Maison >interface Web >Questions et réponses frontales >Comment cliquer pour ajouter une case en javascript
Comment cliquer pour ajouter une case en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-19 10:40:402682parcourir
Méthode : 1. Liez l'événement click à l'élément bouton et spécifiez la fonction de traitement d'événement ; 2. Utilisez la méthode append() dans la fonction de traitement d'événement pour obtenir l'effet de cliquer pour ajouter une boîte. element object.append(" insert L'élément box qui entre est ");".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment cliquer pour ajouter une boîte en javascript
La méthode append() insère le contenu spécifié à la fin de l'élément sélectionné.
La syntaxe est :
$(selector).append(content,function(index,html))
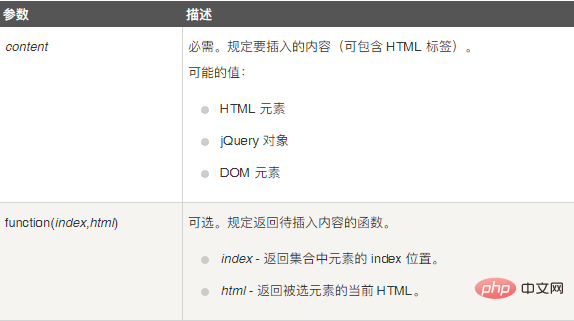
Les paramètres sont les suivants :

L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <div>这是一个插入进来的div</div>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<button id="btn1">在段落后添加一个div</button>
</body>
</html>Le résultat de sortie :

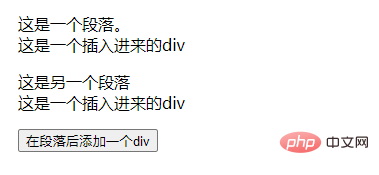
Après avoir cliqué sur le bouton :
Recommandations associées :  Tutoriel d'apprentissage Javascript
Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Sur quelles normes javascript est-il basé ?
- Comment obtenir la valeur absolue d'un nombre javascript
- Vous faire comprendre l'héritage JavaScript en dix minutes
- Comment obtenir un effet de décoloration au survol de la souris en javascript
- Comment changer la couleur d'arrière-plan d'une page Web avec JavaScript

