Maison >interface Web >Voir.js >Découvrez 16 instructions Vue de zéro à l'encapsulation manuelle d'instructions personnalisées
Découvrez 16 instructions Vue de zéro à l'encapsulation manuelle d'instructions personnalisées
- WBOYavant
- 2022-01-30 06:00:314469parcourir
Cet article vous apporte des connaissances pertinentes sur les instructions Vue et l'encapsulation manuelle des instructions personnalisées. J'espère qu'il vous sera utile.

Dans l'entretien de base frontal, les instructions de Vue sont une question d'entretien à haute fréquence
L'intervieweur a demandé : Quelles instructions Vue a-t-elle ?
Dites-lui simplement : depuis Vue3.2, Vue a un total de 16 instructions intégrées, dont :
v-text, v-html, v-show, v-if, v-else, v-else -if, v-for, v-on, v-bind, v-model, v-slot, v-pre, v-cloak, v-once, v-memo, v-is, où v-memo est nouveau dans 3.2 Ajouté, v-is est obsolète dans la version 3.1.0
Si l'intervieweur demande plus loin : Comment encapsuler une instruction personnalisée ?
Dites-lui simplement : les instructions personnalisées sont divisées en instructions personnalisées globales et instructions locales ; dans Vue3, vous pouvez enregistrer une instruction personnalisée globale via directive() sur l'instance d'application. Si vous souhaitez enregistrer une instruction locale, vous pouvez la configurer. dans l'option composant.directives pour enregistrer les directives locales
Après avoir lu cet article, vous aurez une compréhension complète des 16 directives Vue et maîtriserez comment personnaliser une directive
1 Introduction
1.1 Qu'est-ce qu'une directive Vue.
Dans Vue, directives En fait, c'est un attribut spécial.
Vue fera quelque chose en coulisses selon les instructions, Vue effectuera différentes opérations selon différentes instructions. parler des détails plus tard.
Quelles sont les caractéristiques de 1.2
Une caractéristique évidente des instructions Vue est qu'elles commencent toutes par v-, par exemple : v-text
<span v-text="msg"></span>
2.
2.1 Quelles sont les instructions intégrées dans Vue
Les instructions intégrées font référence à Vue Livré avec des commandes intégrées, prêtes à l'emploi
Vue a un total de 16 commandes intégrées dans les commandes, notamment :
v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, v-model, v -slot, v-pre, v-cloak, v-once, v-memo, v-is, parmi lesquels v-memo est nouveau en 3.2, v-is a été abandonné en 3.1.0
Apprenons l'utilisation de base de ces instructions intégrées
2.2 Comprendre l'utilisation de base de 16 instructions intégrées
2.2.1 v-text
v Le rôle de -text est de mettre à jour le textContent de l'élément, par exemple :
<h1 v-text="msg"></h1>
Le contenu de l'élément h1 dépend en fin de compte de la valeur de msg

2.2.2 v-html
est très similaire au v-text, seul v-html est utilisé pour mettre à jour le innerHTML de l'élément, tel que
<div v-html="'<h1>Hello LBJ</h1>'"></div>
Il convient de noter que le contenu à l'intérieur doit être inséré en HTML ordinaire
2.2.3 v-show
v-show peut être basé sur des expressions Le vrai et false value, changeant la valeur d'affichage de l'élément, est utilisé pour contrôler l'affichage et le masquage de l'élément, par exemple :

Vous pouvez voir que lorsque les conditions changent, cette commande déclenche l'effet de transition d'affichage ou hide
Remarque : v -show ne prend pas en charge l'élément , ni v-else
2.2.4 v-if
v-if est utilisé pour rendre conditionnellement les éléments
et v basé sur la valeur vraie ou fausse de l'expression Par rapport à -show, v-if détruit ou reconstruit les éléments lors du changement, plutôt que de simplement afficher et masquer. Vous pouvez voir que lorsque l'expression est fausse, v-if détruit directement l'élément, alors que v-show est simplement visuellement caché
et v-if peut être , si l'élément est , son contenu sera extrait sous forme de bloc conditionnel
2.2.5 v-else
v- else ne nécessite pas d'expression, ce qui signifie ajouter un "bloc else", ce qui équivaut à afficher les éléments de v-if lorsque v-if remplit la condition, sinon afficher les éléments de v-else, par exemple :
Remarque : avant v-else Un élément frère doit avoir v-if ou v-else-if
 2.2.6 v-else-if
2.2.6 v-else-if
2.2.7 v-for
Vous pouvez également spécifier des alias pour les index de tableau ou des clés pour les objets
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>
 2.2.8 v-on
2.2.8 v-on
v-on est utilisé pour lier des événements à des éléments, qui peuvent être abrégés en : @
Modifier
.stop - appelle event.stopPropagation().prevent - 调用 event.preventDefault()
.capture - 添加事件侦听器时使用 capture 模式
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
.{keyAlias} - 仅当事件是从特定键触发时才触发回调
.once - 只触发一次回调
.left - 只当点击鼠标左键时触发
.right - 只当点击鼠标右键时触发
.middle - 只当点击鼠标中键时触发
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于:
components
v-model的3个修饰符:
.lazy - 惰性更新,监听 change 而不是 input 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
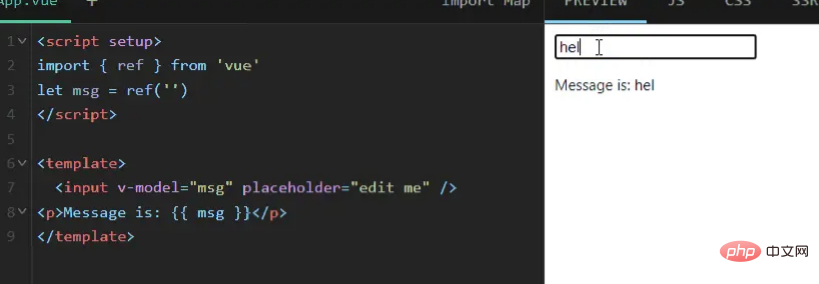
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
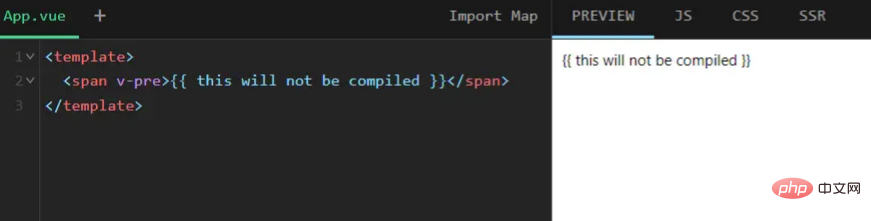
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个
2.2.16 v-is
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
3. 自定义指令
3.1 如何自定一个指令
3.1.1 全局自定义指令
前言部分我们也说了,在Vue3中可以通过应用实例身上的directive()注册一个全局自定义指令。例如官方给的一个例子
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focus`
app.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时……
mounted(el) {
// 聚焦元素
el.focus()
}
})上述代码中,通过Vue.createApp({})得到应用实例app,应用实例app身上有个directive(),用于创建一个全局的自定义指令
用的时候也非常简单,例如
<input v-focus />
3.1.2 注册局部指令
如果想注册局部指令,可在组件中配置directives选项来注册局部指令;还是以v-focus为例:
directives: {
focus: {
// 指令的定义
mounted(el) {
el.focus()
}
}
}3.1.3 疑问
通过上述例子,我们可以看到不管是使用directive自定义全局指令,还是使用directives配置局部指令,里头都需要一个指令名,如focus
而具体的配置对象中的mounted是啥?mounted中的el又是啥?除了mounted还有啥,除了el还有哪些参数?
3.1.4 钩子函数(7个)
开门见山,mounted其实就是指令的钩子函数,表示组件被挂载后调用;el则是指令绑定到的元素
这里主要讲讲钩子函数,除了mounted以外,还有其他指令钩子,均为可选
created:在绑定元素的 attribute 或事件监听器被应用之前调用
beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用
mounted:在绑定元素的父组件被挂载后调用
beforeUpdate:在更新包含组件的 VNode 之前调用
updated:在包含组件的 VNode及其子组件的 VNode更新后调用
beforeUnmount:在卸载绑定元素的父组件之前调用
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次
3.1.5 钩子函数的4个参数
钩子函数的4个参数都是可选,分别是
el:用于直接操作 DOM,表示指令绑定到的元素
binding对象:包含以下6个属性
instance:使用指令的组件实例
value:传递给指令的值
oldValue:先前的值
arg:传递给指令的参数
modifiers:传递给指令的修饰符
dir:一个对象,其实就是注册指令时传递的配置对象
vnode:虚拟DOM,一个真实 DOM 元素的蓝图,对应el
prevNode:上一个虚拟节点
3.2 手动封装自定义指令
了解了基本知识,我们可以手动封装一个自定义指令v-pin,表示将一个东西定在页面上
3.2.1 创建Vue项目
首先,使用vite搭建Vue3项目
npm init vite@latest
最后根据提示,使用npm run dev启动项目

当然你也可以用其他方
我们知道Vue 自定义指令有全局注册和局部注册两种方式,为了方便,我就将v-pin注册在全局
3.2.2 实现效果
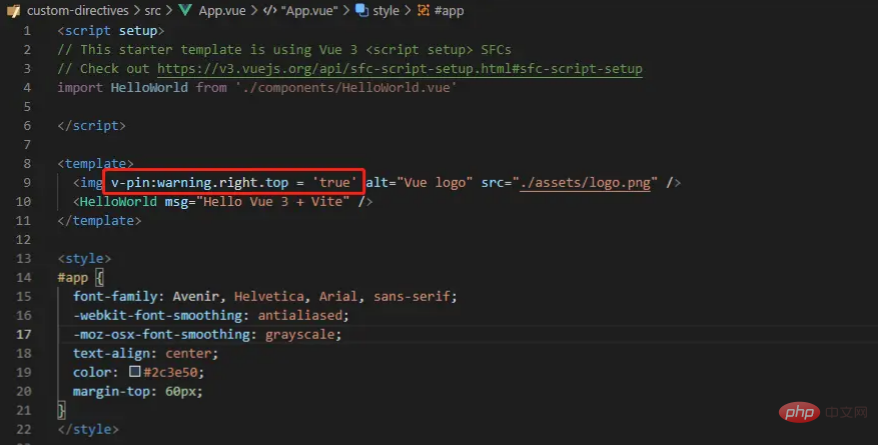
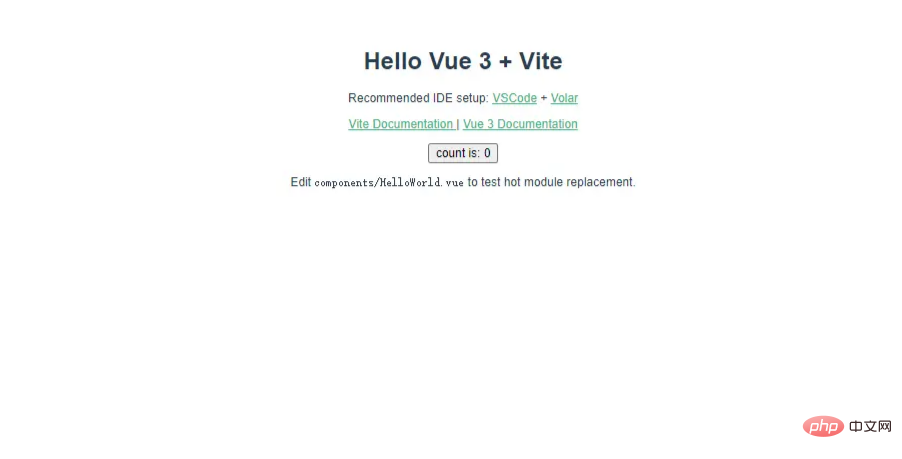
我要讲任意的定在指定的位置,比如将上图中的logo定位在右上角,代码如下:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('pin', {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
//简单设置样式,以示区分
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
})
app.mount('#app')使用也很简单,如下

结果如图:

3.2.3 完善结构
为了方便以后注册更多的自定义指令,我们修改代码结构
首先,新创建一个专门用于放指令的文件夹directives
然后将每个自定义指令写成一个对象并导出,如下directives\pin.js
const pin = {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
}
export default pin接着,在directives文件夹下创建index.js,将所有的指令都导入到这,放在directives中,然后导出一个install方法
import pin from './pin'
const directives = {
pin
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
},
}最后就是在main.js中,通过use()来调用install方法,于是将所有的指令批量注册了
import { createApp } from 'vue'
import App from './App.vue'
import Directives from './directives'
const app = createApp(App)
app.use(Directives)
app.mount('#app')刷新之后,结果还是一样

好处是,以后再写自定义指令就方便太多了
相关推荐:vue.js视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vue3.2 est sorti, apportant ces nouvelles fonctionnalités !
- Vous amène à avoir une compréhension approfondie du v-model en vue !
- Comment développer des petits programmes avec Taro + Vue3 ? (pratique)
- Comprenez rapidement les fonctionnalités Fragment, Suspense et Portal dans Vue3
- Analyse approfondie de l'algorithme diff dans Vue3 (explication graphique et textuelle détaillée)



