Maison >interface Web >uni-app >Démarrage rapide uni-app : Développez et empaquetez votre première application Android
Démarrage rapide uni-app : Développez et empaquetez votre première application Android
- 青灯夜游avant
- 2022-01-30 08:00:3111408parcourir
Cet article vous présentera le framework multiplateforme uni-app, vous présentera les raisons du choix d'uni-app et vous aidera à développer rapidement votre première application Android à l'aide d'uni-app. J'espère que cela sera utile à tout le monde !

Tout d'abord, nous présentons aujourd'hui principalement une application uni-framework front-end multiplateforme. Il existe de nombreuses solutions matures sur Internet pour les frameworks front-end multiplateformes, tels que Taro, React Native, Flutter. , etc. Ce sont de très excellents frameworks multiplateformes front-end (si vous voulez en savoir plus, vous pouvez vérifier les avantages et les inconvénients des différents frameworks en ligne. Rappel chaleureux : il n'y a pas de meilleur framework. Le meilleur framework est pour choisir celui qui convient à vous ou à votre équipe).
Pourquoi choisir uni-app ?
Tout d'abord, uni-app est un framework qui utilise Vue.js pour développer toutes les applications frontales. Les développeurs écrivent un ensemble de codes qui peuvent être publiés sur iOS, Android, Web (responsive) et divers petits programmes. (WeChat/Alipay/ Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao), Kuai App et autres plateformes.
De nos jours, Vue est devenu un framework de développement rapide, l'un des frameworks front-end les plus répandus. Du point de vue du recrutement de réserves de talents et de l'amélioration de l'efficacité du développement de projets, nous choisissons d'utiliser le framework multiplateforme uni-app. Et uni-app prend désormais en charge 11 plates-formes, ce qui signifie que si nous utilisons uni-app pour écrire une application, elle peut être compilée et générée pour 11 plates-formes. C'est parfait pour différents produits ou besoins des clients.

Et uni-app présente des avantages plus importants dans huit indicateurs clés tels que le nombre de développeurs, les cas, l'étendue cross-end, la flexibilité d'expansion, l'expérience en matière de performances, l'écologie environnante, le coût d'apprentissage et le coût de développement.

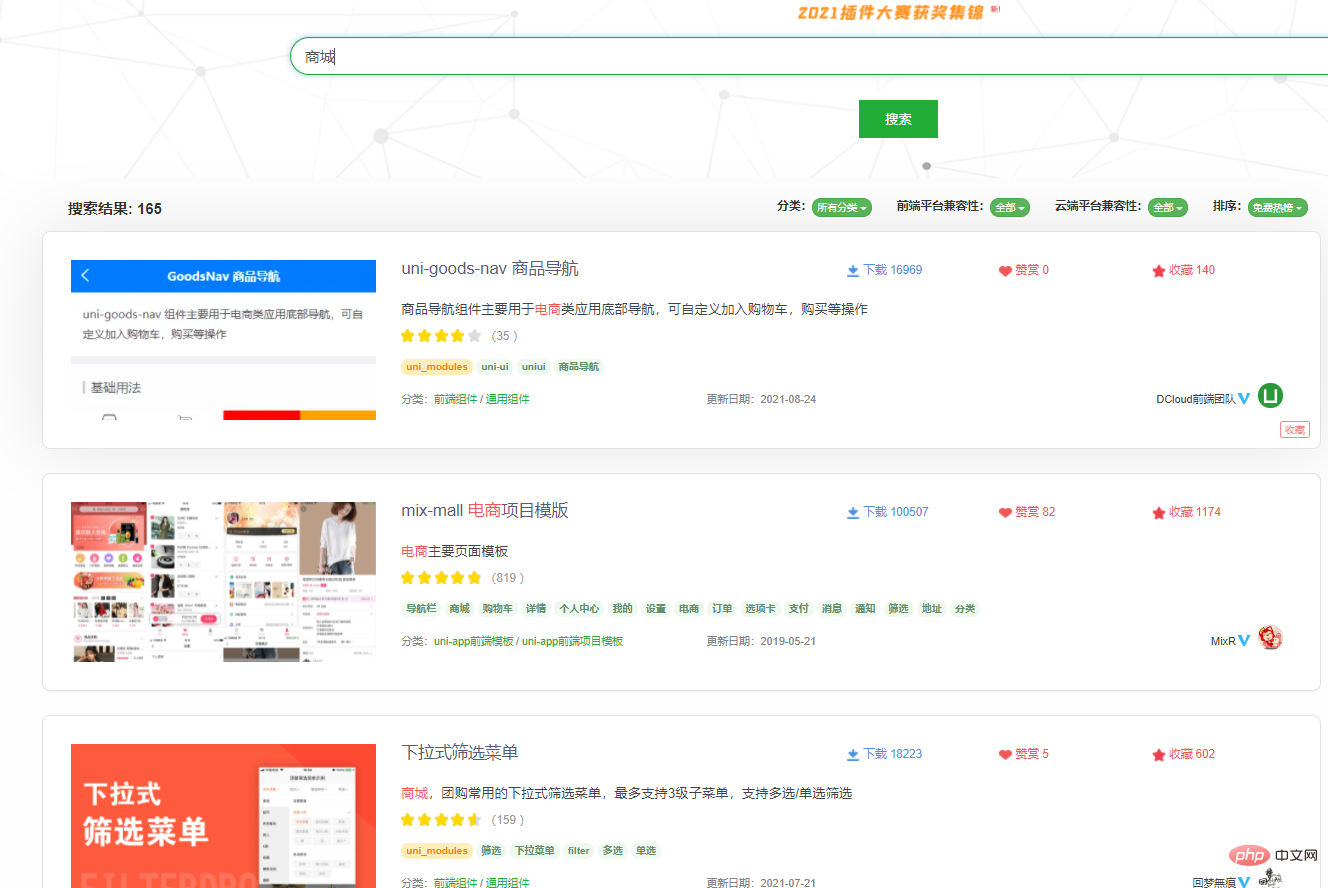
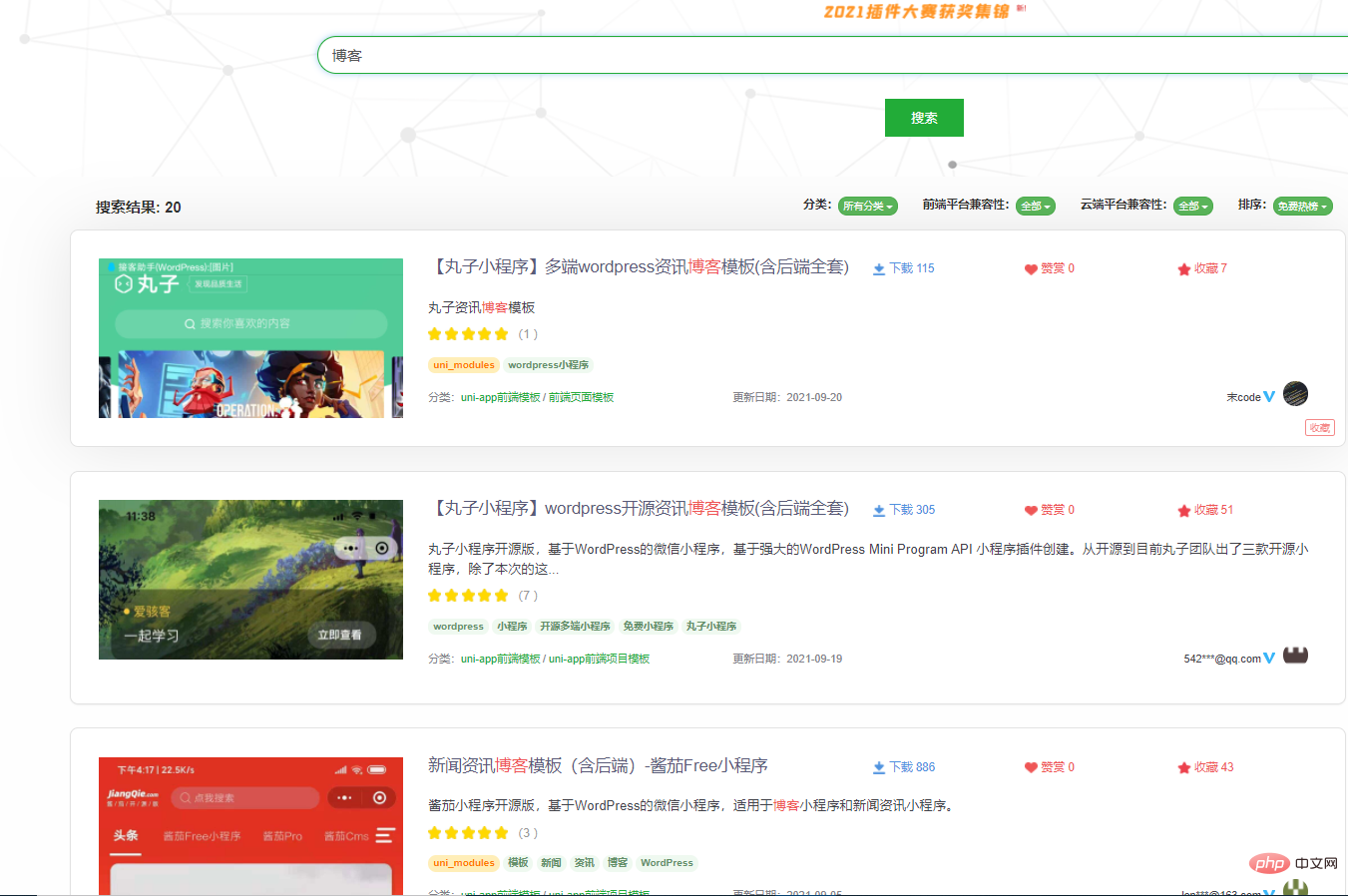
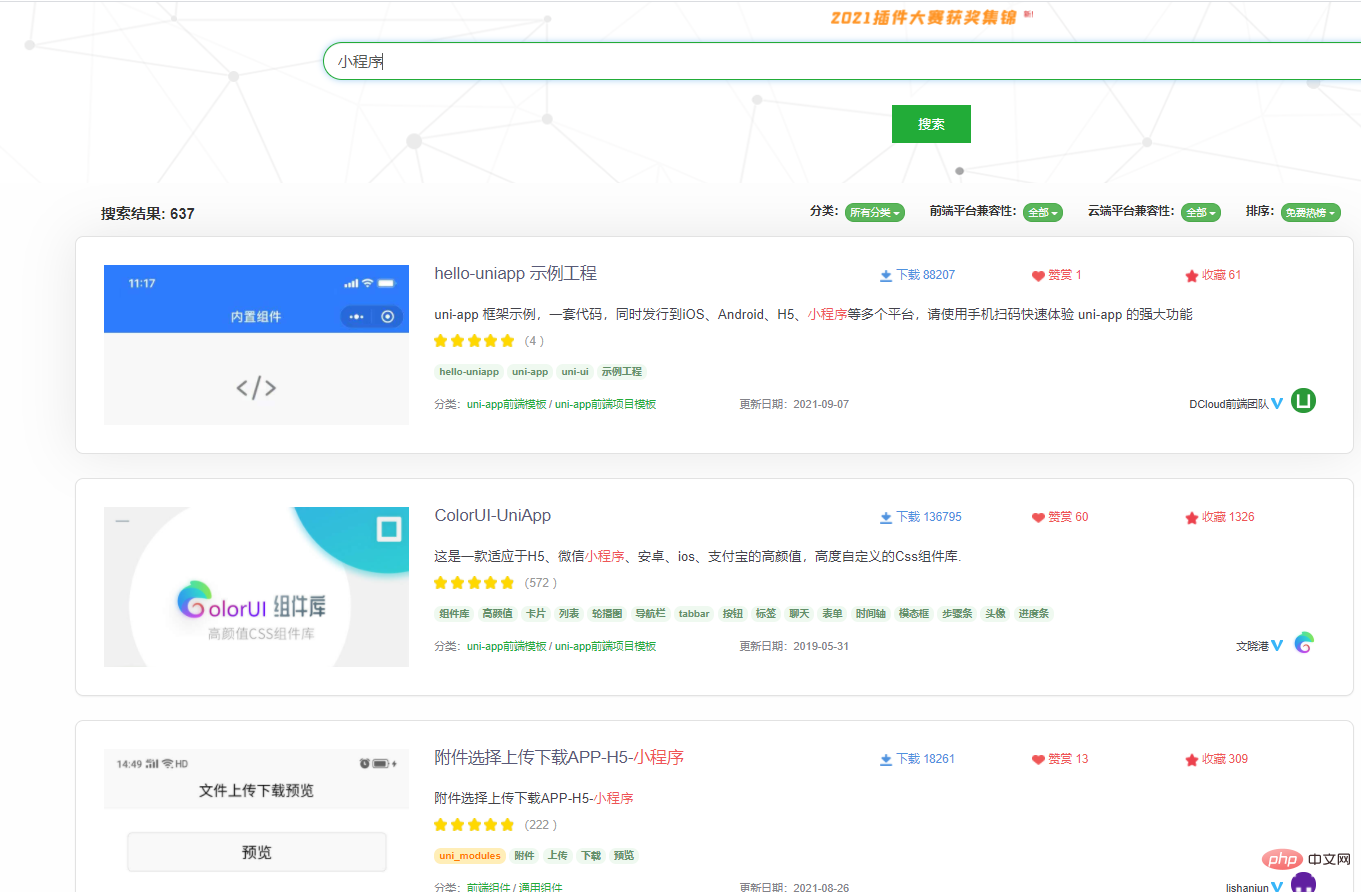
Pour les particuliers ou les entreprises qui ne sont pas bons en front-end ou que l'entreprise manque de front-end, uni-app est certainement le meilleur choix, car l'écologie autour d'uni-app est très riche, et vous pouvez essentiellement effectuer une recherche pour tous les logiciels qui répondent aux exigences de la plupart des grandes entreprises du marché des plug-ins. Modèles de plug-ins dont la plupart des gens ont besoin. Tels que les centres commerciaux, les blogs, les petits programmes, etc.



Comment un débutant peut-il démarrer rapidement ?
Si vous êtes un développeur sans aucune expérience front-end, il est d'abord recommandé d'avoir une compréhension générale des points de connaissances pertinents de Vue (tels que la syntaxe de base de Vue, ce qu'est la liaison bidirectionnelle, le jugement conditionnel, comment lier les demandes de données, etc.), puis découvrez les documents API pertinents d'uni-app lors du développement d'applications uni-app (bien sûr, vous pouvez également utiliser la syntaxe liée à la programmation lors de son développement, ce qui nous fera familiarisé avec lui plus rapidement).
Documentation de l'API uni-app : https://uniapp.dcloud.io/api/README
Avant le développement, vous pouvez jeter un œil au tutoriel vidéo officiel d'uni-app :
"uni-app tutoriel officiel 》
https://ke.qq.com/course/3169971
Grâce à Démarrez rapidement, découvrez uni-app par vous-même Avant de commencer, les développeurs doivent télécharger et installer les outils suivants :
.Manière visuelle C'est relativement simple. HBuilderX a des environnements associés intégrés et peut être utilisé immédiatement sans configurer nodejs.
- HBuilderX : Adresse de téléchargement officielle de l'IDE

Développez rapidement votre première application Android
1. Ouvrez HBuilderX=>File=>New Project=>uni-app type de projet
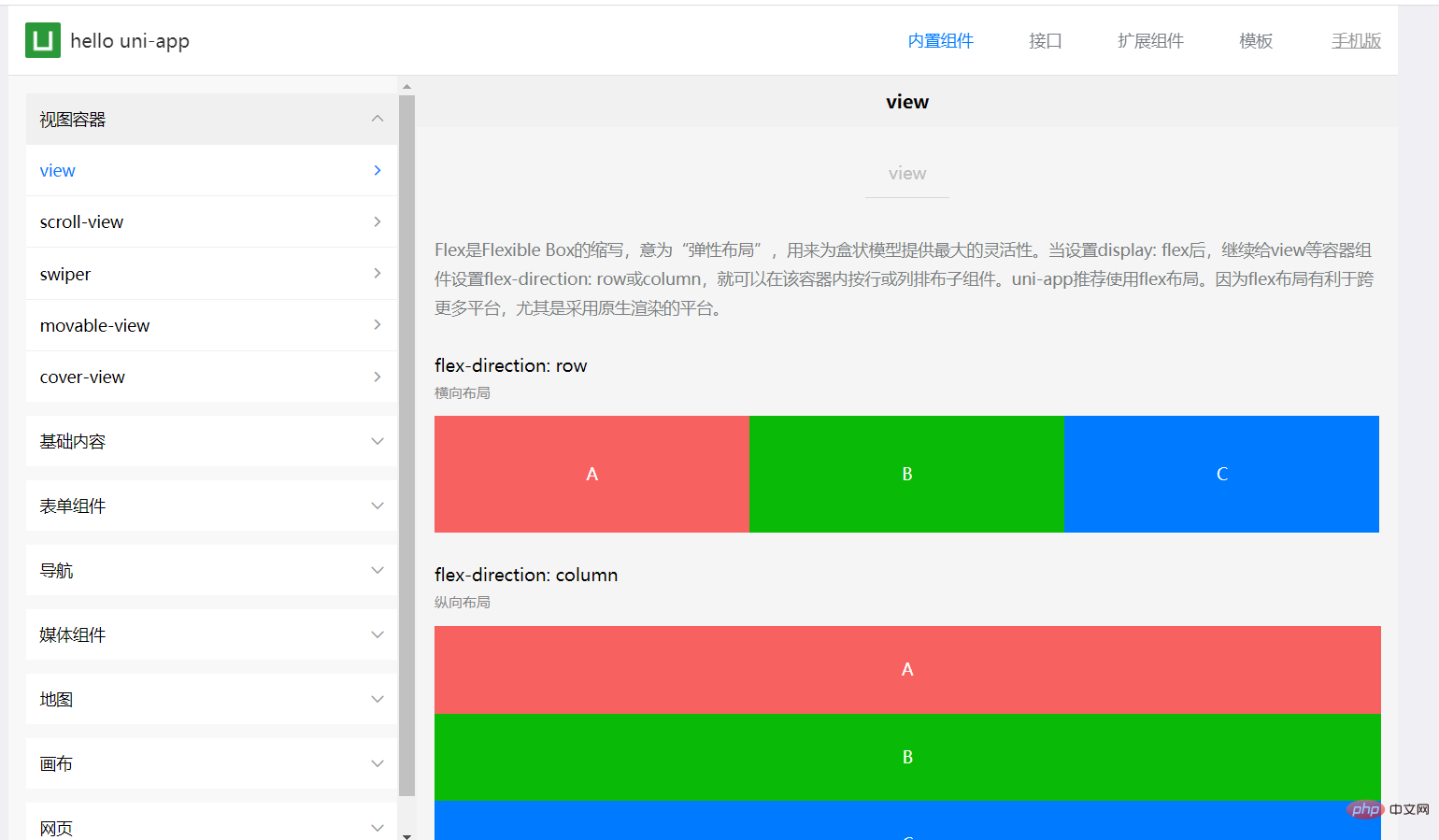
.Notez que j'utilise ici le composant framework pour la démonstration uni-app, principalement pour montrer l'effet d'application Android généré.

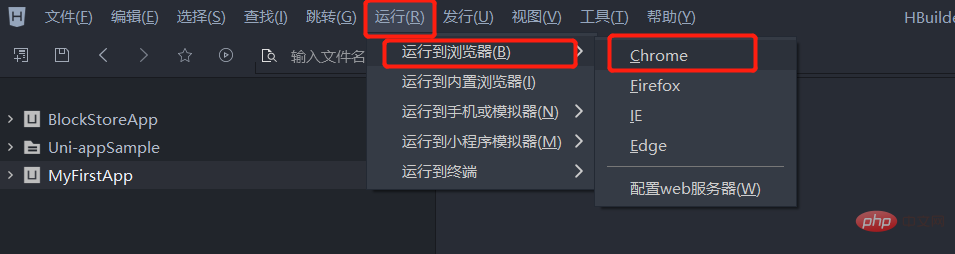
2. Exécutez-le dans le navigateur pour voir l'effet de page Web de notre nouveau projet MyFirstApp
Cliquez sur la barre d'outils pour exécuter => Exécuter vers le navigateur => Sélectionnez le navigateur


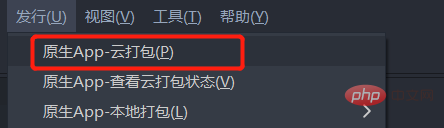
3. Publier l'application native (empaquetage cloud)
Cliquez sur Publier dans la barre d'outils => Application native (empaquetage cloud)

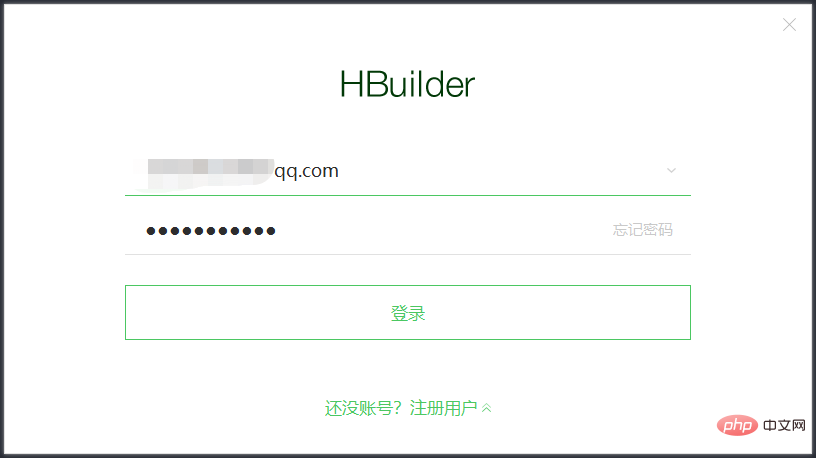
Entrez l'e-mail et le mot de passe de connexion en arrière-plan de Dcloud (si vous n'en avez pas, vous devez d'abord vous inscrire)

Obtenez l'identification de l'application (AppId) dans manifest.json

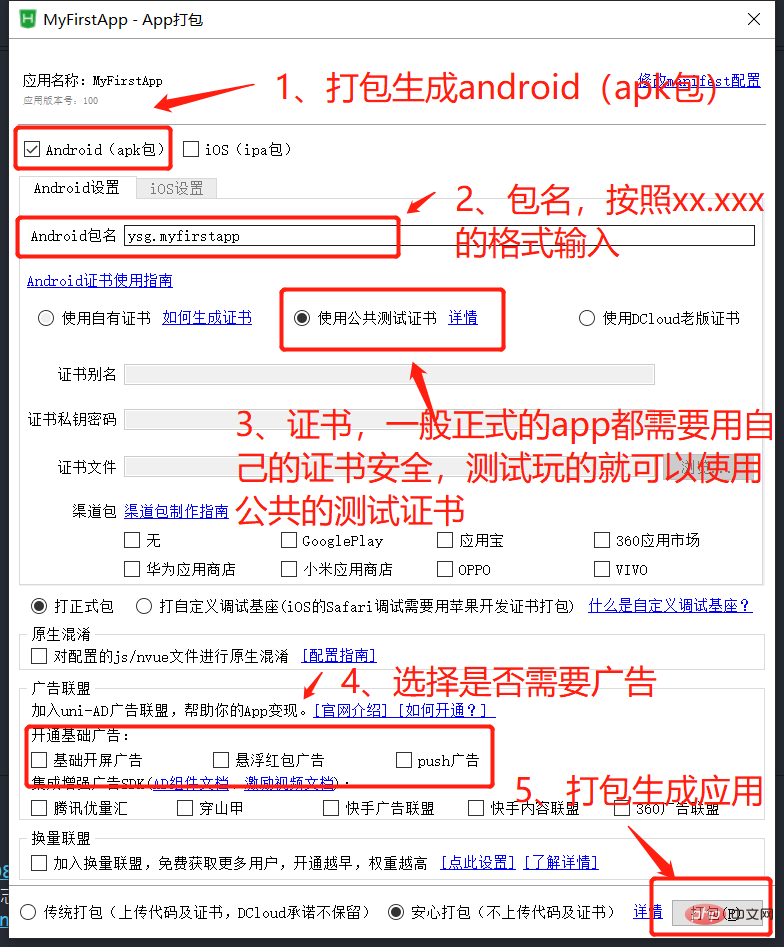
Configurer le bureau d'emballage de l'application Informations associées requises

En attente de la compilation et de l'emballage (cela peut prendre un peu de temps, veuillez être patient)


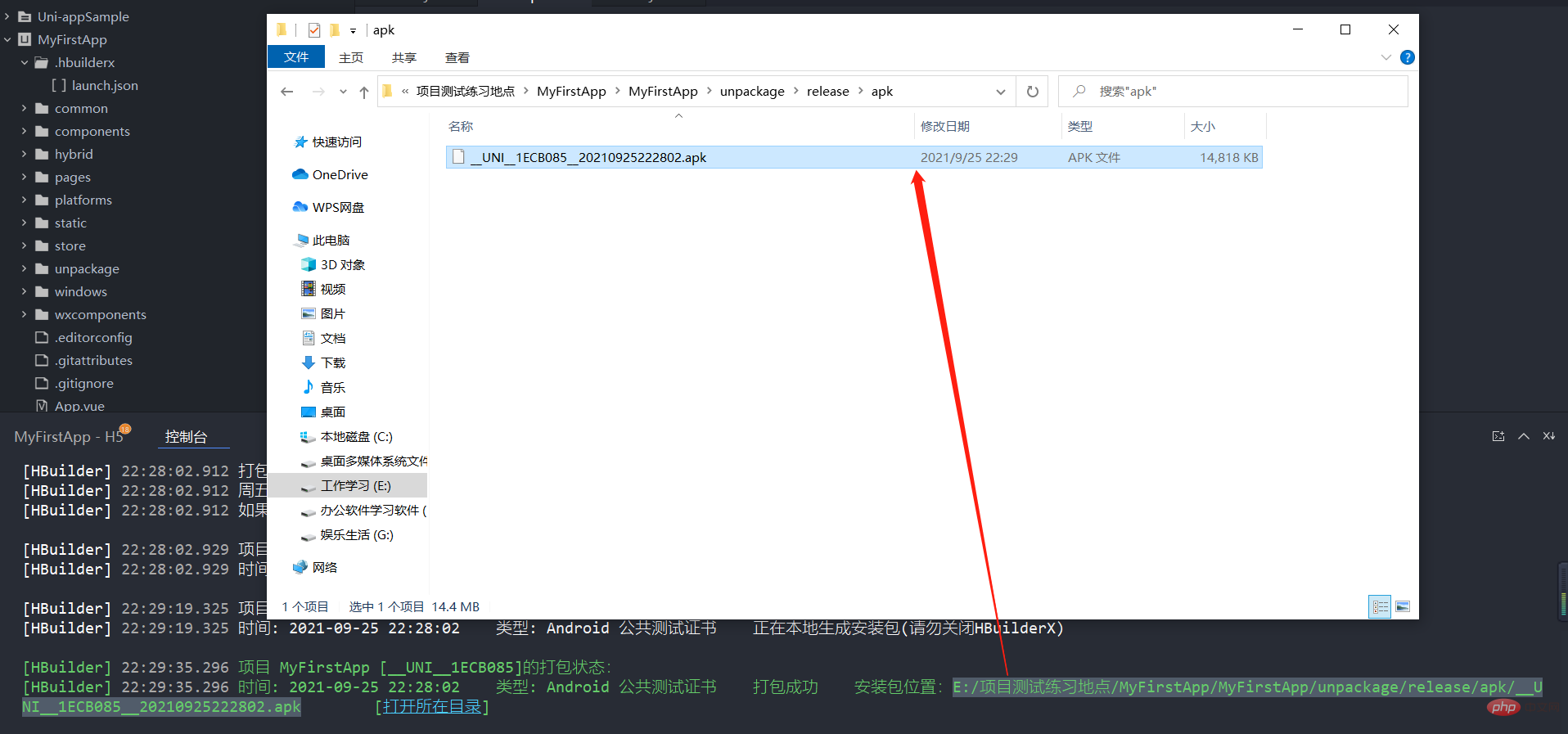
Une fois l'emballage terminé, ouvrez le répertoire de l'apk généré pour le visualiser et l'installer sur votre téléphone Android. Visualisez l'effet sur

Recommandé : "tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une solution à la collection de fosses uni-app (partager)
- Une brève discussion sur la façon dont le projet uni-app surveille les événements tactiles et coulissants
- Comment utiliser vuex dans Uni-App
- Comment uni-app+sortable.js implémente-t-il le tri par glisser-déposer ? Partage d'étape
- Découvrez comment utiliser uni-app pour écrire un jeu de backgammon (avec le code du jeu)
- Comment construire rapidement un projet uni-app ? Deux méthodes de construction sont partagées

