Maison >interface Web >Questions et réponses frontales >Que signifie l'espacement des lignes HTML5 ?
Que signifie l'espacement des lignes HTML5 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-23 17:33:515144parcourir
En HTML5, l'espacement des lignes est représenté par "line-height" ; utilisez cet attribut pour définir la hauteur de ligne du texte. Cet attribut affectera la disposition de la zone de ligne. Lors de la définition d'un élément au niveau du bloc, il définira la hauteur de la ligne. ligne de base de l'élément. La distance minimale entre les éléments, la syntaxe est "
".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Que signifie l'espacement des lignes html5 ?
L'attribut line-height définit la distance entre les lignes (hauteur de ligne).
Remarque : les valeurs négatives ne sont pas autorisées.
Explication
Cet attribut affectera la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu texte. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
La valeur numérique d'origine spécifie un facteur de mise à l'échelle, et les éléments descendants hériteront de ce facteur de mise à l'échelle au lieu de la valeur calculée.
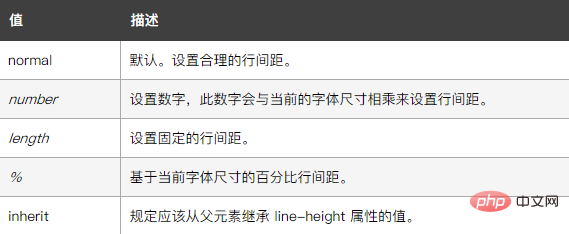
Les valeurs possibles pour ce paramètre de propriété sont :

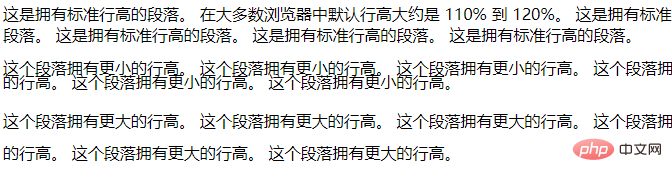
L'exemple est le suivant :
<html> <head> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p style="line-height: 90%"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p style="line-height: 200%"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body> </html>
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La sémantique est-elle une nouvelle fonctionnalité de HTML5 ?
- Le CSS peut-il être utilisé pour la balise hr en HTML5 ?
- Comment définir des balises p imbriquées pour ne pas les envelopper dans HTML5
- Quels formats audio html5 prend-il en charge ?
- Quelles balises HTML5 peuvent être utilisées pour l'optimisation SEO ?

