Maison >interface Web >Questions et réponses frontales >Quel est le nom de l'effet de transition en CSS3
Quel est le nom de l'effet de transition en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-24 10:32:562480parcourir
En CSS3, le nom de l'effet de transition est "transition". Cet attribut est un attribut d'abréviation, qui est utilisé pour spécifier le nom de l'attribut CSS de l'effet de transition, le temps de l'effet de transition, la courbe de vitesse de l'effet de transition. et quand démarrer l'effet de transition Syntaxe C'est "transition: nom de l'attribut css début de transition de la courbe de vitesse de temps;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est le nom de l'effet de transition du CSS3 ?
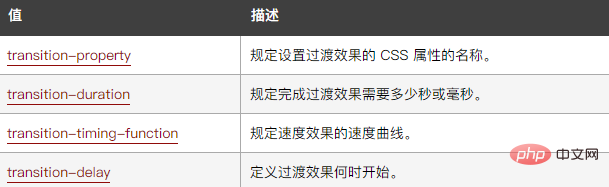
La propriété de transition est une propriété d'abréviation utilisée pour définir quatre propriétés de transition :
transition-property
transition-duration
-
transition-timing-function
transition-delay
Remarque : Veuillez toujours définir l'attribut transition-duration, sinon la durée sera 0 et il n'y aura pas d'effet de transition.
La syntaxe est:
Transition: Propriété Durée Duming-Function Délai;
où:

L'exemple est le suivant:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
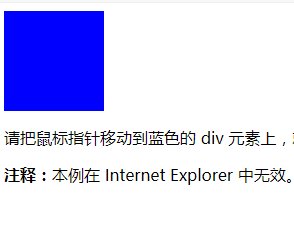
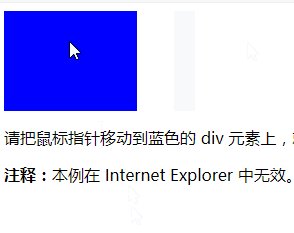
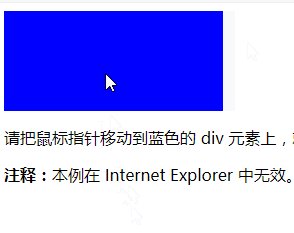
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>output Résultat:

(Partage vidéo d'apprentissage: tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir les bordures de paragraphe en CSS
- Vous apprendre étape par étape la structure CSS de SMACSS
- Comment centrer la boîte horizontalement en CSS3
- Comment définir la taille de la police dans le bouton avec CSS
- Vous apprendre étape par étape à utiliser CSS pour créer des diagrammes circulaires dynamiques (avec code)

