Maison >interface Web >js tutoriel >Javascript peut-il ajouter des balises ?
Javascript peut-il ajouter des balises ?
- 青灯夜游original
- 2022-01-19 11:02:203334parcourir
Javascript peut ajouter des étiquettes. Méthode : 1. Utilisez l'instruction "document.createElement("label name")" pour créer un nouveau nœud d'étiquette ; 2. Utilisez la fonction insertBefore() ou appendChild() pour insérer une nouvelle étiquette avant. ou après le nœud d'étiquette de l'élément enfant spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
L'insertion de nœuds peut être divisée en deux situations : ajouter un nœud enfant après la liste des nœuds enfants de l'élément et insérer un nœud enfant devant un nœud enfant de l'élément :
Dans le premier cas, appelez :
element.appendChild (nœud enfant);element.appendChild(子节点);第二种情况调用:
element.insertBefore(新节点,现有节点)
element.insertBefore (nouveau nœud, nœud existant).
Exemple 1 :  Ajouter des nœuds enfants après la liste des nœuds enfants de l'élément
Ajouter des nœuds enfants après la liste des nœuds enfants de l'élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction()">点我</button>
<script>
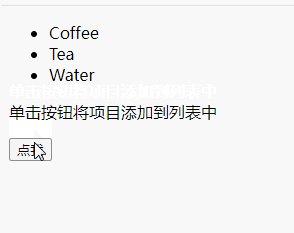
function myFunction() {
var node = document.createElement("LI");
var textnode = document.createTextNode("Water");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>
</body>
</html>
- Remarque :
- Créez d'abord un nœud,
- puis créez un nœud de texte,
- Ajoutez ensuite le nœud de texte au nœud LI.
Exemple 2 : 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var newItem = document.createElement("LI")
var textnode = document.createTextNode("Water")
newItem.appendChild(textnode)
var list = document.getElementById("myList")
list.insertBefore(newItem, list.childNodes[0]);
}
</script>
</body>
</html>
- Remarque :
- Créez d'abord un nœud li,
- Ensuite, créez un nœud texte,
- Ajoutez ensuite le nœud texte dans le nœud li.
【Recommandations associées : Tutoriel d'apprentissage Javascript
🎜】🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les méthodes de collection d'ensembles en JavaScript ?
- Comment obtenir un effet de décoloration au survol de la souris en javascript
- Comment déterminer si javascript contient une chaîne spécifiée
- Comment trouver la somme de 1-n en javascript
- Comment changer la couleur d'arrière-plan d'une page Web avec JavaScript
- Comment obtenir les premiers éléments d'un tableau en javascript

