Maison >outils de développement >VSCode >Parlons de la façon de configurer l'environnement .NET dans VSCode et de développer et déboguer .NET 5
Parlons de la façon de configurer l'environnement .NET dans VSCode et de développer et déboguer .NET 5
- 青灯夜游avant
- 2022-01-23 11:38:277901parcourir
Comment configurer l'environnement .NET dans VSCode ? L'article suivant vous présentera comment utiliser VSCode pour développer et déboguer .NET 5 à partir de zéro. J'espère qu'il vous sera utile !

Développez et déboguez .NET 5 à partir de zéro à l'aide de VS Code. Vous pouvez développer et déboguer des applications .NET 5 sans installer VS 2019.
Le nom complet de VS Code est Visual Studio Code est un environnement de développement Web intégré multiplateforme léger qui peut fonctionner sous Linux, Mac et Windows !
Cet article est un tutoriel sur le développement et le débogage de VS Code .NET 5. L'opération réelle se fait sous Windows, mais elle est également applicable à d'autres systèmes. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
Installation de l'environnement
Cet article présente l'environnement de développement : WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 Installer :
https://dotnet .microsoft .com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
Plus de téléchargements de versions du système : https://dotnet.microsoft.com/download
VSCode:
https : / /code.visualstudio.com/
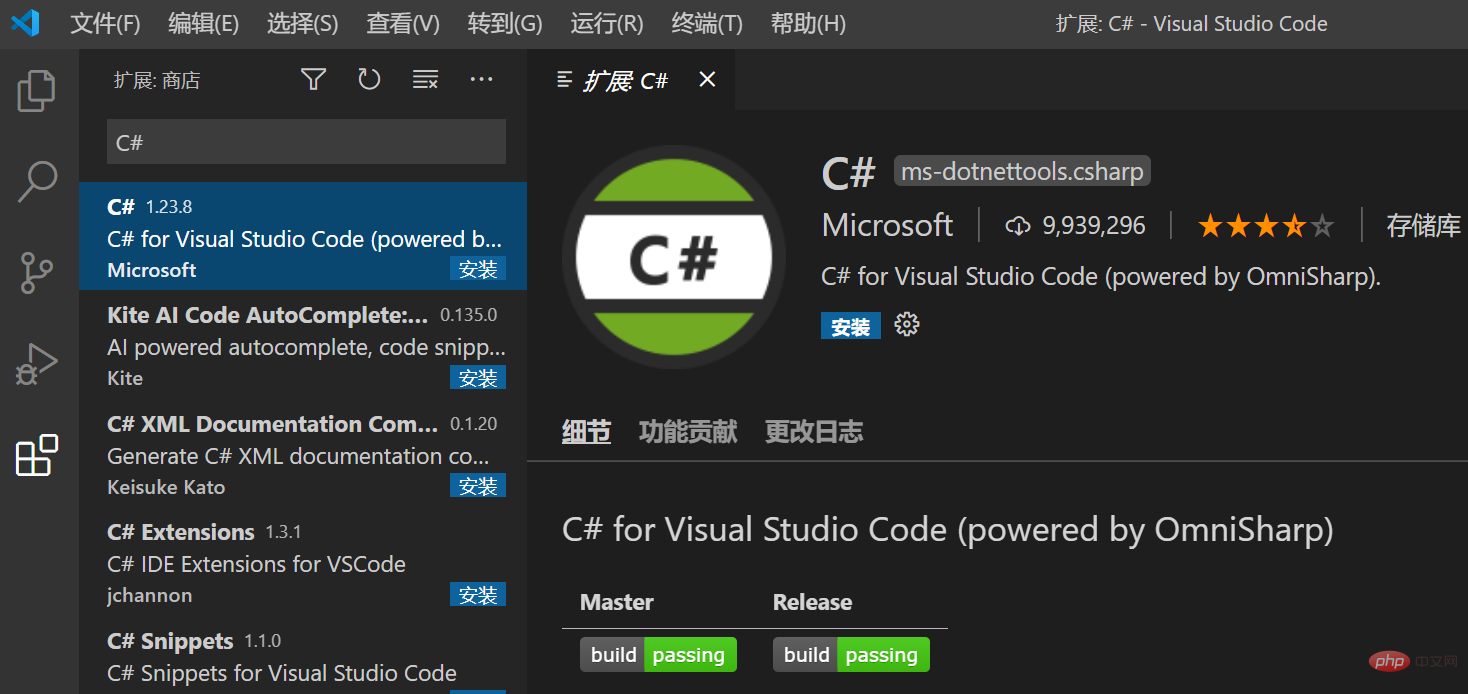
Plug-in VSCode C# :
Ouvrez l'extension et recherchez C#, sélectionnez C# à installer.

Après avoir installé le plug-in, redémarrez VS Code.
Créez un projet
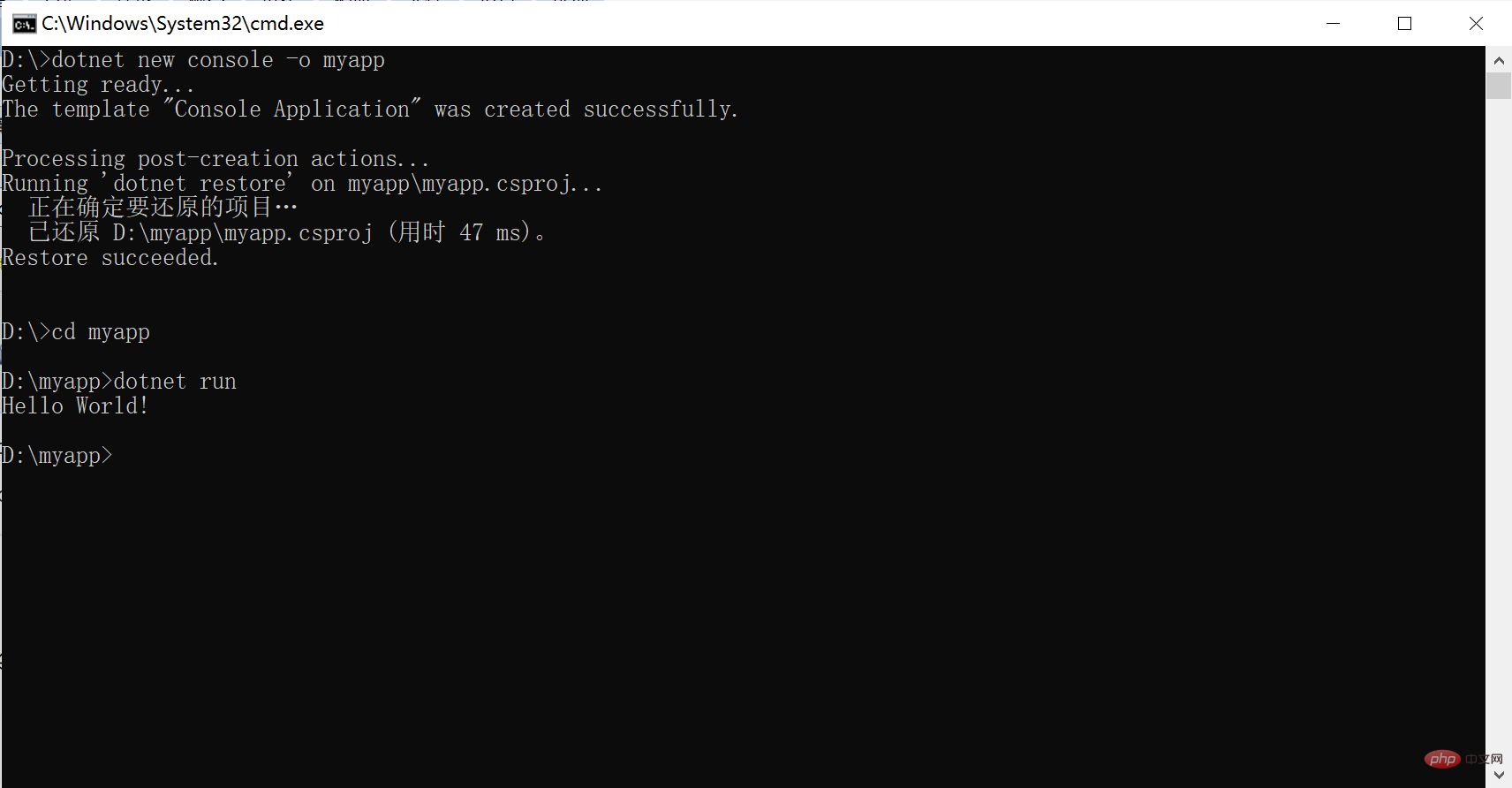
Assurez-vous d'abord que le SDK .NET Core est installé avec succès.
dotnet --version
Le résultat est le suivant :
5.0.202
Ensuite, vous pouvez créer le projet.
dotnet new console -o myapp cd myapp dotnet run

Une fois la commande entière exécutée, le projet est créé. dotnet new exécutera la restauration dotnet par défaut, vous n'avez besoin que de l'exécution de dotnet.
Utilisez VS Code pour développer
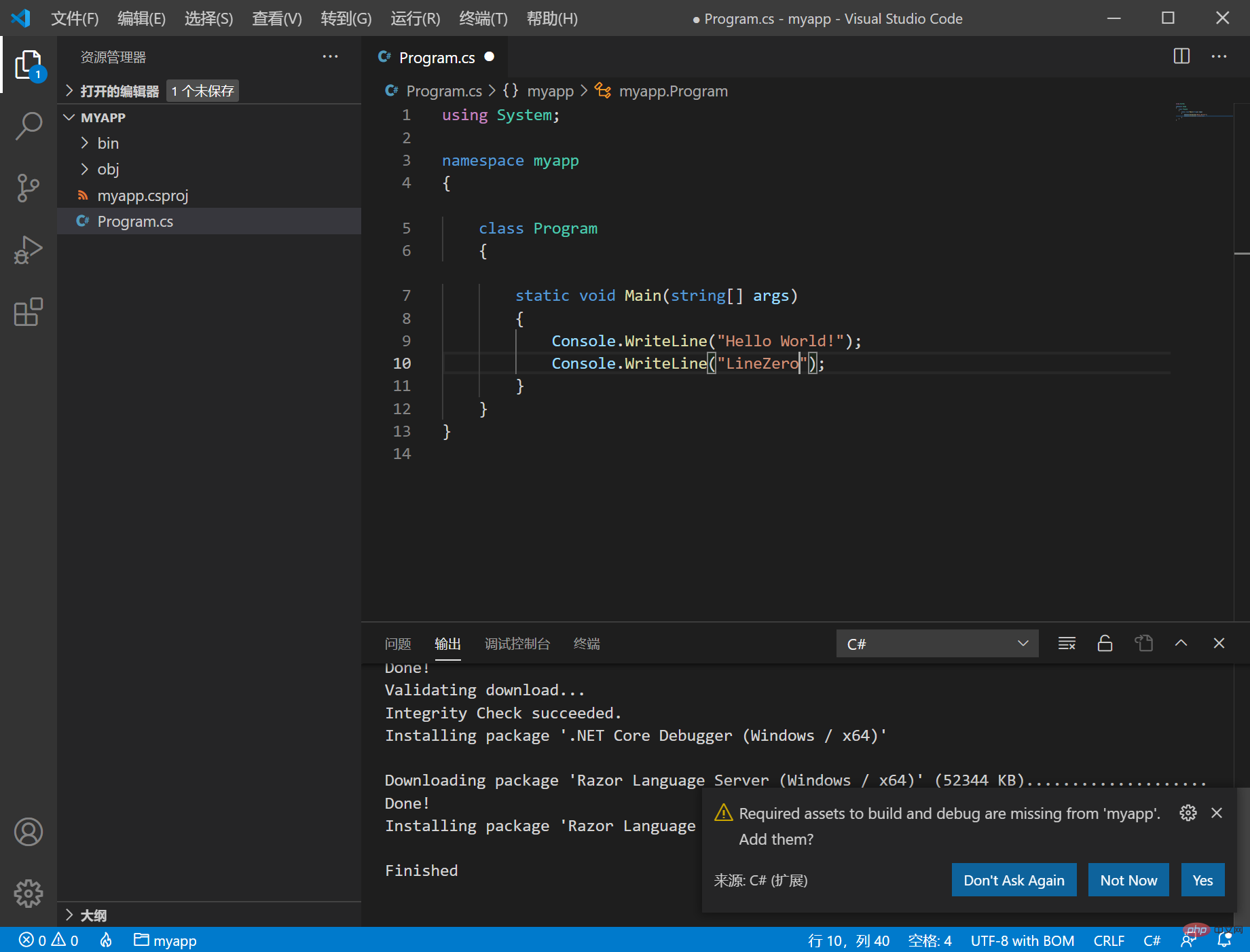
Utilisez VS Code pour ouvrir le dossier myapp et ouvrez le fichier Program.cs
Si vous l'ouvrez pour la première fois, vous devez attendre patiemment que le plug-in soit installé. L'installation est réussie comme indiqué ci-dessous :

Attendez ensuite un moment, comme le montre l'image ci-dessus, l'invite Les éléments requis pour construire et déboguer sont manquants dans « mon application », sélectionnez-les ?, sélectionnez Oui.
Le plug-in générera automatiquement le dossier .vscode et configurera launch.json pour nous.
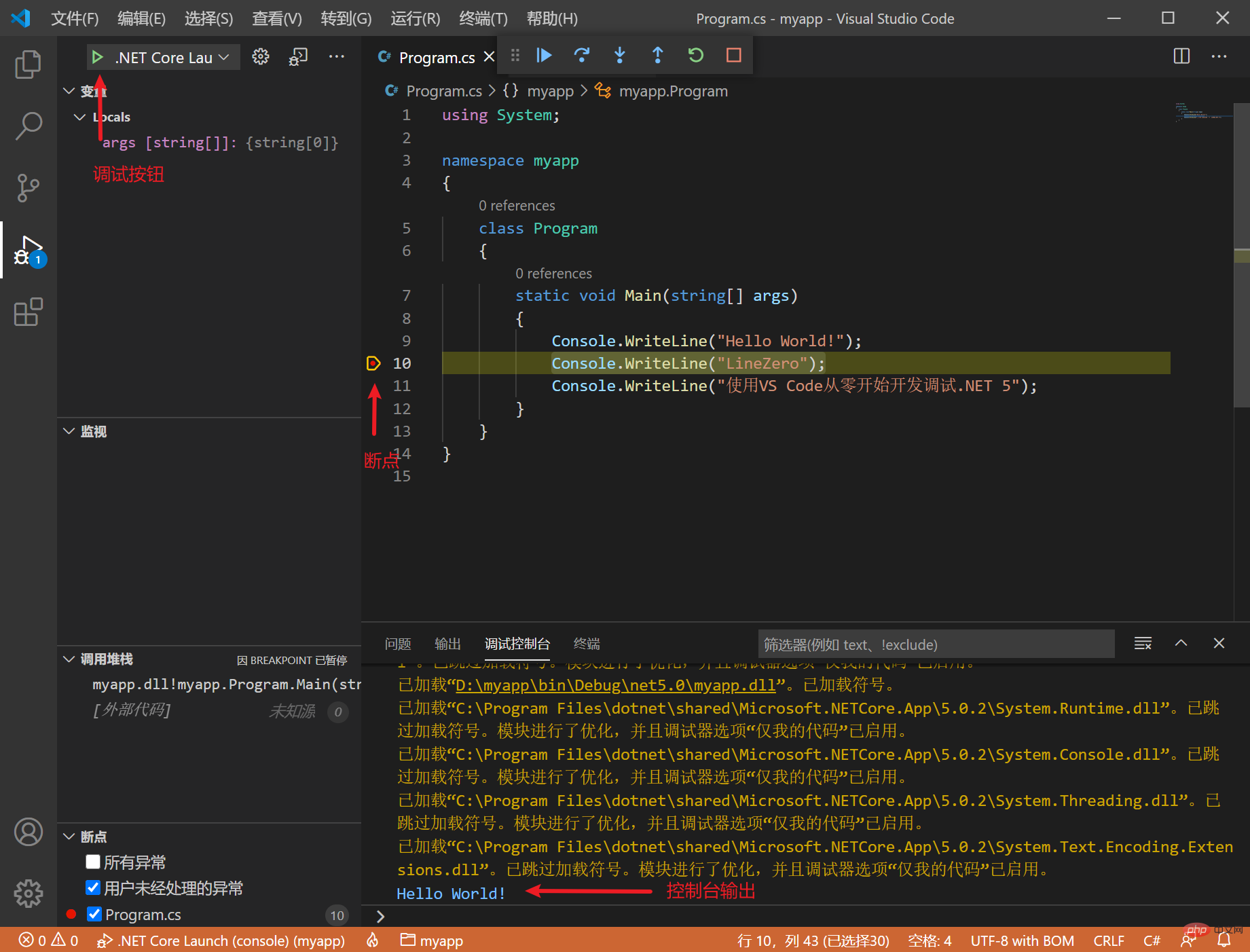
Utilisez VS Code pour déboguer
Ensuite, passez à la fenêtre de débogage pour déboguer, cliquez sur le bouton de débogage
et définissez le point d'arrêt avec succès.

F10 Ignorer F11 Débogage en une seule étape Exécution F5
Vous pouvez également choisir d'ajouter le débogage, comme suit :
Ajouter Console.ReadKey();
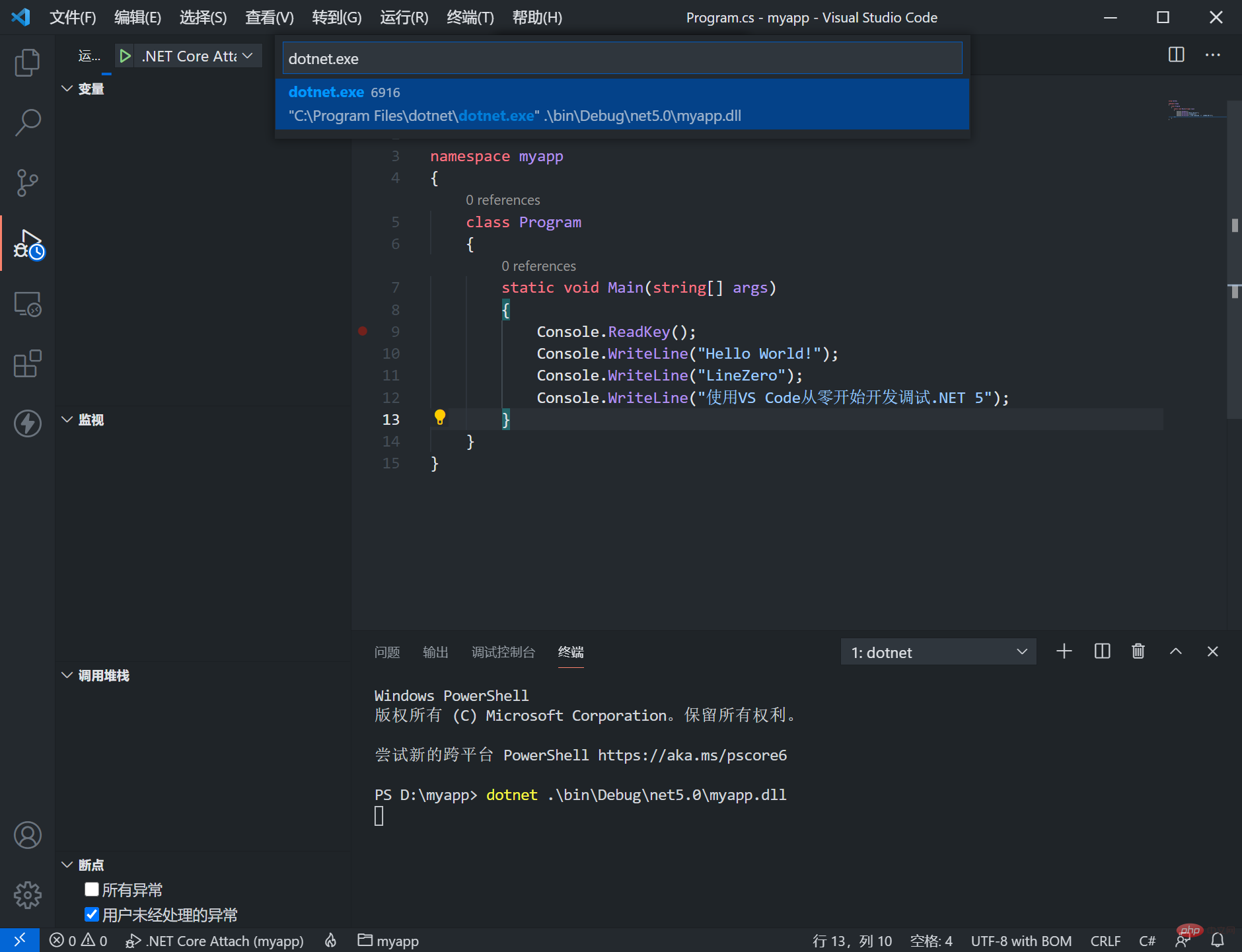
Puis exécuter dans le terminal . dotnet .binDebugnet5 .0myapp.dll
Puis passez à .NET Core Attach dans le débogage. Cliquez sur le bouton de débogage, sélectionnez dotnet.exe

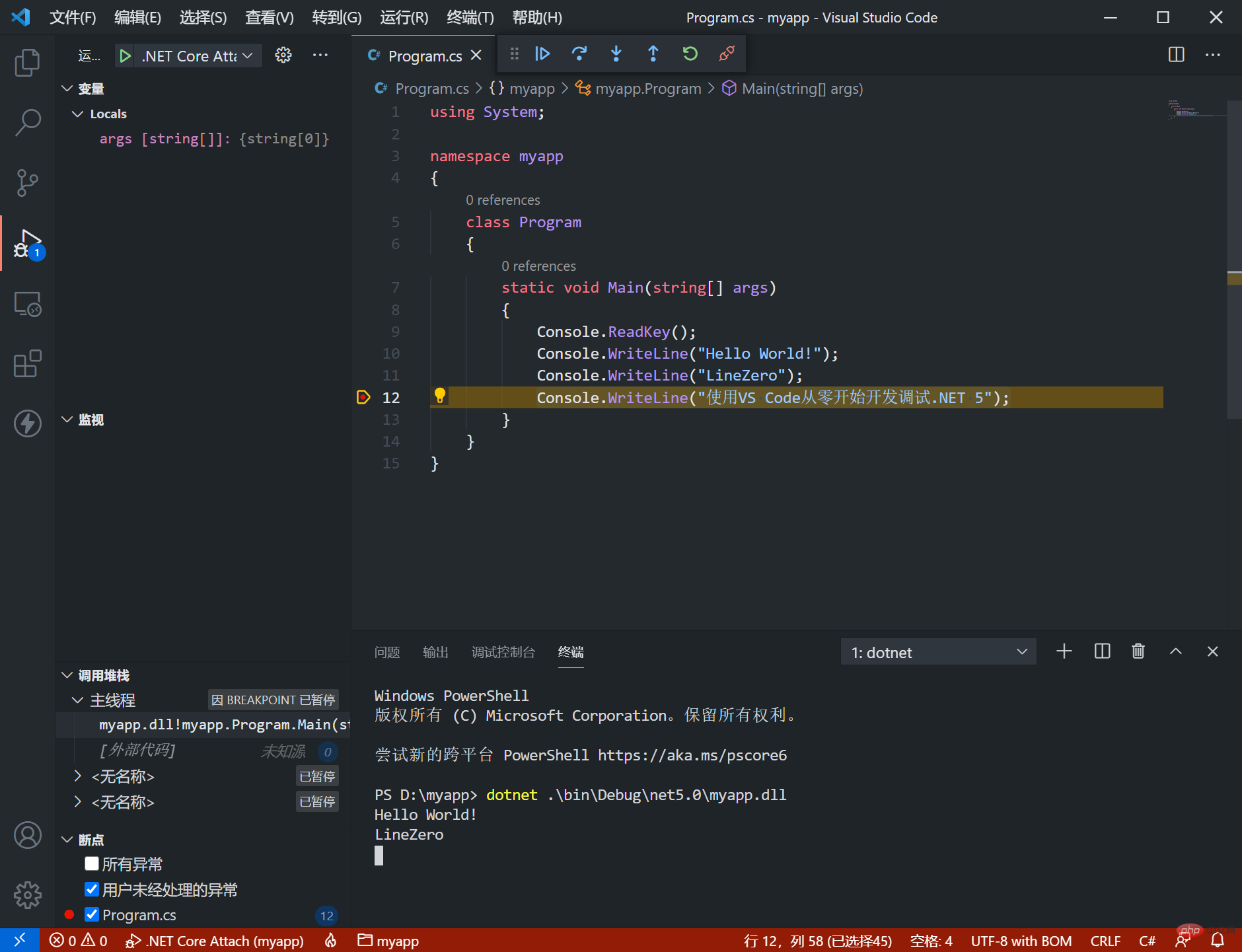
Insérez un point d'arrêt dans VS Code, puis entrez n'importe quelle clé dans le champ. terminal pour continuer. Le programme Vous pouvez également entrer dans l'état de débogage normalement.

Vous pouvez écrire du code très facilement et le plug-in C# fournit des invites intelligentes pour le développement. De cette façon, vous pouvez développer .NET 5 sans installer VS 2019.
Plug-in VS Code
Plug-in d'apparence
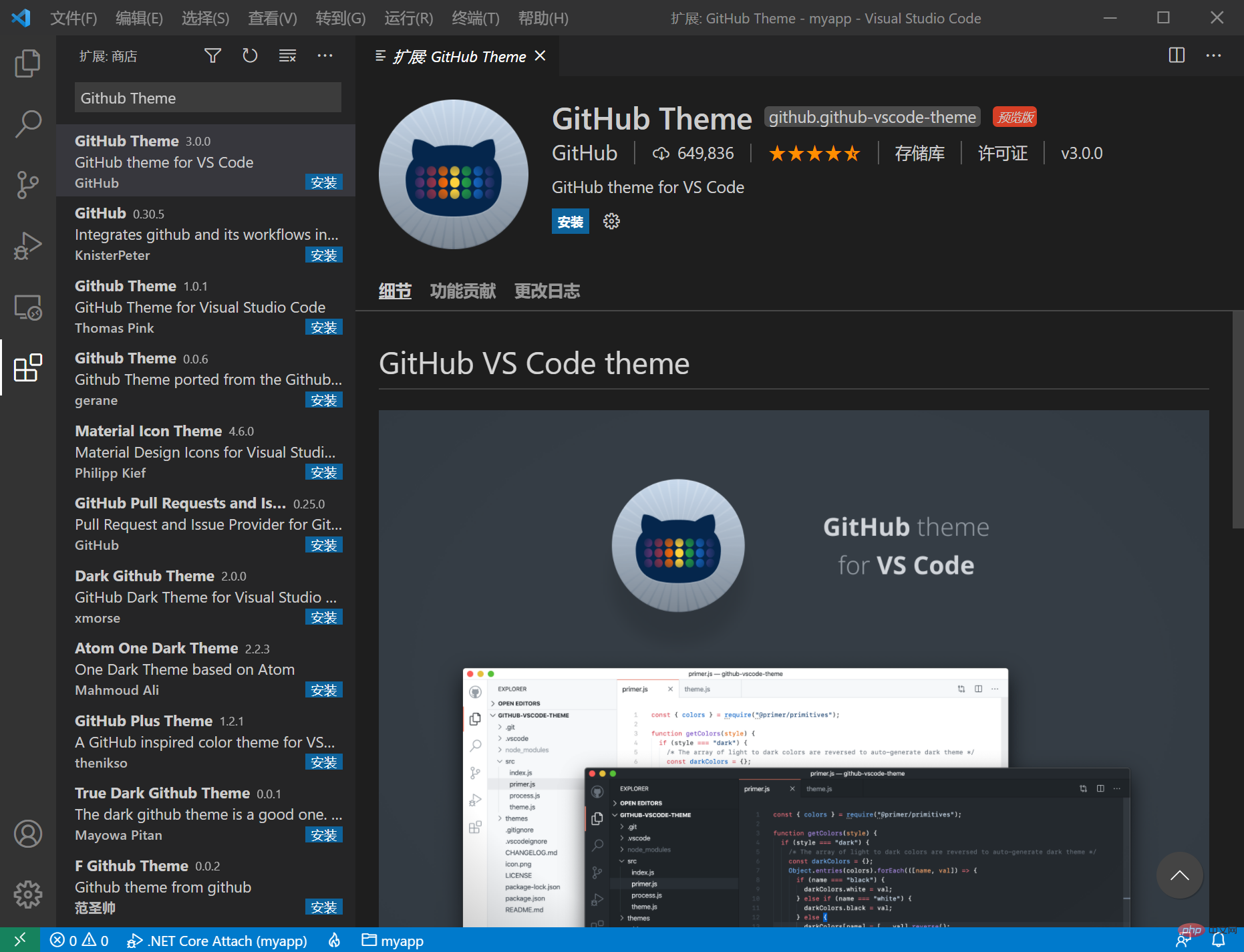
Plug-in de thème Thème GitHub

Pour plus de thèmes, vous pouvez rechercher Thème
Plug-in d'icône d'icône : vscode-icons
Plug-in de développement
Conseils intelligents pour le codage IntelliCode de Visual Studio
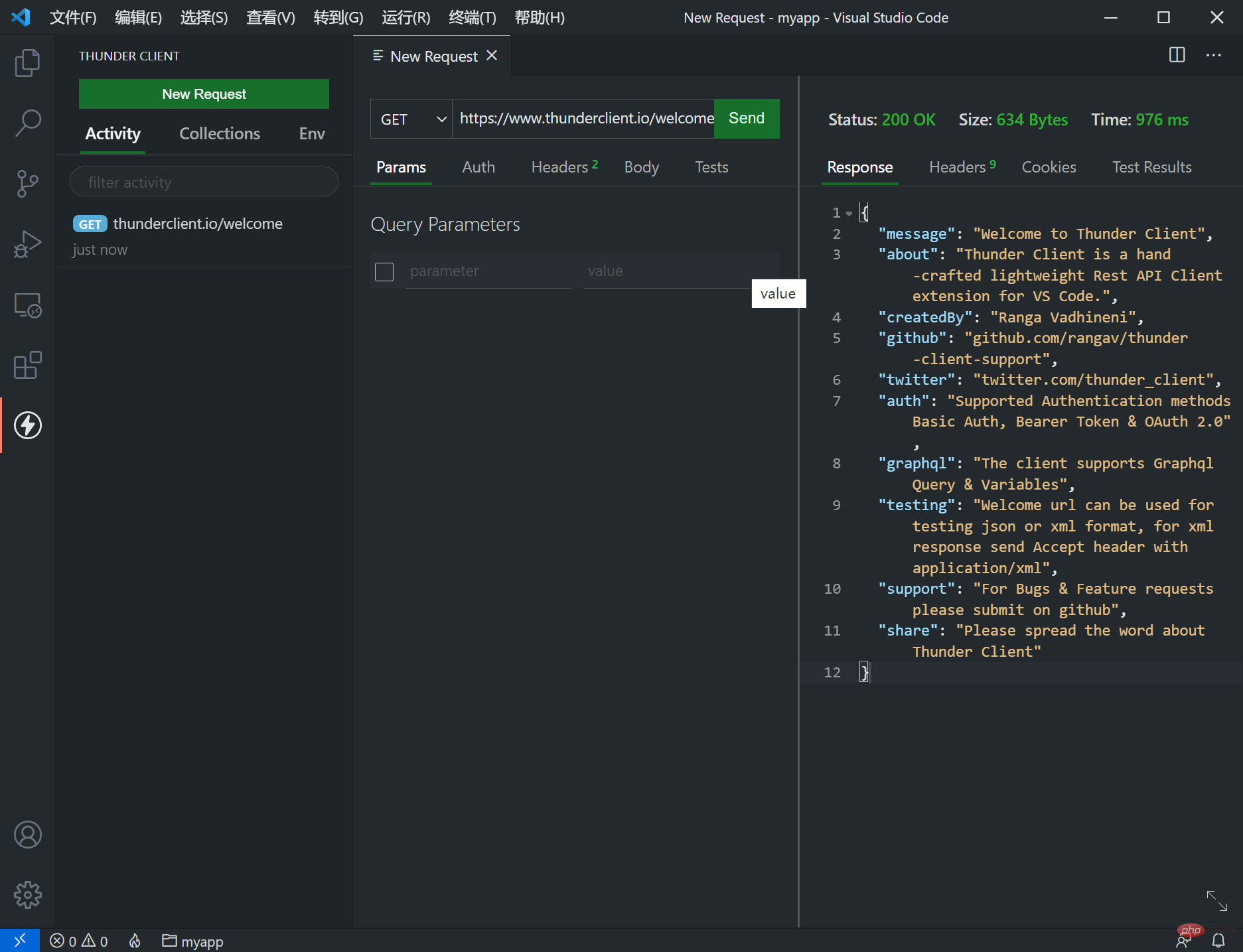
Artéfact de demande d'interface client REST
Exemple :
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
}Interface de demande de client Thunder comme PostMan

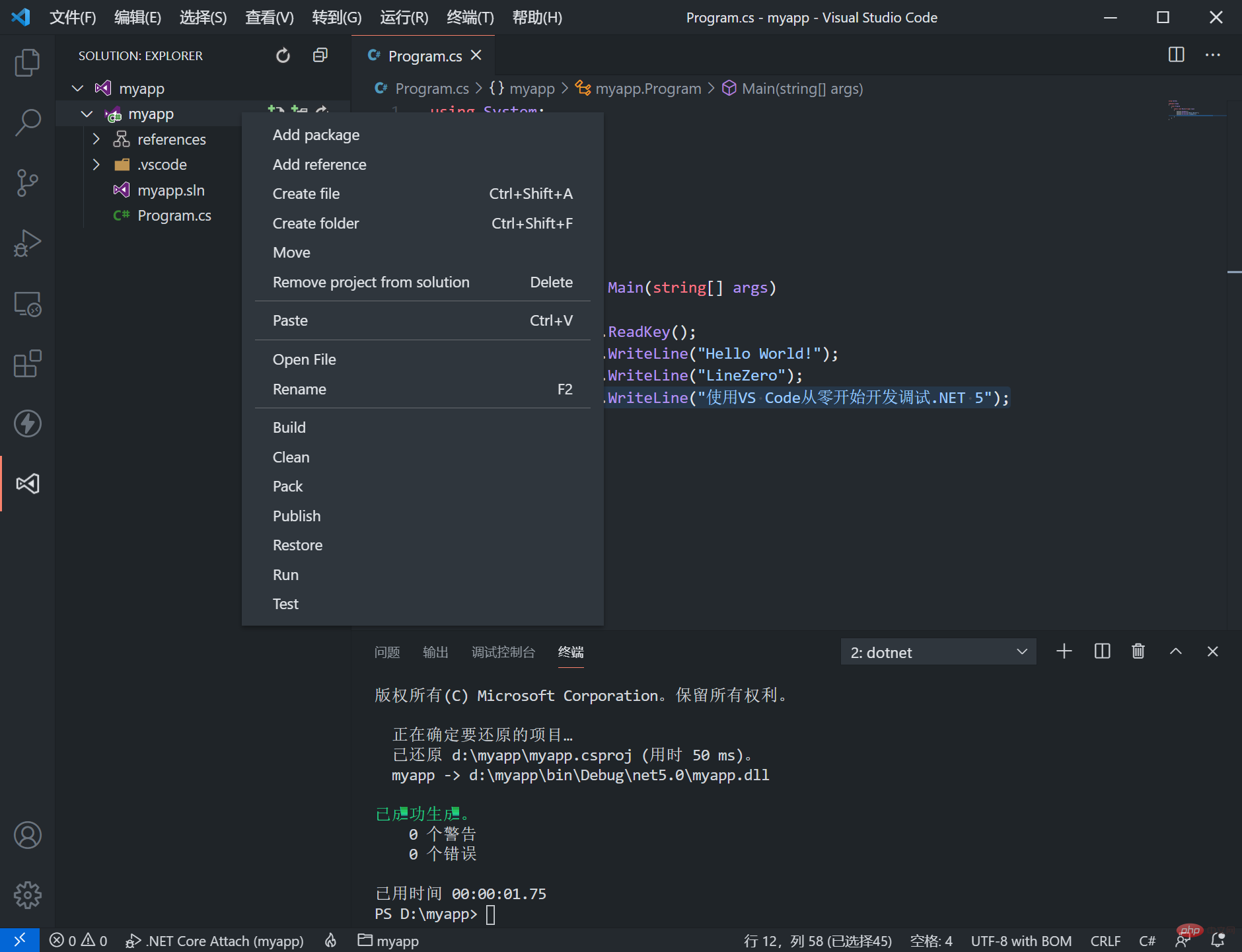
vscode-solution-explorer Operate le projet comme VS

Le nouveau livre d'ASP.NET Core 3.1 est publié "Une introduction pratique au développement de projets ASP.NET Core"JD : https://item.jd.com/12961032.htmlDangdang : http://product.dangdang.com/ 29122210.html
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- vscode+babel développe un plug-in qui supprime intelligemment les variables inutilisées (combat réel)
- Partagez deux conseils pratiques dans les terminaux VSCode
- Comment définir des extraits de code dans VSCode pour rendre le codage si rapide !
- Parlons de la façon d'utiliser les extraits de code dans VSCode pour améliorer l'efficacité du développement !
- Une brève discussion sur la façon de déboguer le code de processus principal de l'application Electron dans VSCode
- Parlons de la façon de configurer vscode pour réaliser la fonction de configuration partagée !

