Maison >outils de développement >git >Organisez et partagez des didacticiels de type nounou de l'outil Git
Organisez et partagez des didacticiels de type nounou de l'outil Git
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-01-30 07:00:302537parcourir
Cet article vous propose un didacticiel détaillé sur l'outil git. Git est un système de gestion de contrôle de version collaboratif à plusieurs personnes. Git facilite la gestion des versions et les problèmes de communication mutuelle lorsque plusieurs personnes collaborent pour créer des projets.

1. Installez Git
Le lien d'installation de Git est le suivant :
https://git-scm.com/
Cliquez simplement sur télécharger
2. Introduction à Git
Git est un système de gestion de versions collaboratif multi-personnes.
Avant de commencer à utiliser Git, nous devons d'abord comprendre comment fonctionne Git.
Tout d'abord, Git dispose d'un entrepôt local et d'un entrepôt distant
Entrepôt local
Chaque utilisateur disposera d'un entrepôt local pour gérer les fichiers de projet. Il y a trois zones dans l'entrepôt local, à savoir : la zone de travail et la zone de préparation, l'historique. zone
Zone de travail
Nous écrivons et modifions le code dans la zone de travail.
Zone de préparation
Après avoir terminé les tâches dans l'espace de travail, nous devons d'abord déplacer le contenu de l'espace de travail vers la zone de préparation. Si nous voulons continuer à travailler, nous pouvons transférer les fichiers de la zone de préparation vers l'espace de travail. .
Zone historique
La zone historique stocke les versions. Si notre travail est terminé, nous devons transférer les fichiers de la zone de stockage temporaire vers la zone historique et former une nouvelle version.
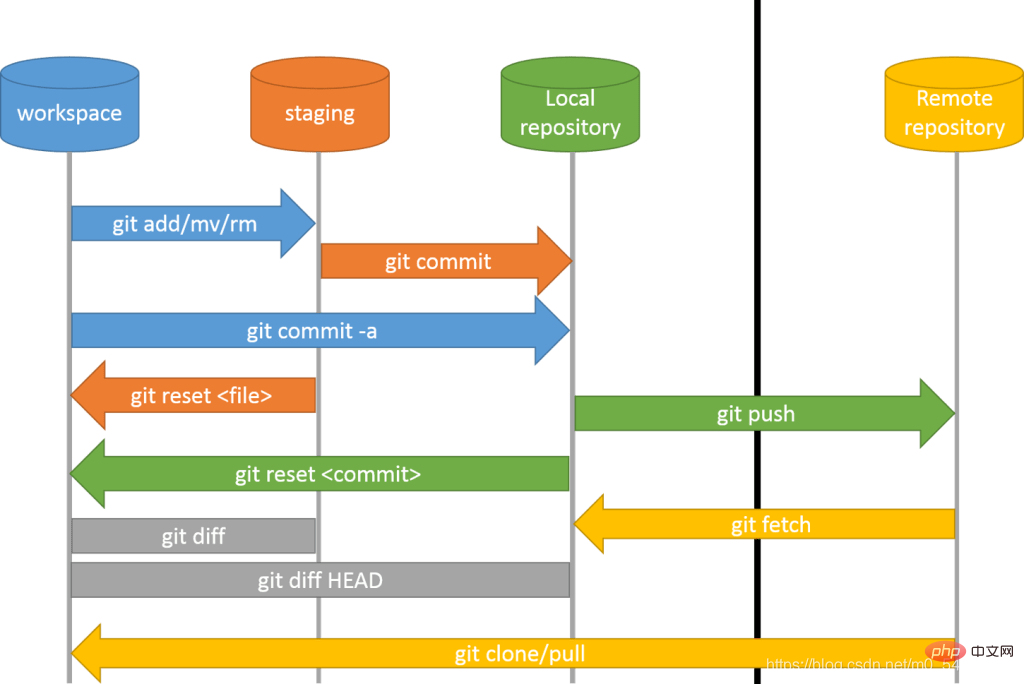
Le processus global est le suivant :
Workspace=> Staging Area=> History Area
Entrepôt distant
L'entrepôt distant télécharge notre projet sur la page Web, puis le serveur distant nous aidera à stocker et à créer des versions. contrôle.
L'entrepôt distant que nous utilisons généralement est l'entrepôt distant fourni par GitHub ou Gitee.
En fait, nous avons finalement téléchargé le contenu de la zone historique sur le serveur distant, qui est l'entrepôt distant.
Pour la description ci-dessus, nous pouvons utiliser l'image suivante pour mieux comprendre

Bien sûr, le processus ci-dessus est réversible :
Par exemple :
Nous pouvons mettre à jour la version ou revenir en arrière Aller à une version antérieure .
3. Créer un entrepôt local
1. Nous créons un nouveau dossier et le nommons démo

Nous avons d'abord besoin d'un dossier comme entrepôt local, puis nous initialisons l'entrepôt local,
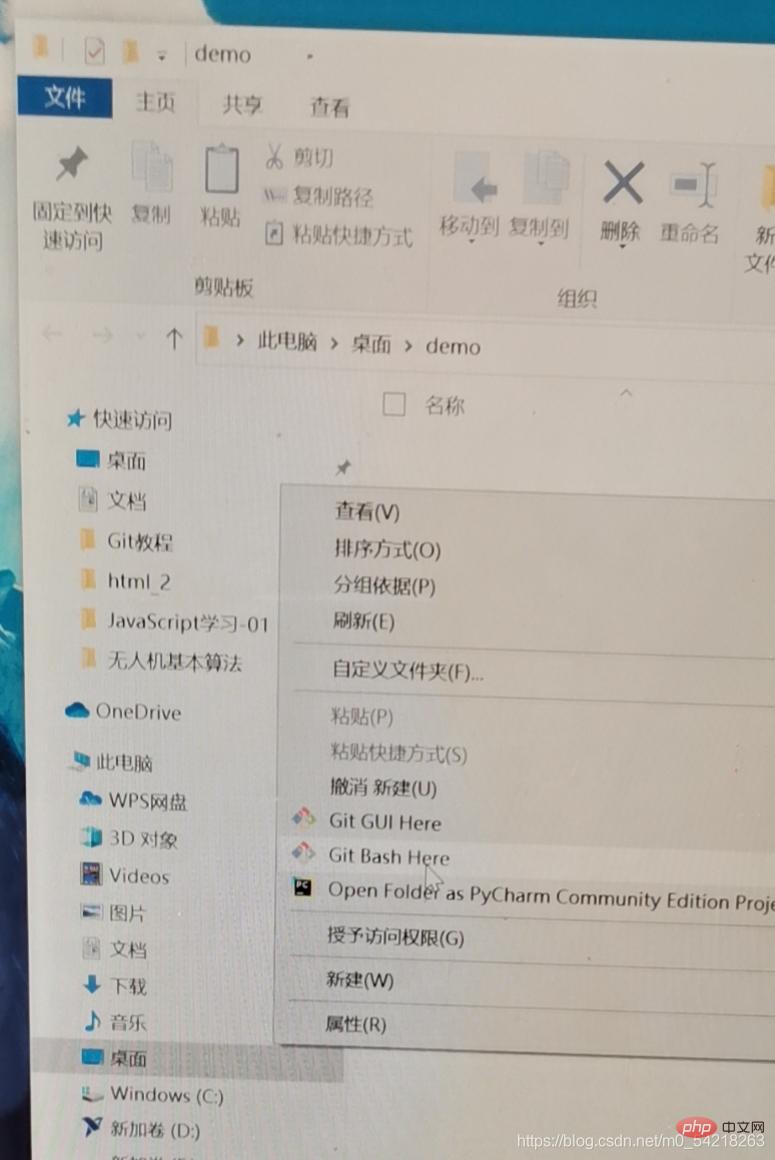
entrez faites une démonstration de ce dossier, faites un clic droit ou un clic gauche sur git-bash ici

Ensuite, la ligne de commande apparaîtra
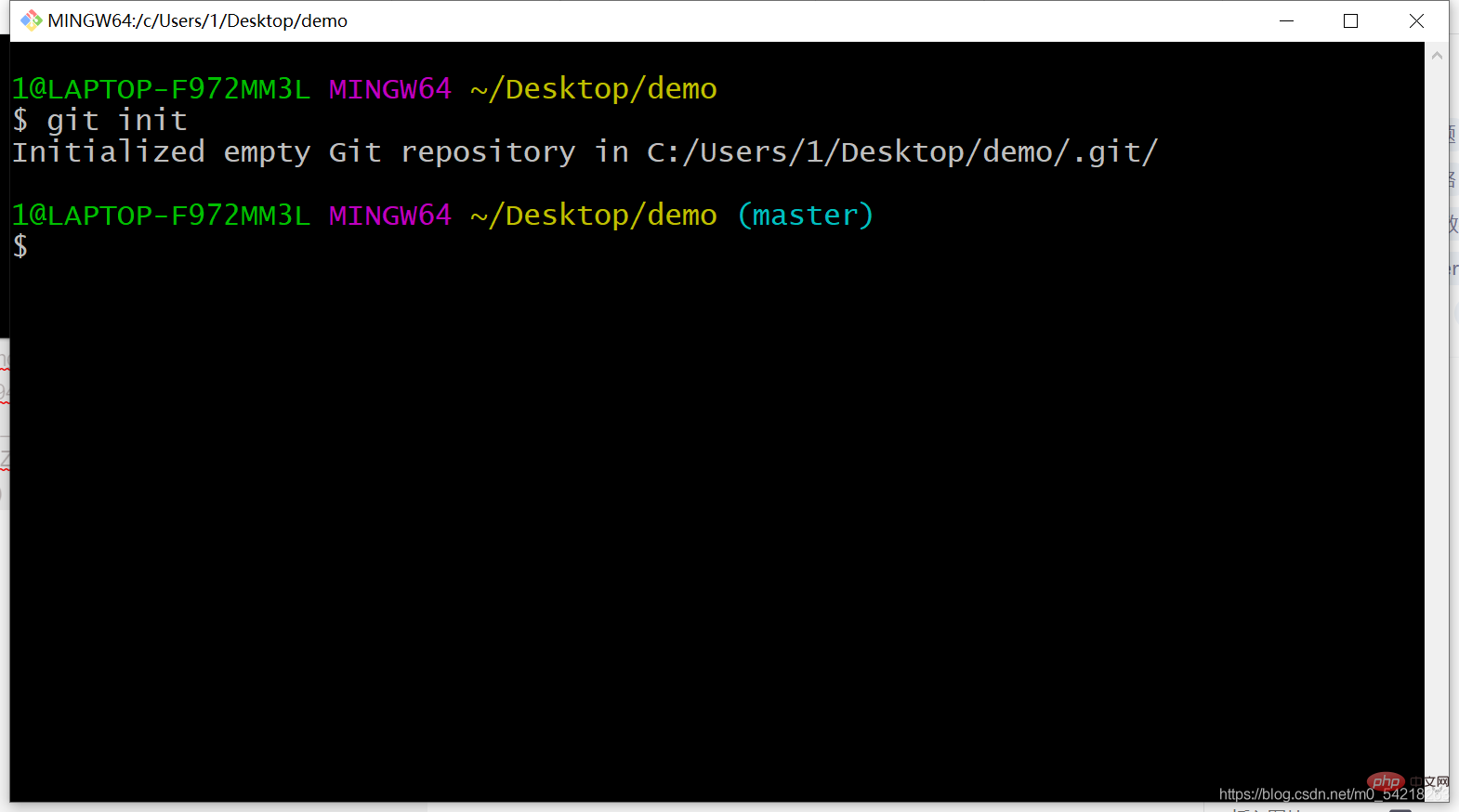
Entrez ensuite :
git init
Cela initialisera un entrepôt local : 
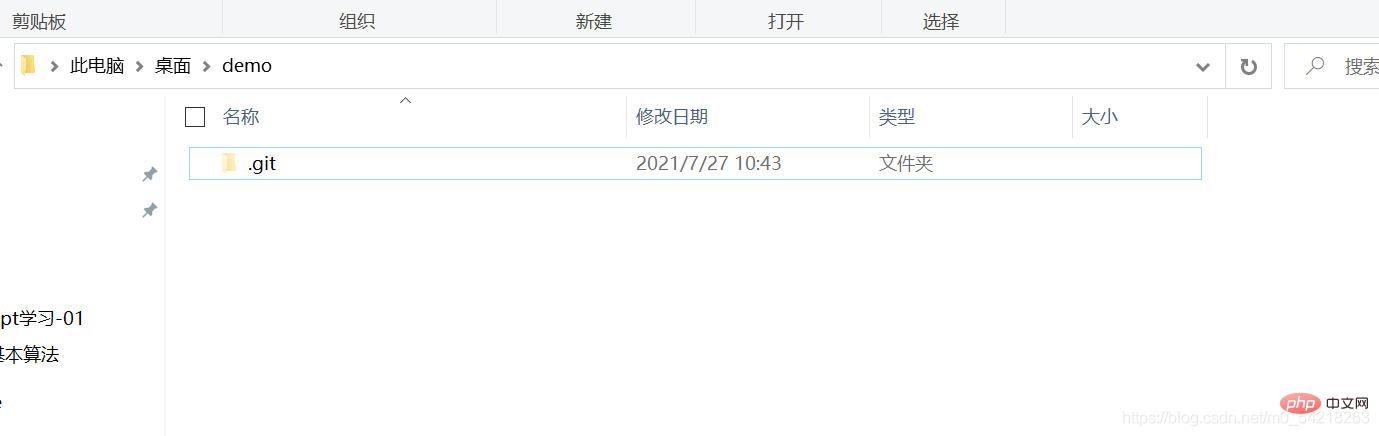
Un caché sera généré ici Fichier : .git
Notez qu'il s'agit d'un fichier caché. Vous devez définir la méthode d'affichage des fichiers pour voir ce fichier caché. Je pense que tout le monde sait comment afficher les fichiers cachés.
Si vous n'êtes pas sûr, consultez le lien ci-dessous :
https://jingyan.baidu.com/article/00a07f381c40ff82d028dcc0.html

Notez que la création de l'entrepôt local est terminée
2. l'entrepôt local
Nous avons un entrepôt local, alors à qui appartient cet entrepôt local ?
Cela nous oblige à configurer l'utilisateur
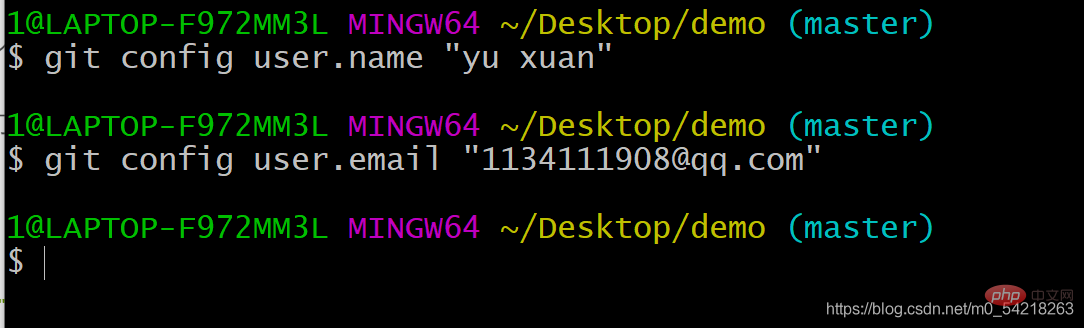
Entrez respectivement les codes :
git config users.name "yu xuan"
et
git config users.email "1134111908@qq.com"
C'est-à-dire
Le même nom d'utilisateur est : yu xuan
L'e-mail de l'utilisateur est : 1134111908@qq.com
Nous pouvons également afficher les informations sur les utilisateurs : 
Notez que chaque entrepôt local n'aura qu'un seul utilisateur, car il s'agit de votre propre entrepôt local, il n'y aura donc évidemment qu'un seul utilisateur ici.
De cette façon, nous avons complété les informations de configuration de l'utilisateur.
3. Modifiez le fichier
Maintenant, après avoir terminé les étapes ci-dessus, vous pouvez modifier le fichier et commencer à travailler. La méthode d'édition de fichier ici est la méthode du système Linux.
Par exemple :
Créez un fichier et modifiez : vi
etc.
Si vous ne le connaissez pas, vous pouvez vous référer au lien de commande Linux en ligne :
https://www.linuxcool.com/
这里我们编辑一个简单的HTML吧,作为实例:
vi demo1.html

回车以后会进入:
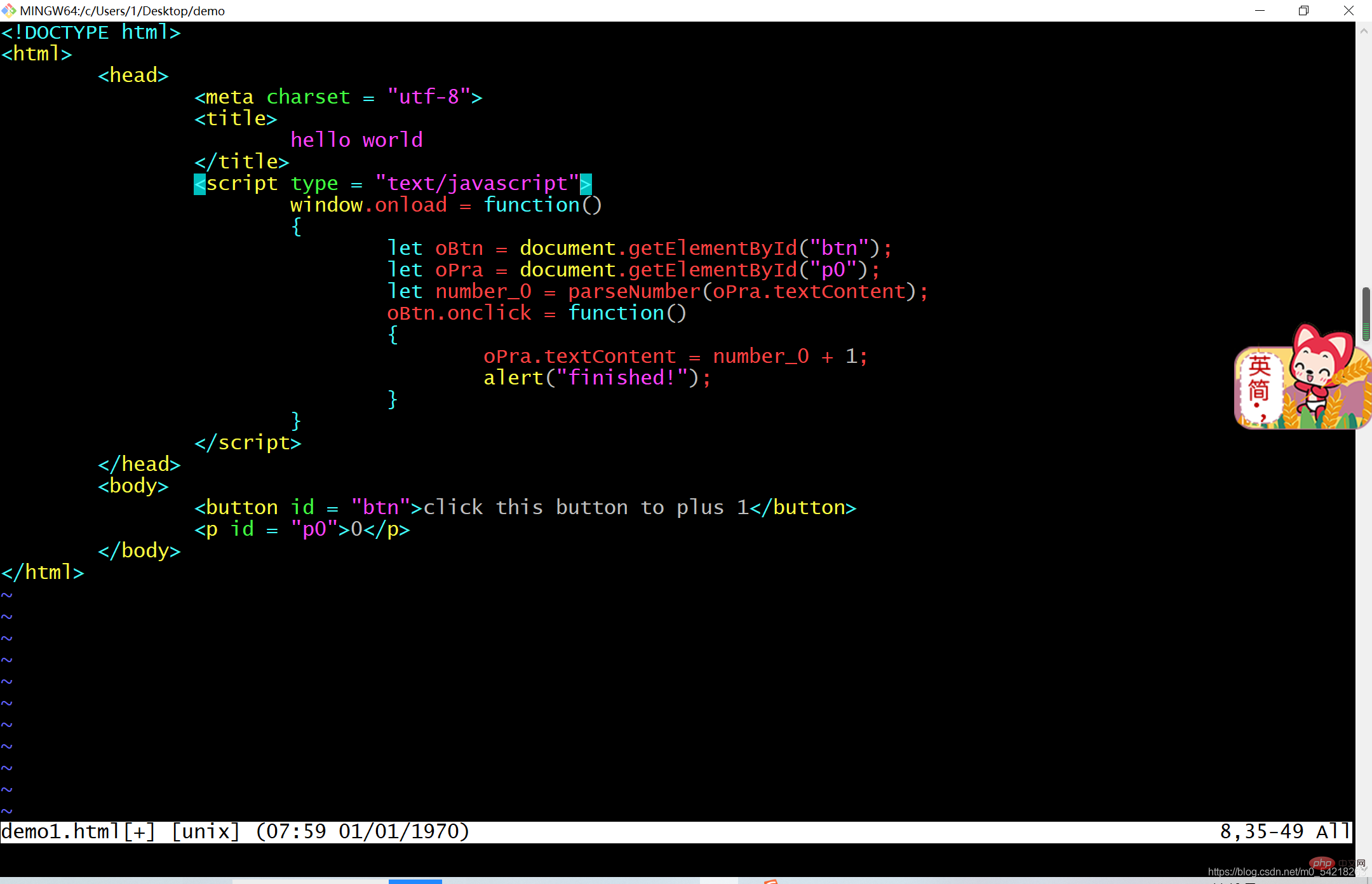
按下 i 以后就可以进行编辑了:
nbsp;html>
<meta>
<title>
hello world </title>
<script>
window.onload = function()
{
let oBtn = document.getElementById("btn");
let oPra = document.getElementById("p0");
let number_0 = parseNumber(oPra.textContent);
oBtn.onclick = function()
{
oPra.textContent = number_0 + 1;
alert("finished!");
}
}
</script>
<button>click this button to plus 1</button>
<p>0</p>

这样就写好了一个简单的HTML文件了
按下 Esc 退出编辑模式,然后输入:
:wq
回车,
进行保存并且退出文件
4、将文件转移到暂存区
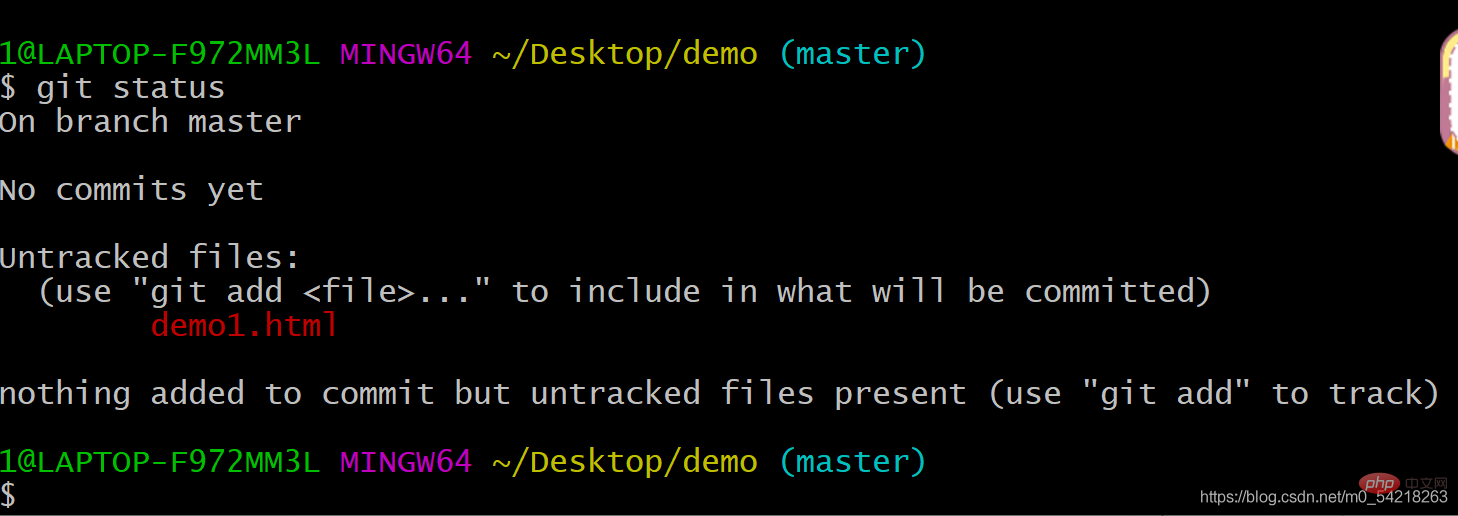
如下代码可以查看 g i t 的状态:
git status

或者输入:
git status --short
这样就可以使得显示简介一些了啦。
这里是说刚才编辑的文件在工作区
要想转移到暂存区,需要输入如下代码:
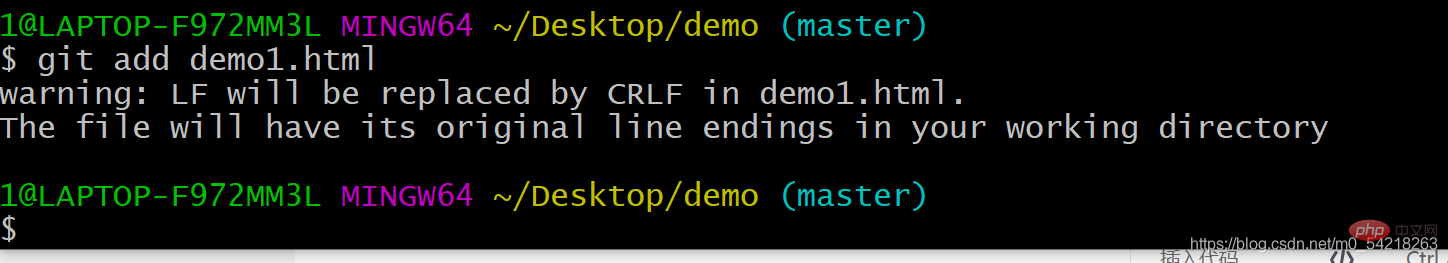
加入一个文件:
git add demo1.html
或者:
加入所有文件
git add --all

这样,就将文件加入到了暂存区
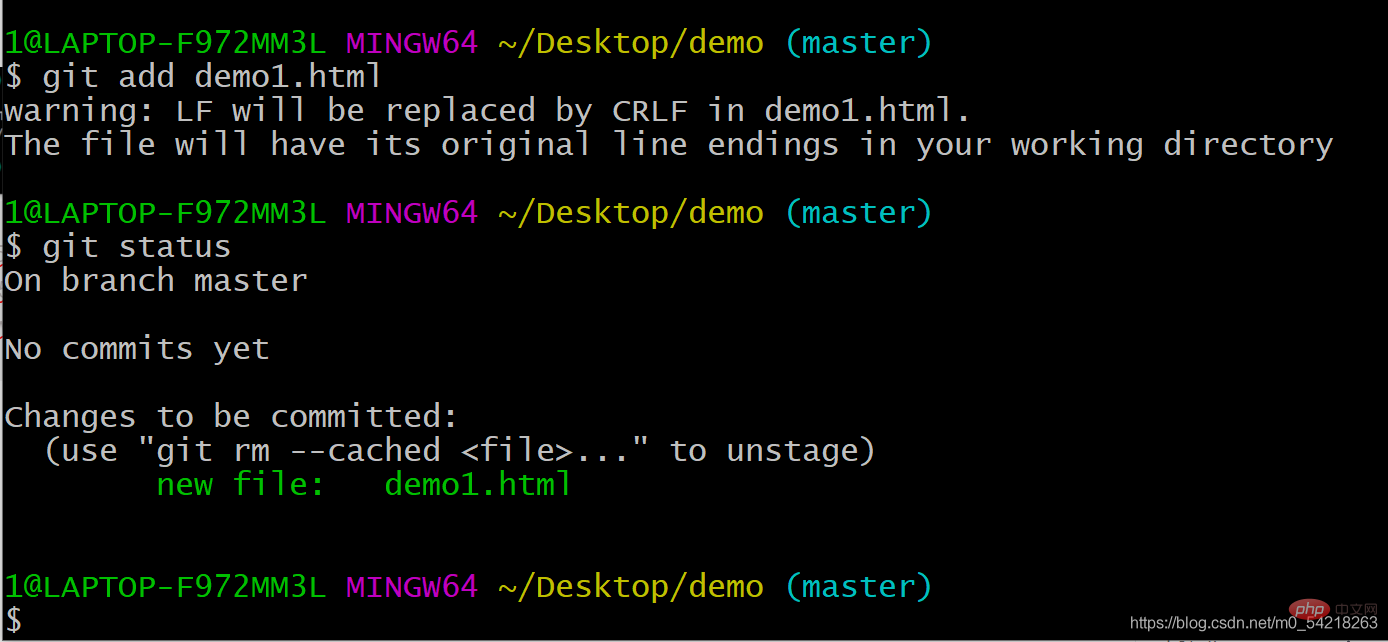
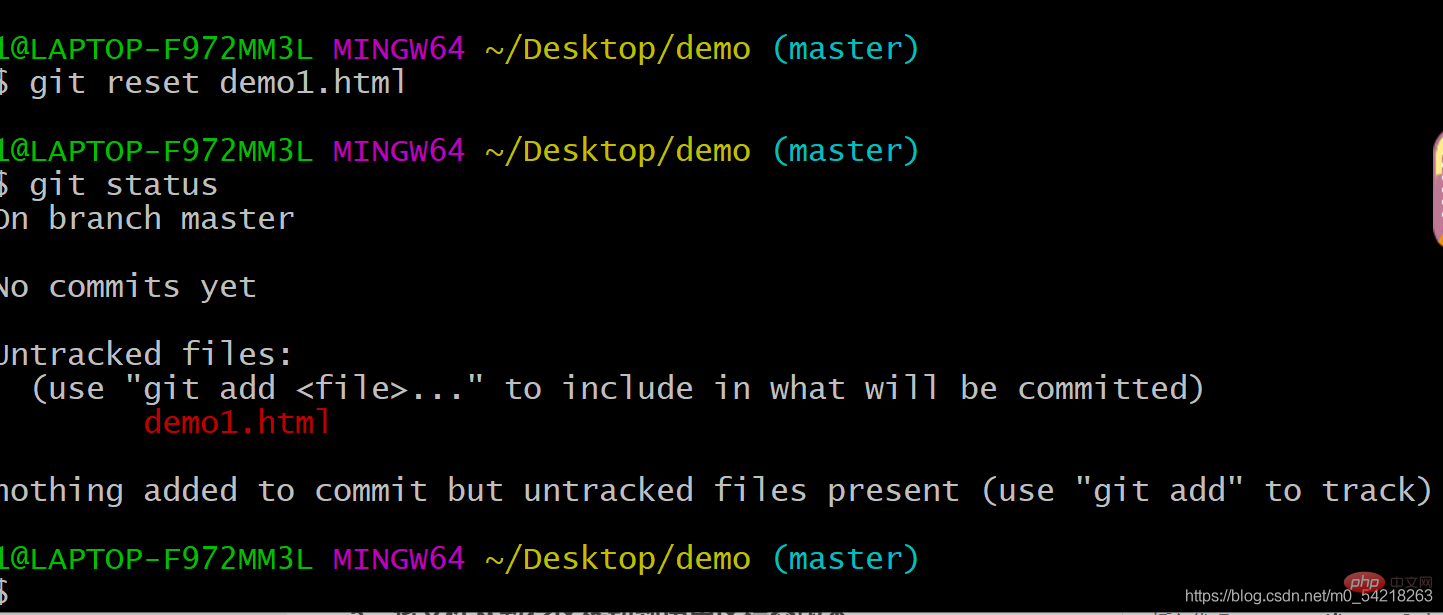
我们在查看一下状态:
这是说明,文件已经加入到了暂存区,但是没有提交版本
以上是将文件从工作区移动到暂存区
下面将暂存区移动到工作区:
git reset demo1.html
输入:
git reset demo1.html

以上介绍完毕了工作区和暂存区的转换。
以上就是工作区,暂存区的处理
5、将文件从暂存区移动到历史区提交版本
下面介绍如何提交版本:
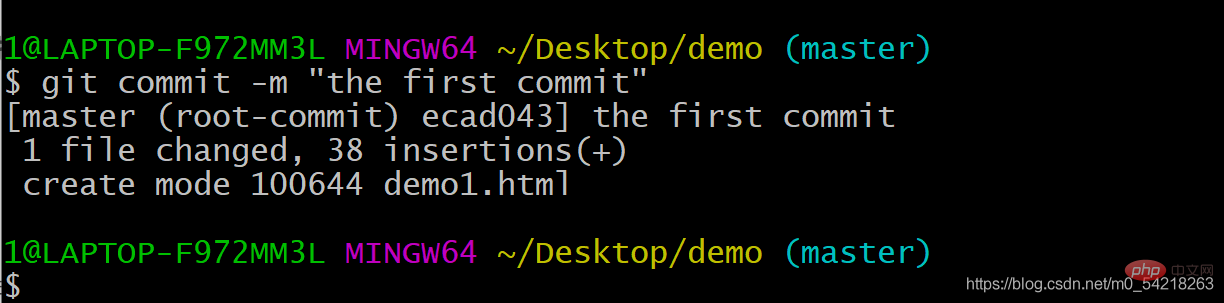
git commit -m git "the first commit"
“the first commit” 是一个提交版本的说明,这个可以自己编辑内容的,内容主要以方便阅读理解做了什么工作为主。

这样就完成了版本的创建和提交。
四、远程仓库
1、远程仓库介绍
我们使用的远程仓库有 GitHub 或者 Gitee。
在这里,我们使用 Gitee 进行介绍,如果是 GitHub 的话,其实都是类似的啦。
2、创建远程仓库
首先进入 Gitee 官网:
然后自己创建一个账户,创建账户就是注册一下就好了,这个很简单。
然后,创建自己的仓库:
(这里仓库基本是免费的,除非你是想使用最专业的,我们使用免费的就够用了)
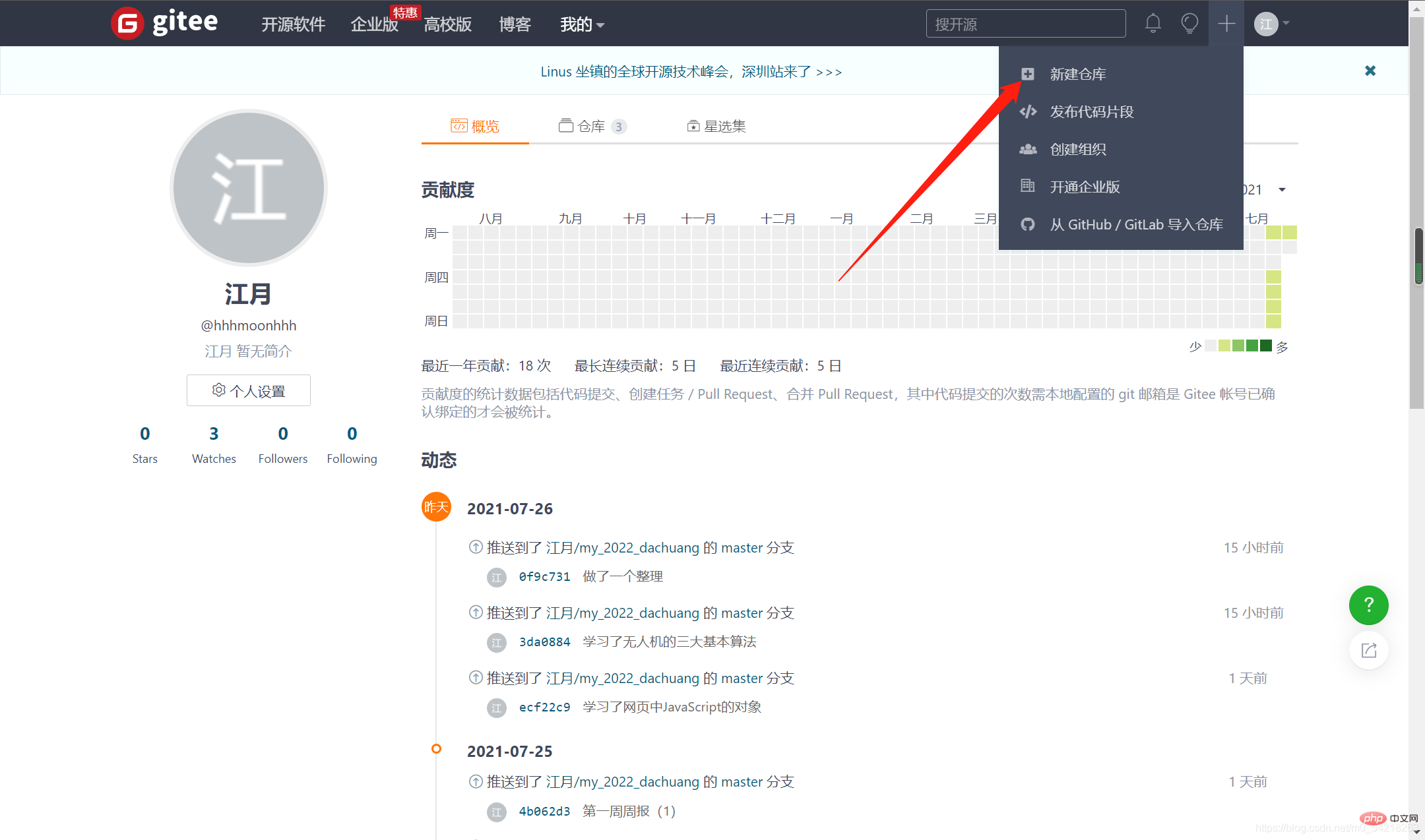
1)点击创建仓库

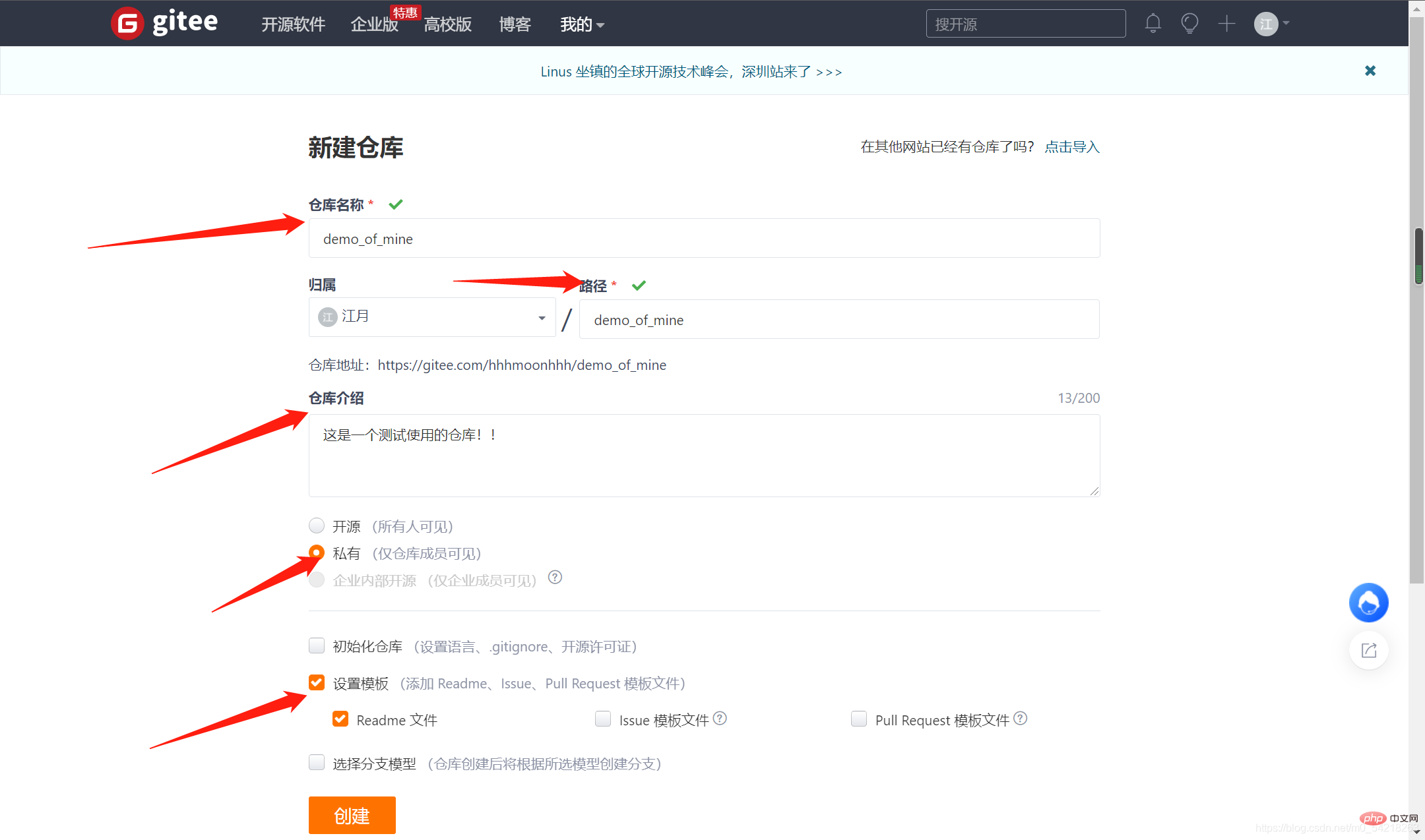
2)仓库的配置
如下图所示,进行一些选择和说明即可:
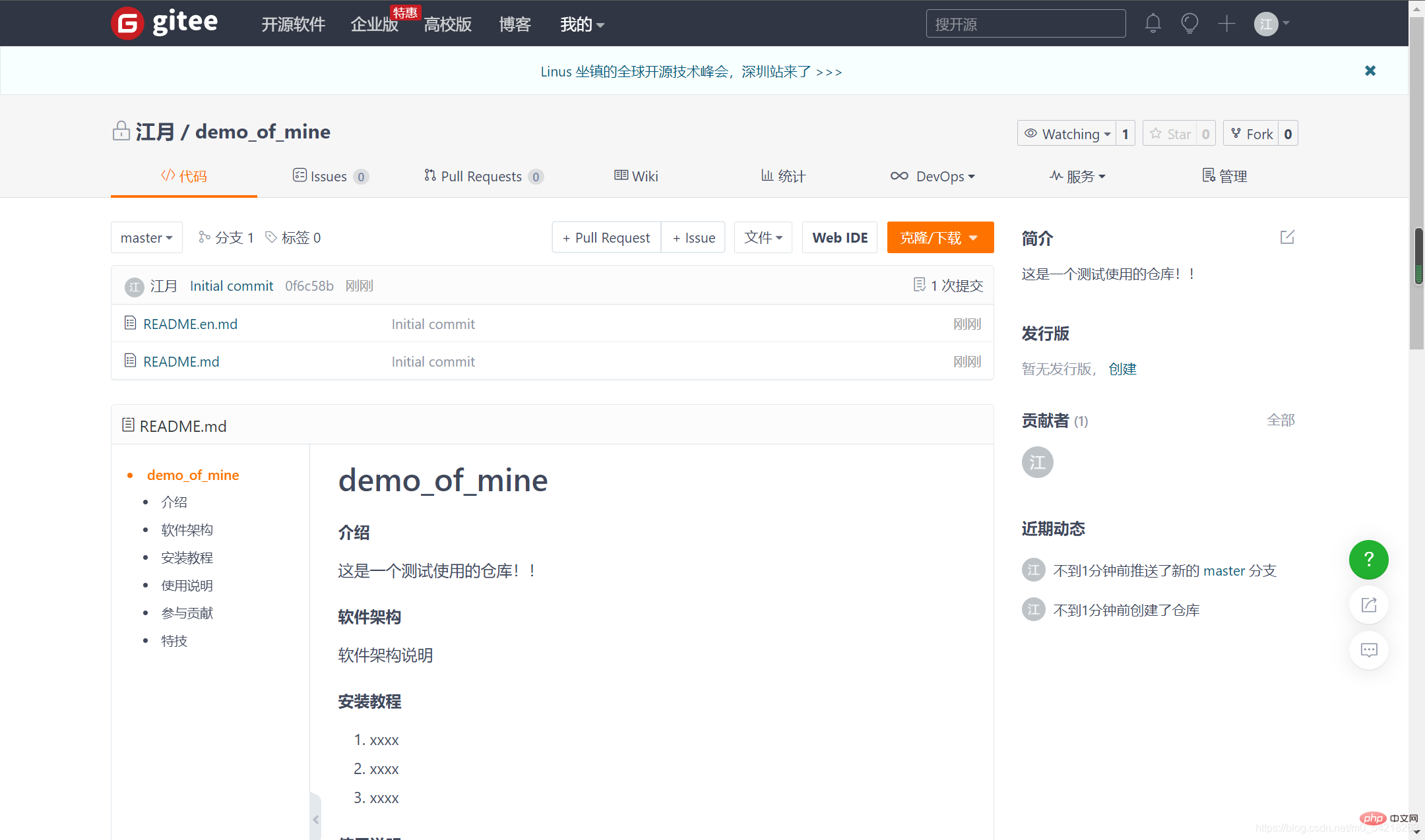
3)创建完成
点击创建即可:
这个就是创建好的一个远程仓库
以上便是创建远程仓库的操作
3、为本地仓库添加远程仓库
现在本地仓库有了,远程仓库也有了,于是需要我们把它们联系起来:
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine
git remote add origin
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine

这里就是已经添加好了远程仓库,接下来就可以进行后续操作了啦。

4、拉取远程仓库的内容
下面,我们就需要首先拉取远程仓库的内容了:
git pull origin master
git pull origin master 命令输入以后,回车:

出错了,为什么呢?
fatal: refusing to merge unrelated histories
这是说你的本地仓库和远程仓库的版本问题不对应,为了解决这个问题,我们对命令进行一定的修改,加入一些参数:
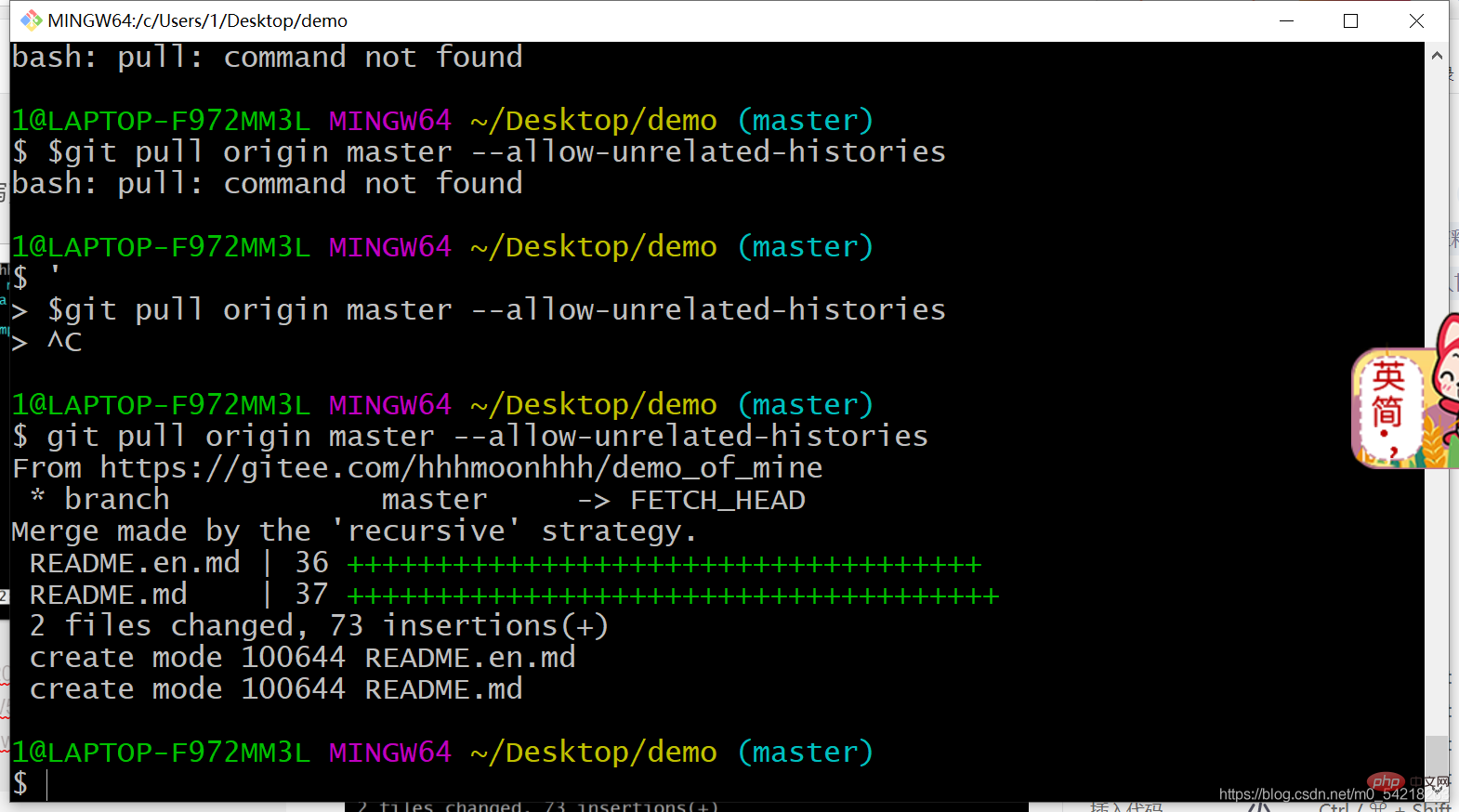
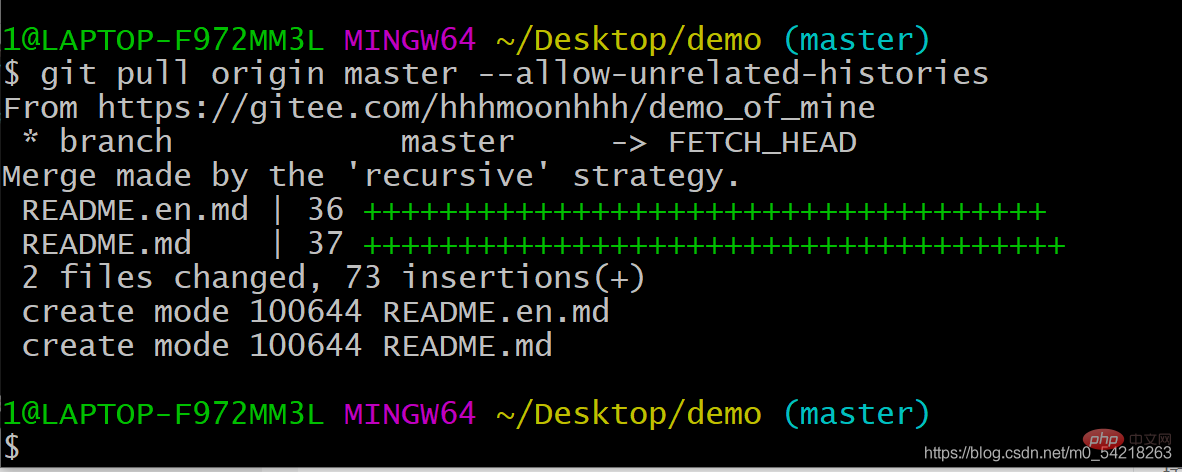
git pull origin master --allow-unrelated-histories
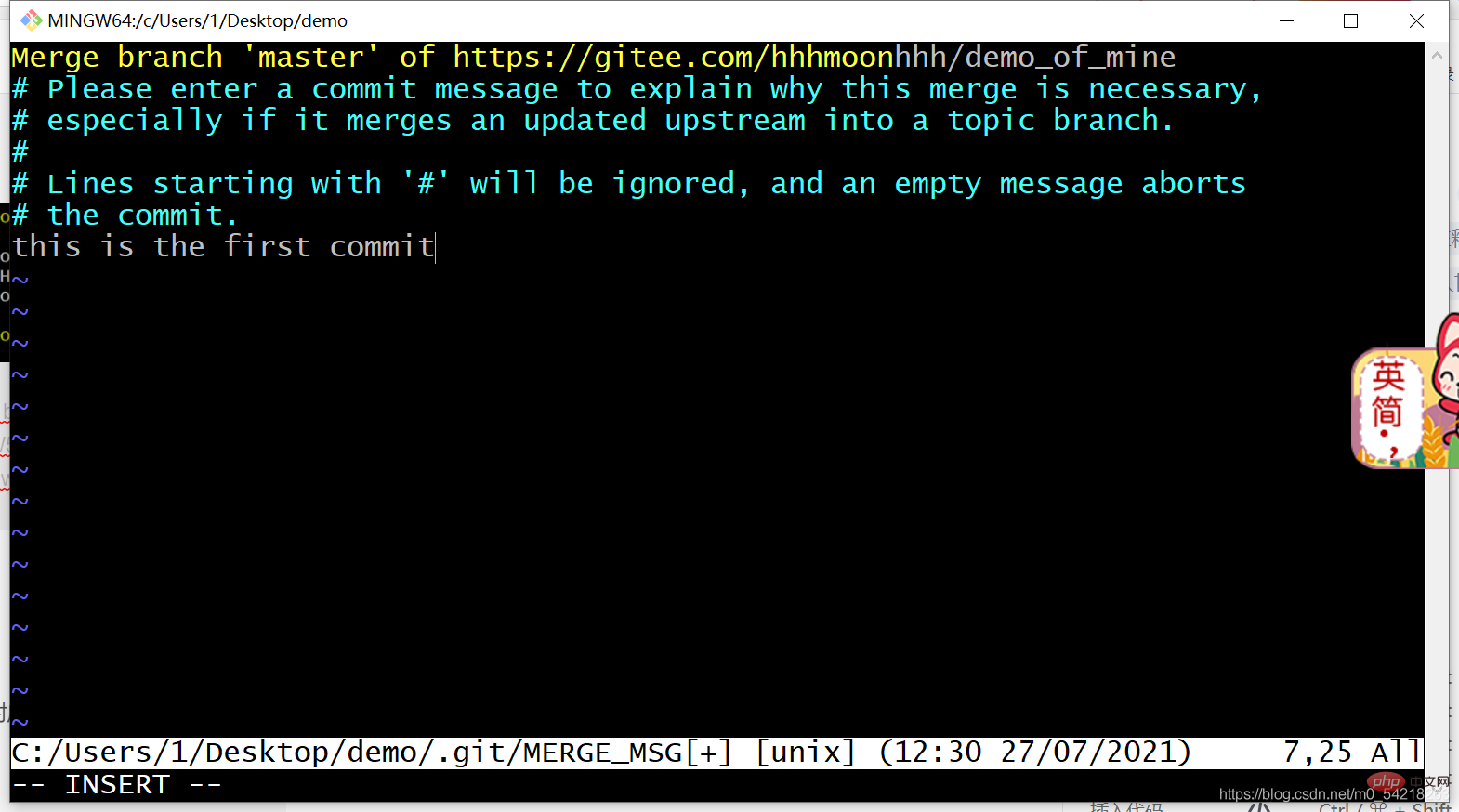
之后会让你对这次提交进行解释:
你输入解释(自己写的,根据自己的需求自己写):

保存,及就完成了
之后,如果还需要拉取那么就是直接
git pull origin master
就好了啦
5、上传自己本地的版本到远程仓库
当我们学会了拉取远程仓库的内容以后,还需要掌握如何进行将本地的仓库的最新的版本上传到远程仓库中去:
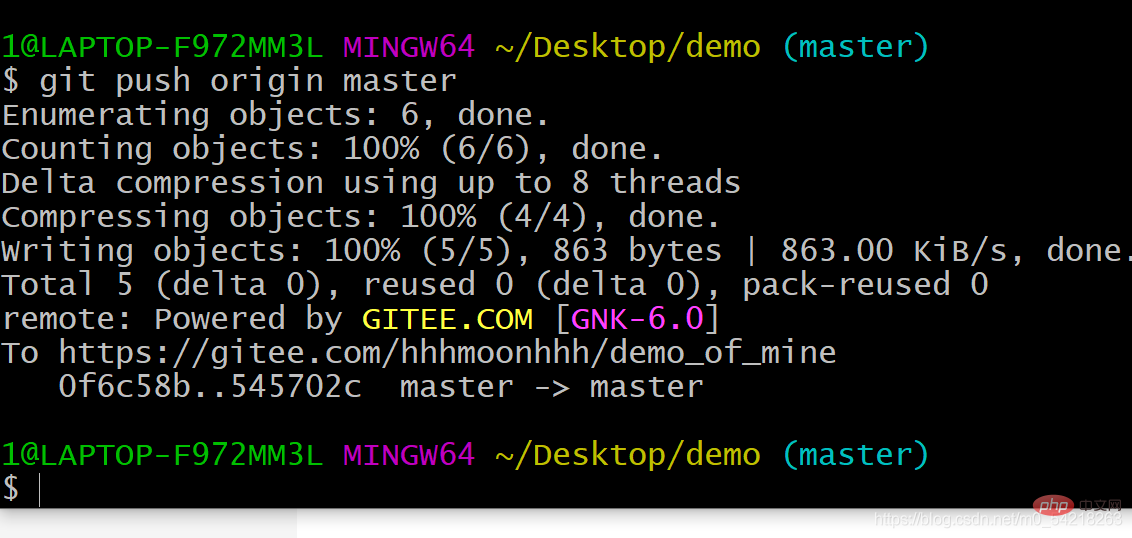
git push origin master
git push origin master 这个命令是将本地的版本上传到了远程的仓库中去了啦。
上传成功的实例如下图所示:

这个便是将本地的仓库中的版本上传到了远程仓库中去了啦。
以上便是拉取以及上传的内容。
五、其他操作
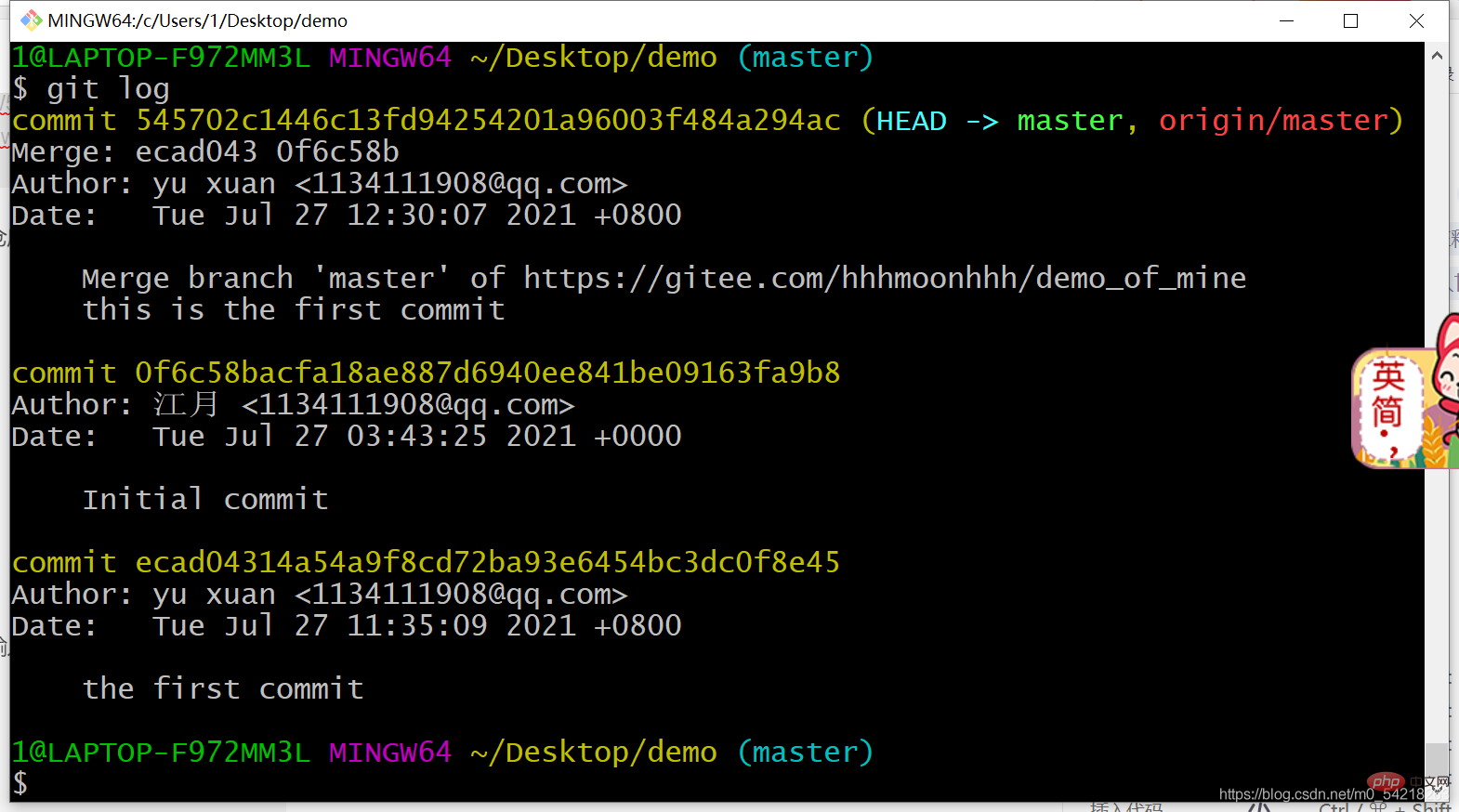
1、查看版本
下面是逆序排列的版本
git log
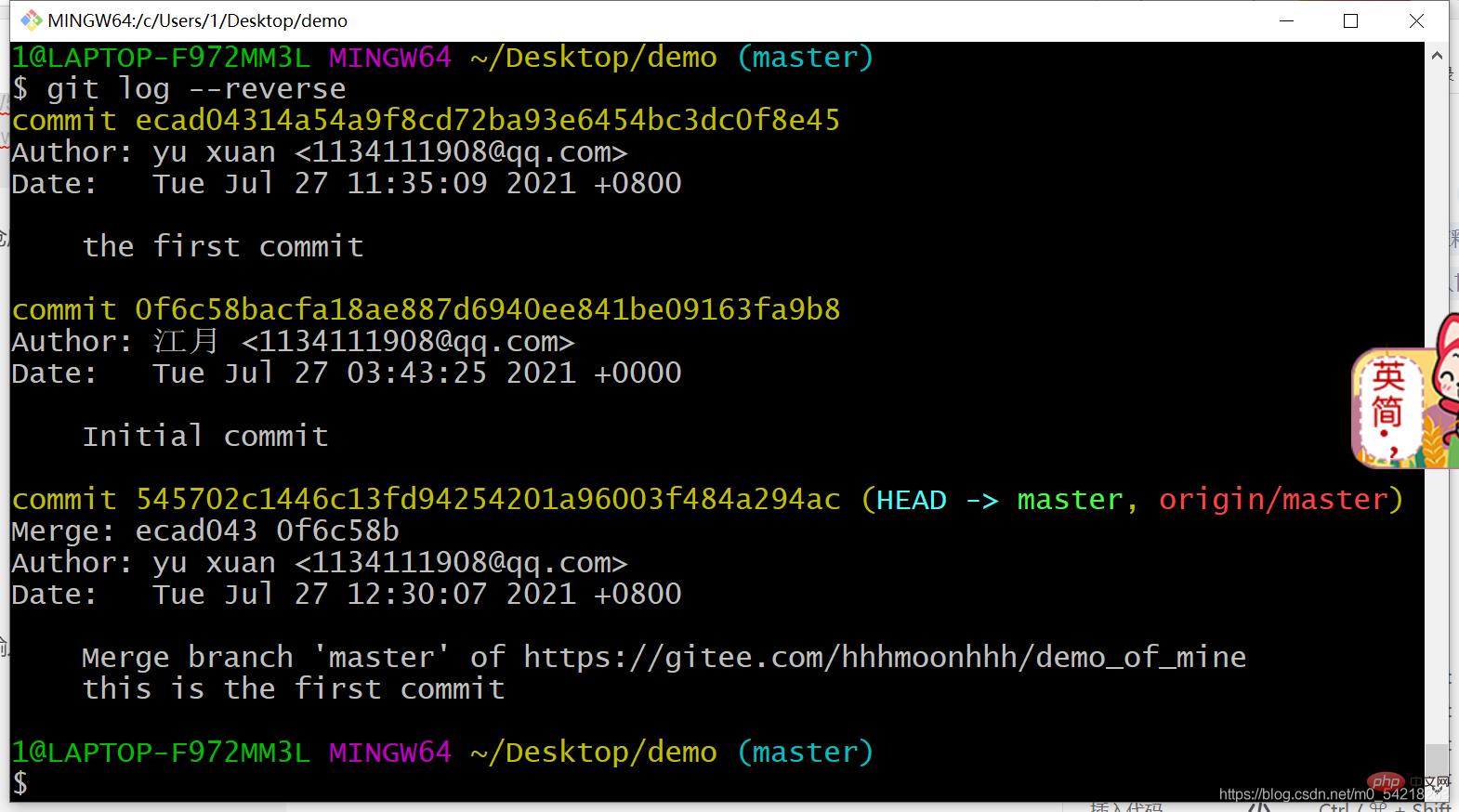
当然如果你希望时间是顺序排列的版本,可以输入 ;
git log --reverse


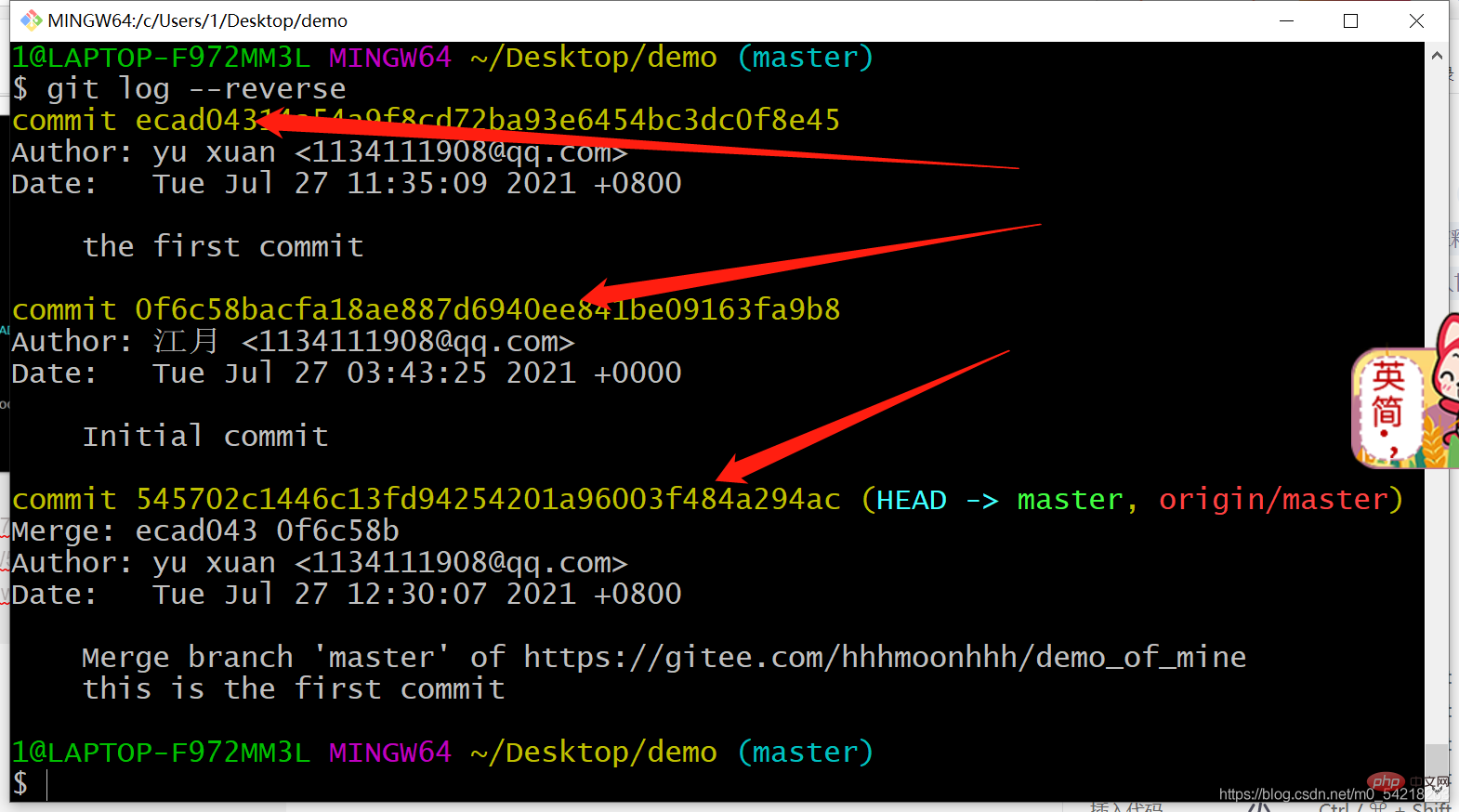
2、 回到某一个版本
这里是回到某一个版本的操作
git reset --hard 版本库地址
git reset --hard 版本库地址
这个指令是回到某一个指令的版本
版本库地址如下图箭头所指的示例:

3、分支的一些问题
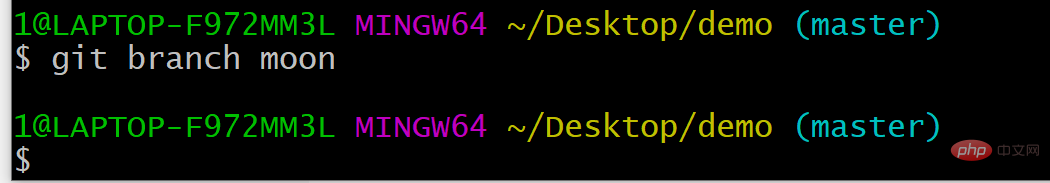
1)创建分支
git branch name
git branch name 中 name 是指分支的名称:
这个是创建了一个 moon 分支
2)查看分支
git branch

3)切换分支
git checkout name
例如
git checkout moon

4)合并分支
git merge name
git merge name 中的 name 是需要合并的那个目标分支,最终会改变当前分支,不会改变那个合并的目标分支。

这里面是将master合并给了moon
即就是说把master里面的内容合并到moon里面去了啦。

Already up to date。
就是说明已经完成了更新。
综上所述,这些就是 Git 的一些基本操作流程,包含了本地仓库以及远程仓库的操作,讲解较为详细,希望对大家会有一定的帮助了啦。
希望本文Git的一些讲解可以对大家有一点帮助,也希望大家可以多多支持关照一下啦~~~
Git的基本操作也就是这么多,以后如果工作、学习什么的直接用就好了啦。
谢谢大家的耐心读到这里,既然都到这里了,你就点个赞嘛~~~~
推荐学习:《Git教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

