une fois le fichier généré, ajoutez manuellement la dernière ligne du groupe middleware Web dans le fichier Kernel
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3. Configuration du client
3.1 Étape 1 : Utilisez la commande npm pour installer les dépendances du framework front-end et installez la version VUE3.
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 Étape 2 : Initialisez l'application
Ouvrez /resouces/js/app.js, effacez-le et écrasez le code suivant
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})
3.3 Étape 3 : npm install progress bar package
Page réalisée en utilisant l'inertie, le navigateur ne s'actualisera pas et une invite conviviale telle que la barre de progression en haut de la page a été ajoutée pour la perception de l'utilisateur [Pensez-y]
$ npm install @inertiajs/progress
Une fois l'installation terminée, introduisez et initialisez, ouvrez /resouces/js /app.js, effacez et écrasez Le code suivant
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()
3.4 Étape 4 Utilisez la configuration Webpack suivante pour forcer le navigateur à charger de nouvelles ressources après la mise à jour du fichier au lieu d'utiliser le cache.
Ouvrez webpack.mix.js, effacez et écrasez le code suivant
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});
4 Installez VUE
Étape 1 Utilisez la commande npm pour installer la dernière version stable de vue
$ npm install vue@next
Étape 2 Ajouter . vue() Allez sur webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});
La troisième étapeExécutez la commande npm
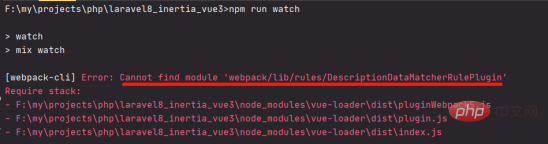
$ npm run watch
Si une erreur est signalée

Solution : mettez à niveau vue-loader, exécutez
$ npm i vue-loader
Si une erreur est toujours signalée

Solution : Ajoutez un dossier Pages sous le répertoire resources/js.
Statut de réussite

Apprentissage recommandé : "tutoriel vidéo laravel"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

